WordPressのテーマ、STINGERですが、めちゃくちゃシンプルで綺麗ですよね。そんなSTINGERの最新版、STINGER PLUS+を最初にセットアップしカスタマイズする手順をご紹介します。ただインストールするだけではなく、メインメニューやサイドバーなどの基本的なパーツがそろった状態にまでもっていきます。
もくじ
STINGER PLUS+とは?
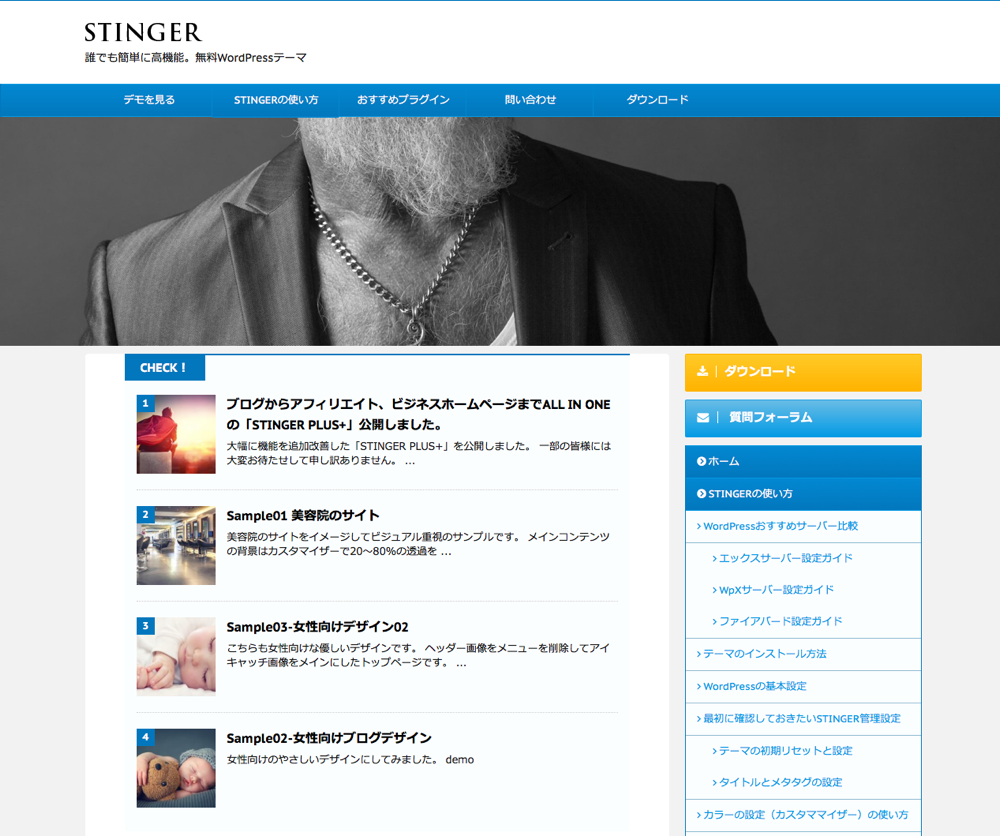
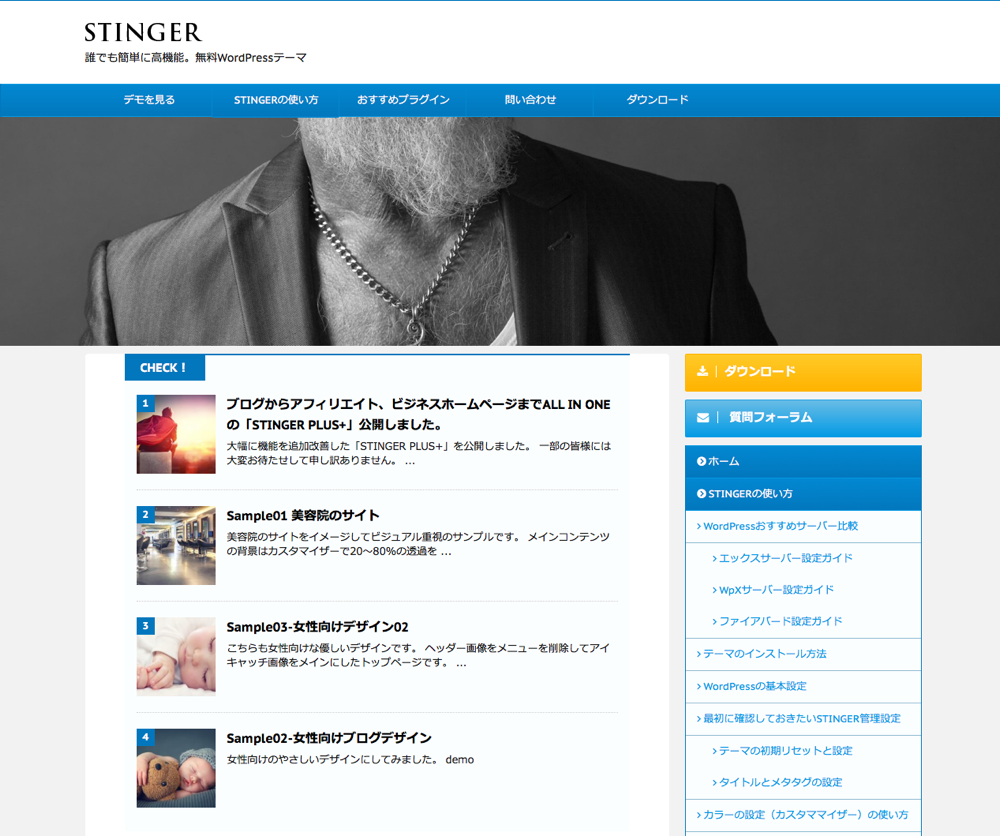
STINGER PLUS+は非常に人気のあるWordPressのテーマです。とてもシンプルで綺麗な見やすいサイトが作れます。例えば、STINGER PLUS+の公式サイト自体もSTINGER PLUS+が使われていますが、こんな感じのサイトです。

