せっかく作ったsymbolですが、他のプロジェクトでも使用できたらいいですよね。Sketch Appにてファイル間でシンボルを共有する手段がないか調べてみました。
残念ながらSketch App本体の機能でスマートに共有する方法はまだないです。(開発チームによると現在対応中だそうです。)
ただ、少しハックっぽいですが、なんとか実現する方法は3つあります。
1.手動でコピーする
まず、symbolがあるファイルとコピー元のファイルとコピー先のファイルを開きます。
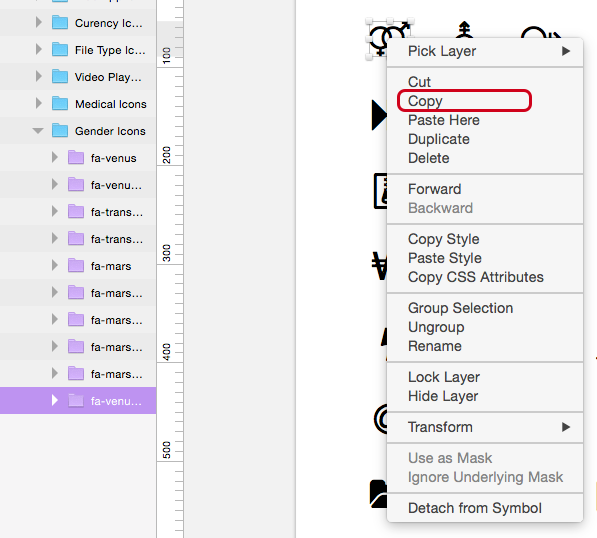
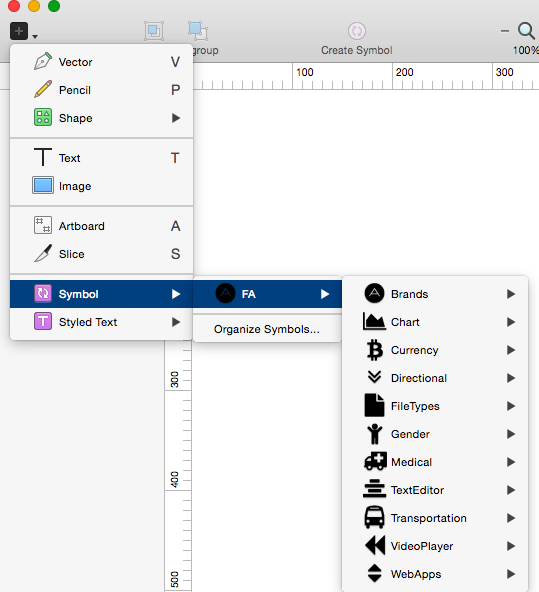
そこで、表示されているシンボルを選んでコピーします。(こちらはFontAwsomeのシンボル集)

コピー先のファイルにて、適当な場所にペーストします。

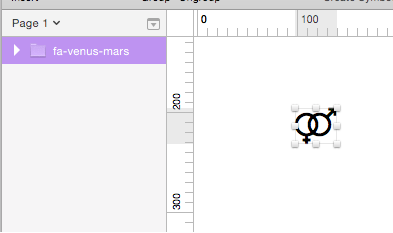
すると左側の領域(レイヤーリスト)にパープル色のシンボルが現れたのがわかると思います。これでこのファイルでもこのシンボルが使えます。今ペーストしたオブジェクトを削除してもシンボルは使える状態のままです。
今回は一つだけコピーしましたが、全てまとめて選択してコピーしても大丈夫です。
簡単ですが、ちょっと原始的過ぎる方法ですね。
2.テンプレートにする
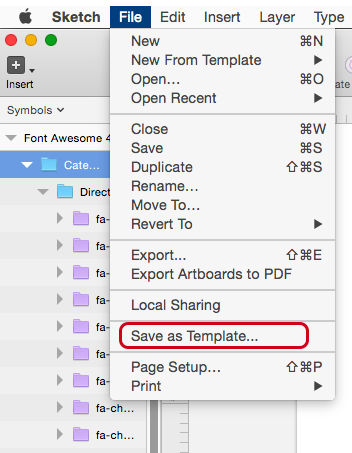
Sketch Appではファイル作成時のテンプレート機能があります。デフォルトでいくつか入っていますが、カスタムテンプレートを作ることが可能です。