ぜひ実際このサイトに行ってご覧ください。スマホのサイズにしてみてもいい感じになりますよ。
こんな感じのサイトが簡単に作れます。
この記事の手順の最終形は?
ただ、STINGER PLUSはただテーマを有効化しただけでは、メインメニューやサイドバーなどのSTINGER PLUSのパーツが表示されません。なので、この記事では、最低限のSTINGER PLUSのパーツを表示し、メニューやサイドバーの内容をカスタマイズする手順をご紹介します。
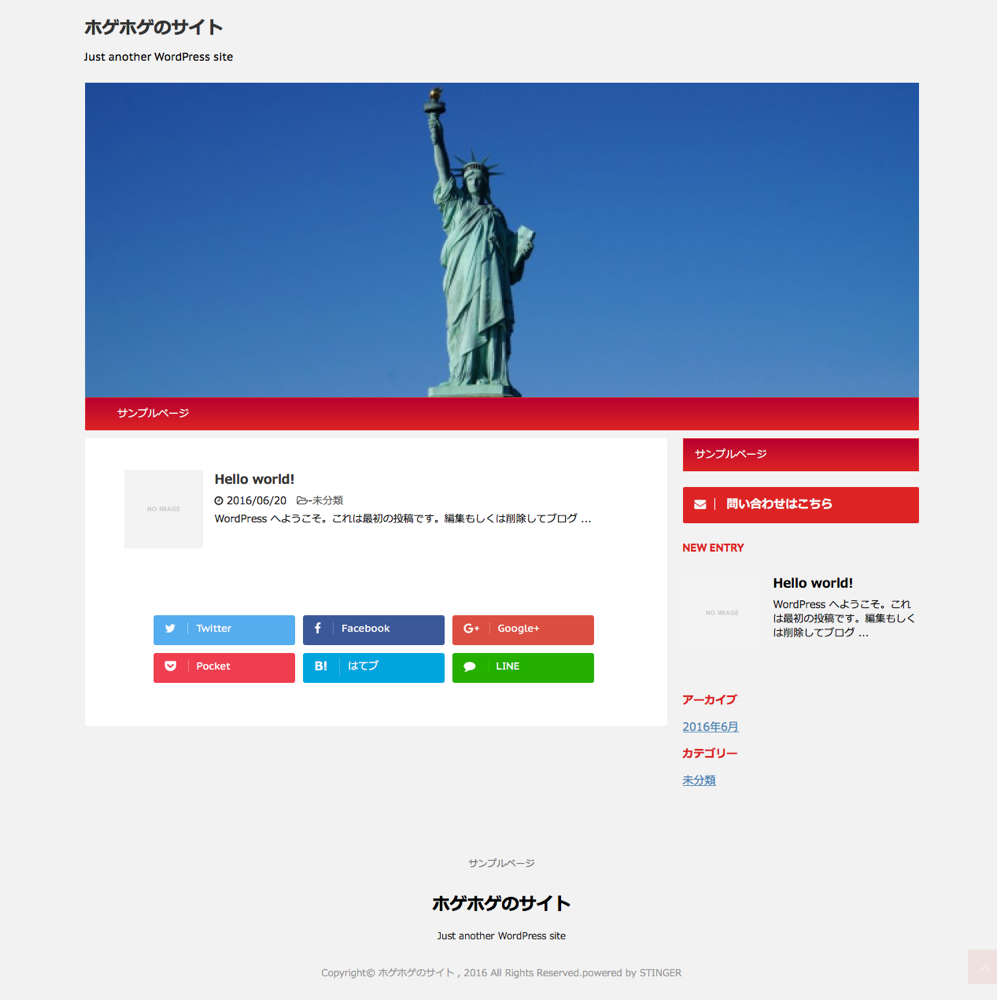
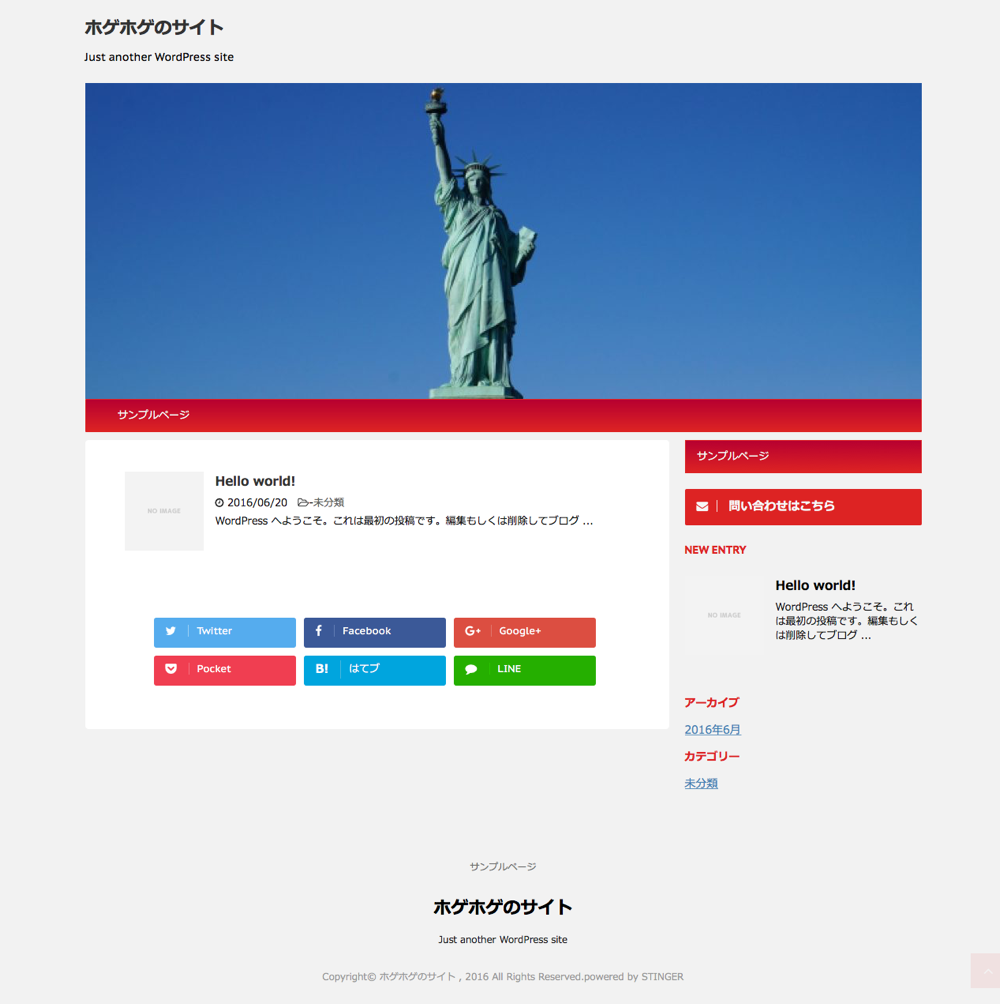
最終的にはこんな感じになります。

記事が入ってないのでそっけない感じですが、最低限のメインメニュー、サイドバー、ヘッダー画像が表示できているのがわかるかと思います。あとはご自身で好きな色や画像を使えばかなり素敵なサイトになるはずです。
ダウンロード
※ 2016/11/25追記
次バージョンのSTINGER8が公開されたため、ダウンロードするとSTINGER PLUSではなく、STINGER8がダウンロードされます。(STINGER Plusはもう入手できません)
STINGER8については、 下の記事でレビューしました。

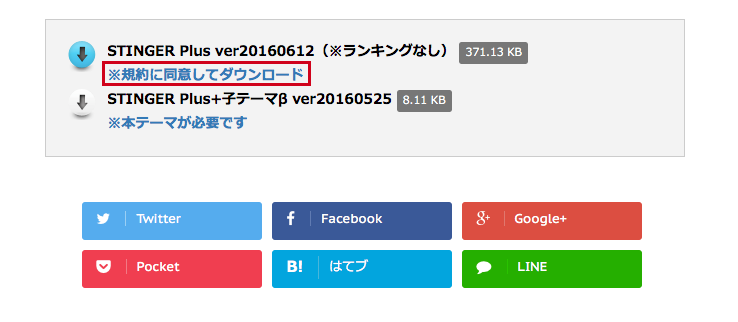
まず下のページからダウンロードします。
そしてページ中ほどのリンク「規約に同意してダウンロード」からダウンロードします。stingerplus.zipというファイル名になるはずです。子テーマと呼ばれる拡張機能もダウンロードできますが、本手順では使いません。

インストール
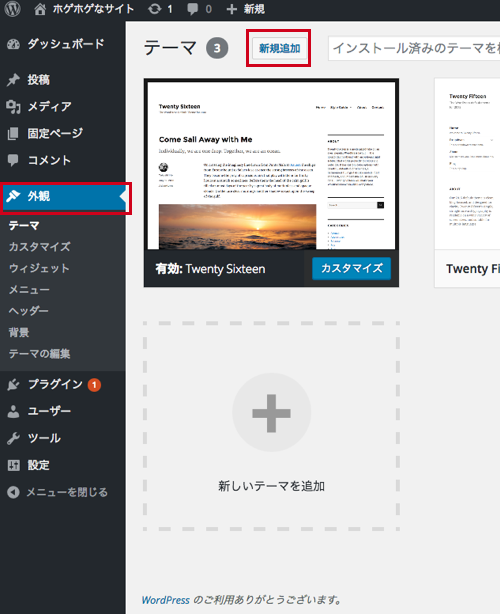
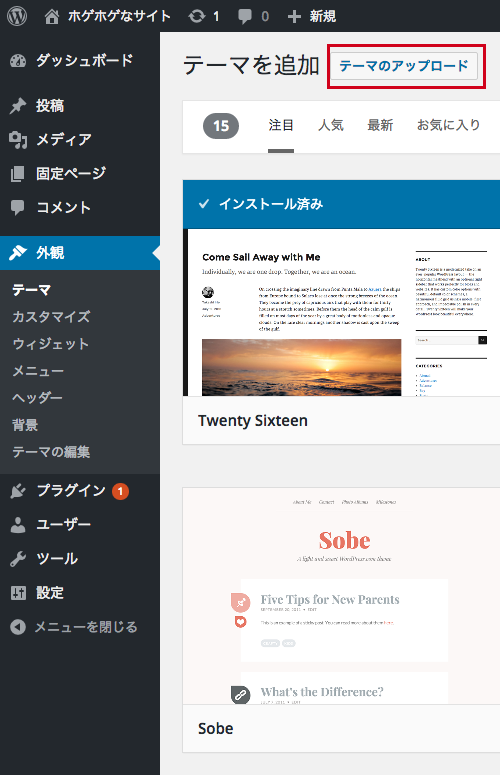
以下の赤枠の部分をクリックしていきます。まず外観から「新規追加」をクリックします。