上のようにするとテンプレート名をもとめられるので、入力するだけです。
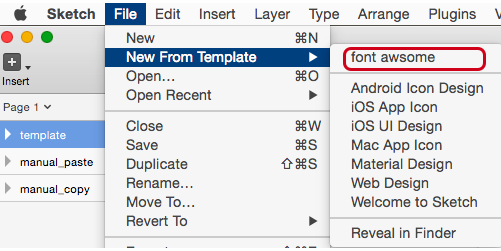
すると、以下のようにファイル作成時にテンプレートとして表示されて使えるようになります。当然シンボルも全て付いてきます。

システマティックな方法ですが、テンプレートは1つしか選べないので、2つ以上のファイルからシンボルをもってきたい場合は使えません。
スポンサーリンク
3.sketch-import-symbolsというプラグインを使う
kmerc/sketch-import-symbolsというSketch Appのプラグインを使います。
これを使うとファイル単位で指定して、symbolをインポートすることができます。
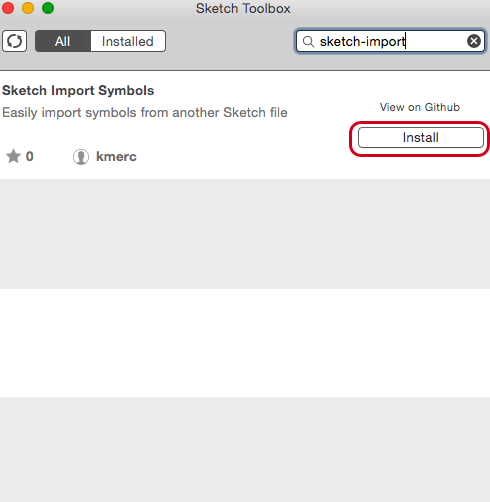
Pluginの管理に自分はSketch Toolboxを使っています。
検索バーにsketch-importと入力すると表示されるので、installボタンを押せば完了です。

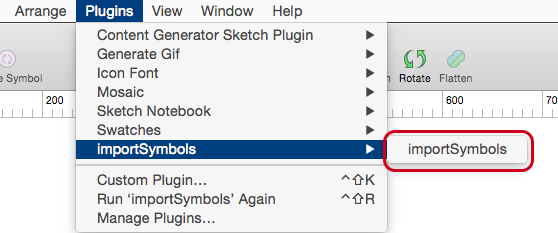
PluginメニューからimportSymbolsを選択すると、

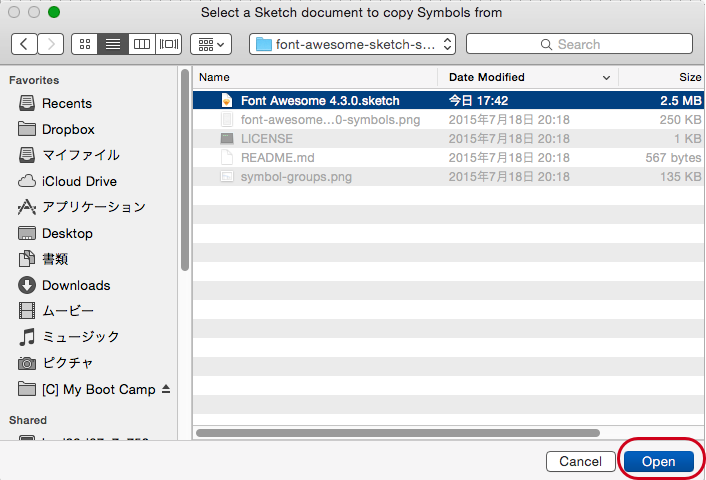
ファイルを選択する画面になるので、使用したいシンボルが存在するファイルを選択します。

すると、下のようにシンボルが使える状態になっています。

非常に便利なのですが、一部のファイルでimportできないものもあるようです。
(バージョン違い?)
本記事でのバージョンは以下です。
- Sketch App : 3.4.4 (17249)
- sketch-import-symbols : f978d8e50db1ceb01387c67d3d95d59efe7d1b70
まとめ
いかがでしたでしょうか。シンボルの共有はまだ発展途上だと思いますが、工夫次第でなんとか実現できるのがおわかり頂けたかと思います。