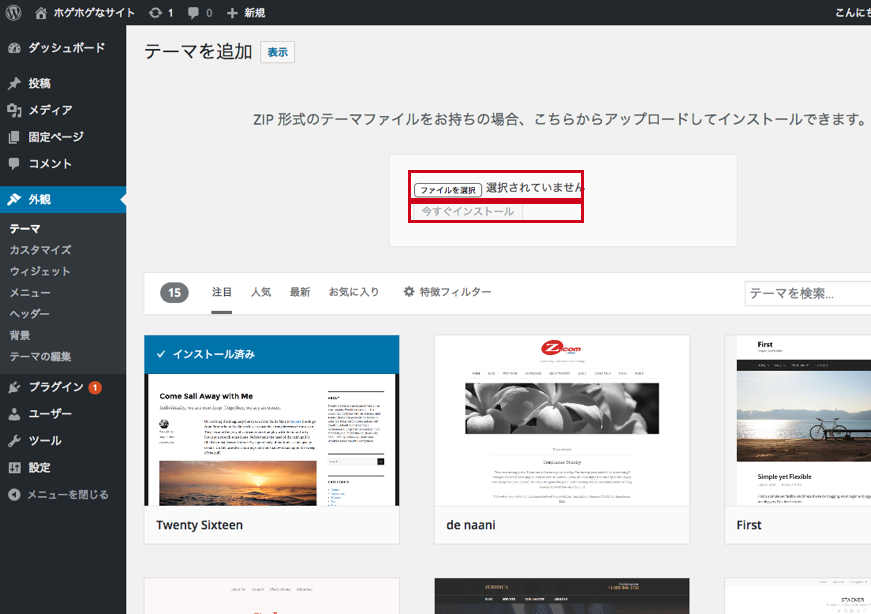
「ファイルを選択」をクリックして、先ほどダウンロードしたstingerplus.zipを選択します。そして、「今すぐインストール」をクリックします。

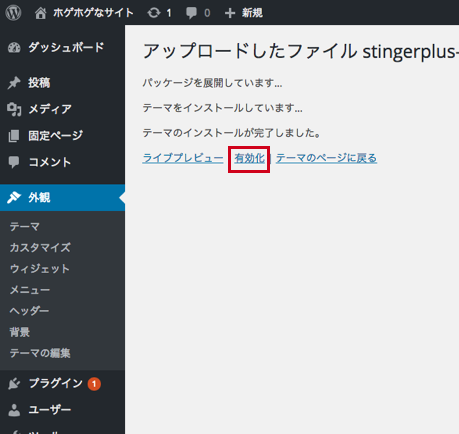
「有効化」したらインストールは完了です。

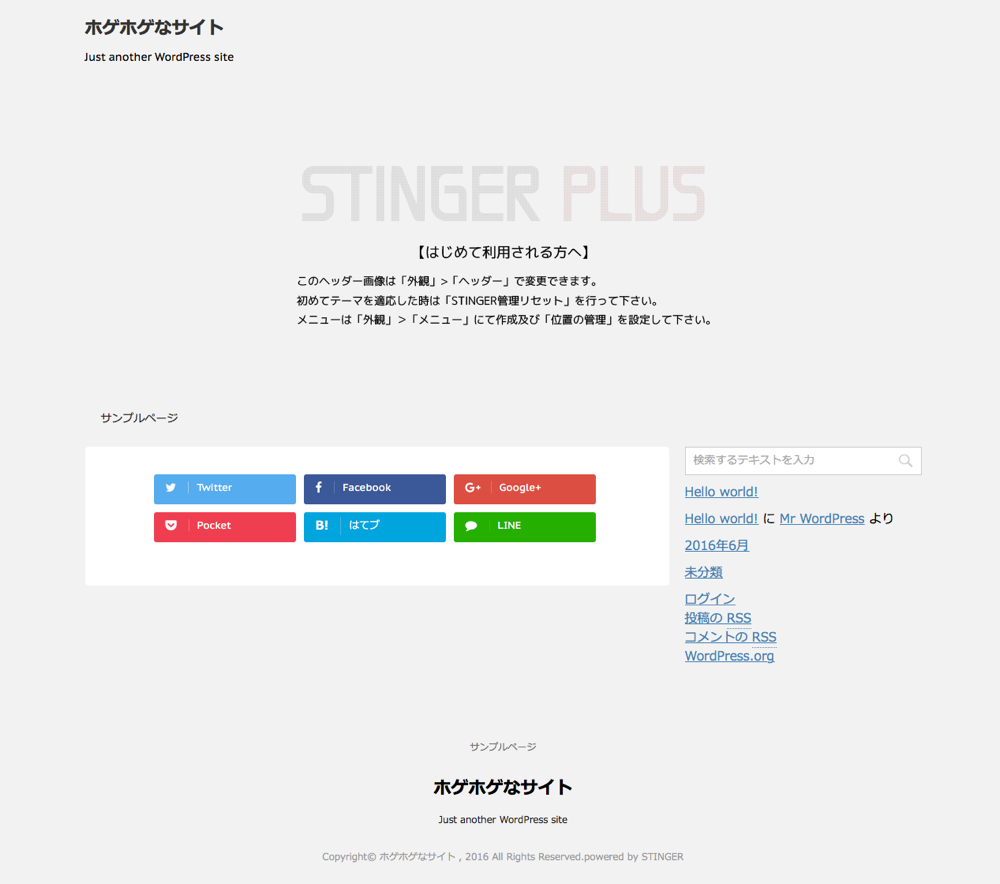
ただ、有効化しただけだと、すごくそっけない感じです。メインメニューやサイドバーに色がない!なので、これから設定をしていきます。

スポンサーリンク
オリジナルテーマカスタマイザーを表示する
STINGER PLUSの設定は、基本的にテーマカスタマイザーというものを使います。テーマカスタマイザーとは、左側に設定画面、右側にユーザーが見る画面が配置され、設定を変更するとリアルタイムで、見た目に反映されると言った機能です。下のような画面です。

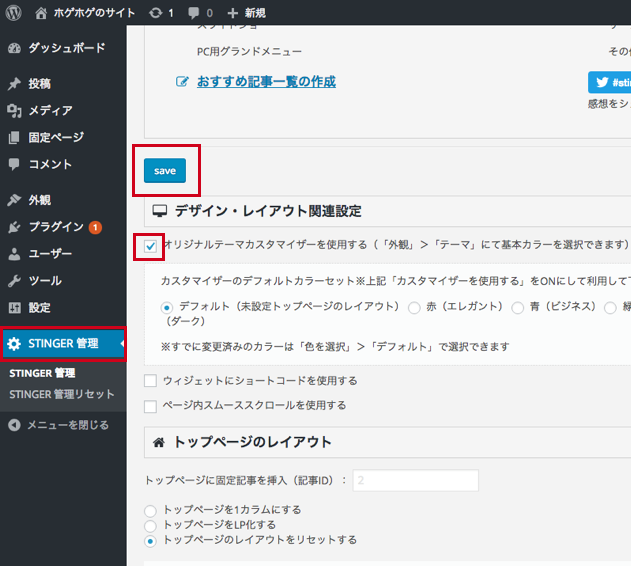
STINGER PLUSでは、この左側に現れる設定項目がオリジナルのものが用意されています。それを有効にするために、「STINGER設定」から 「オリジナルテーマカスタマイザーを使用する」をチェックし、「SAVE」をクリックします。

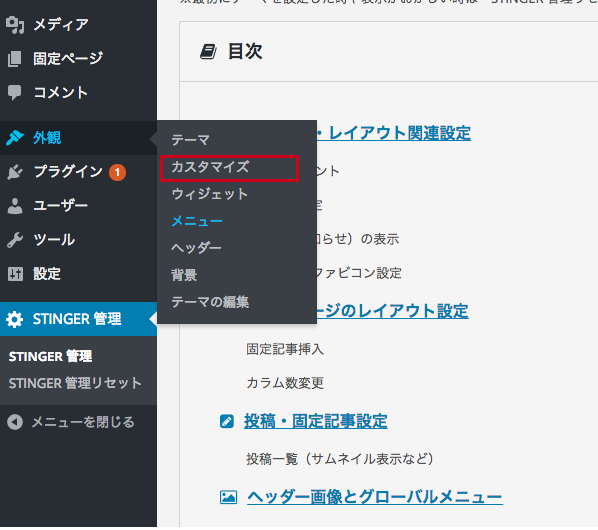
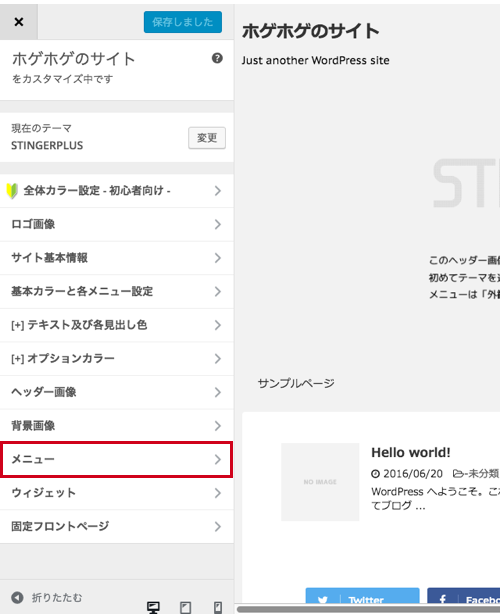
外観からカスタマイズを選択すると、テーマカスタマイザーを開けます。

するとオリジナルのテーマカスタマイザーが開きます。

メニューを表示する
現状メニューに「サンプルページ」と表示されていますが、これはSTINGERのメニューみたいに色がついていません。なのでSTINGERのメニューを表示していきます。
メニューをクリックします。

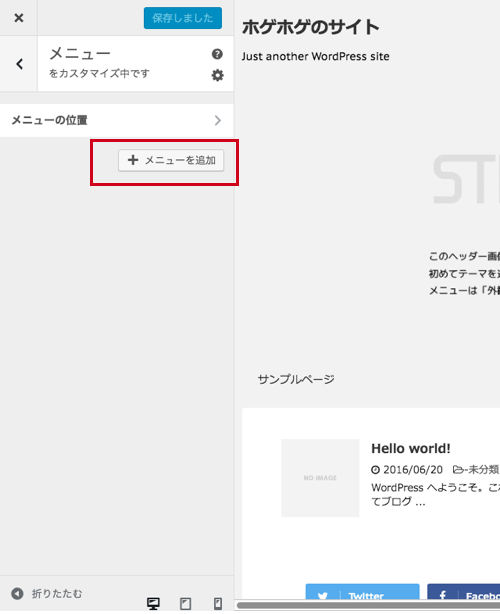
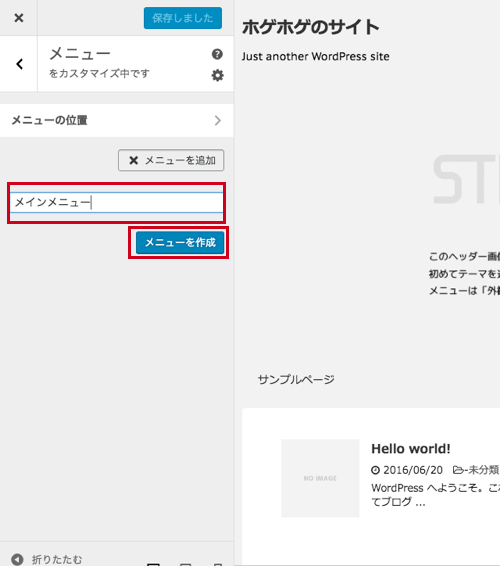
メニューの種類はいくつも作れます。まずはメインメニュー用のメニューを作っていきます。

名前は適当でOKです。

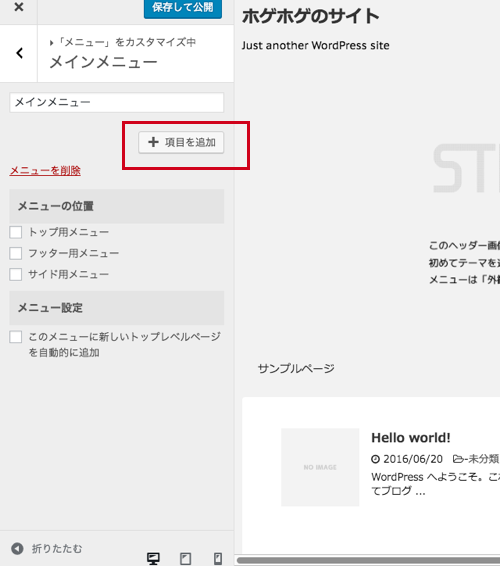
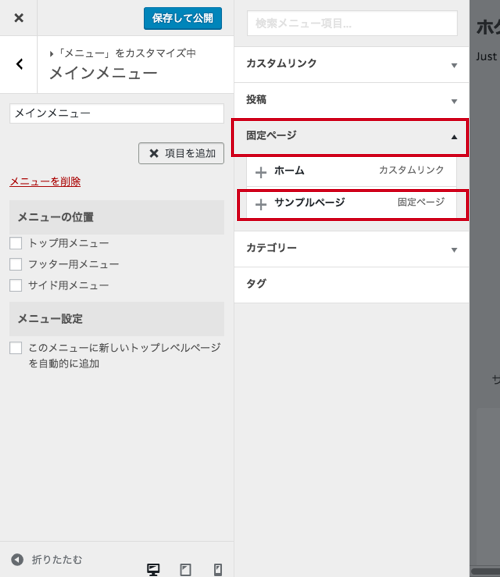
このメニューの中に表示する項目を追加していきます。

通常の投稿や固定ページなどからなんでも選べます。サンプルページを選んでみます。

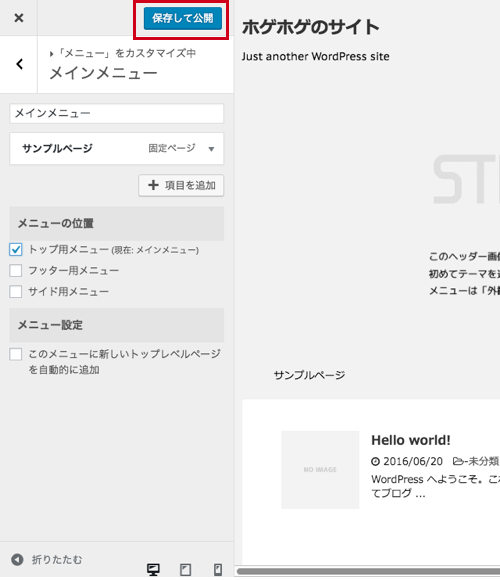
ここで一度保存しておきましょう。テーマカスタマイザーでの編集内容は、テーマカスタマイザーを開いている間は消えませんが、保存しないで閉じてしまったり、通常のダッシュボードに戻ってしまうと編集内容が消えてしまいます。なので、こまめに保存しておくのがオススメです。

まだSTINGERっぽいメインメニューになっていませんよね。理由は色がついていないからです。色をつけていきましょう。

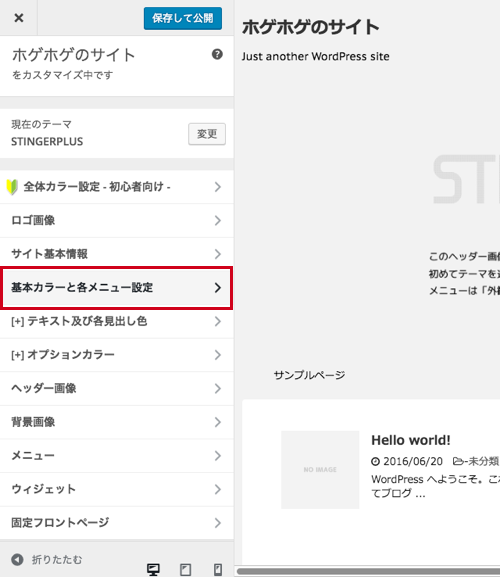
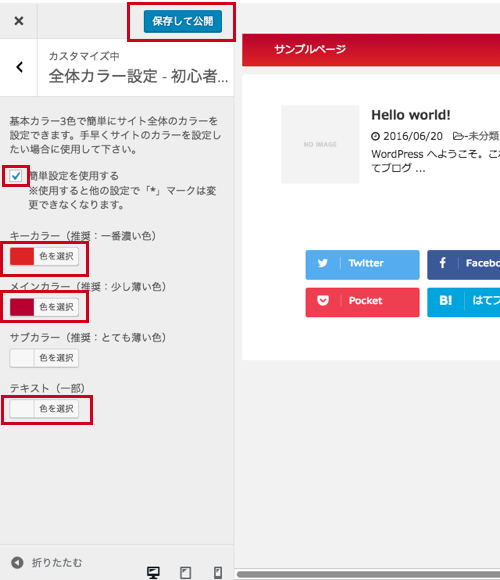
キーカラーとメインカラーを微妙に違うものにすると、いい感じのグラデーションになったりします。色を決めたら保存しておきましょう。

なお、色を考えるのがめんどくさい方は、STINGER管理の画面に、デフォルトの色バリエーションが6つ用意されているので、そちらで選んでもらってもOKです。

サイドバーを整理する
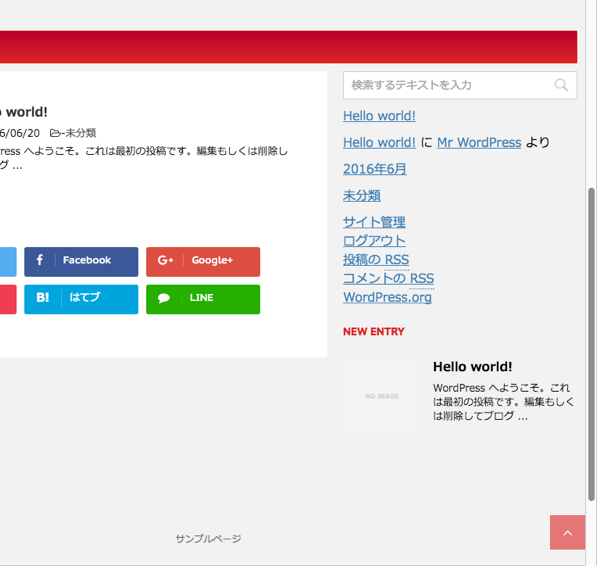
現状のサイドバーは、「NEW ENTRY」以外は、STINGERっぽくない見た目になっていてごちゃごちゃしています。

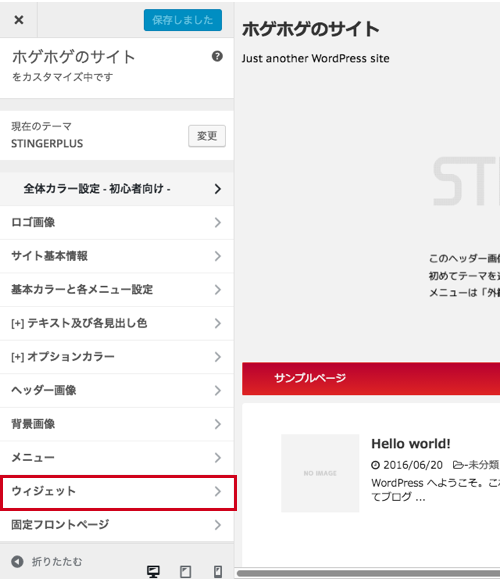
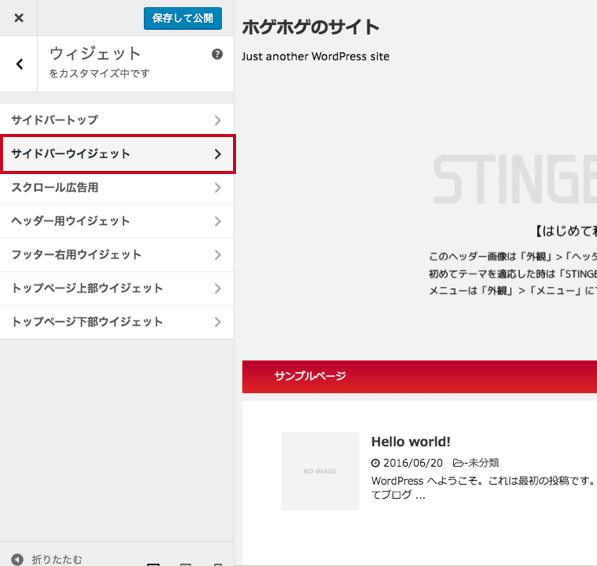
これをSTINGERらしくするため整理していきます。ウィジェットから行います。


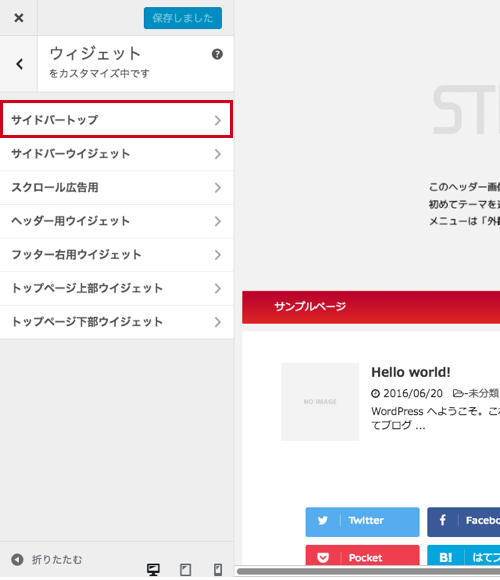
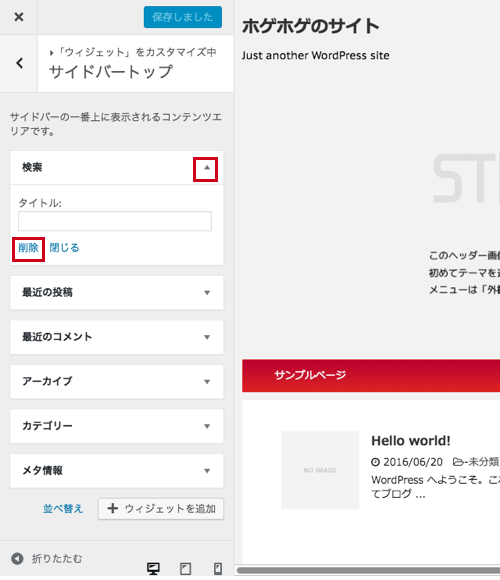
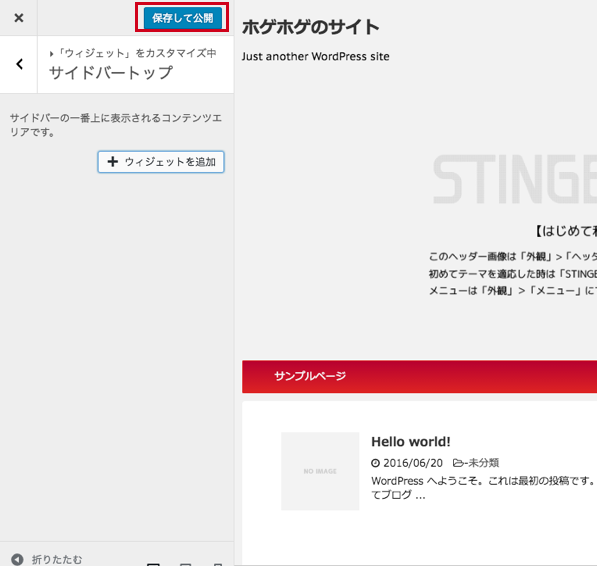
サイドバートップにあるウィジェットを全て削除していきます。

保存しておきましょう。

サイドバーがすっきりしましたが、「NEW ENTRY」だけがなぜかなくなりません。

実は、NEW ENTRYは他のウィジェットと違い、サイドバートップの最下部にデフォルトで表示されるようになっています。(表示しない方法については後述します)
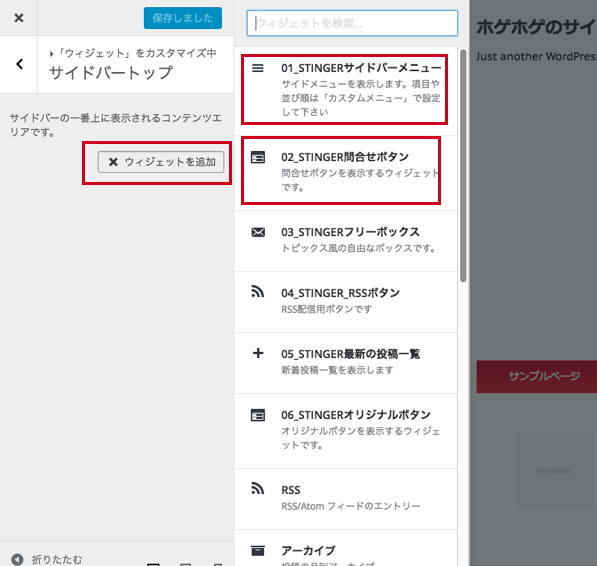
このNEW ENTRYの上にウィジェットを追加したい場合は、サイドバートップに追加します。01_STINGERサイドバーメニューと02_STINGER問合わせボタンを追加してみましょう。

ちなみに、「0X_STINGER○○○○○○○」というような名前のウィジェットはSTINGERオリジナルのウィジェットなので積極的に使っていきましょう。
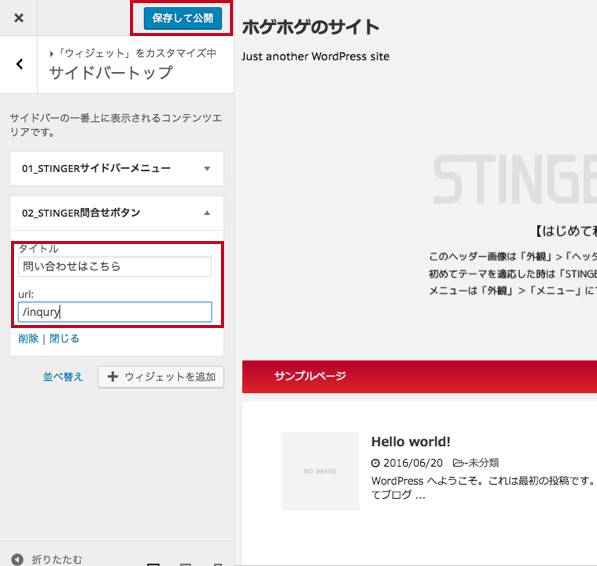
02_STINGER問合わせボタンは、タイトルとurlを入力しないと、表示されないので注意してください。ここで一度保存します。

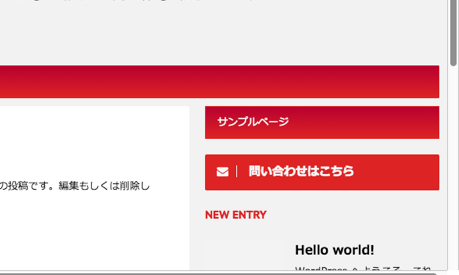
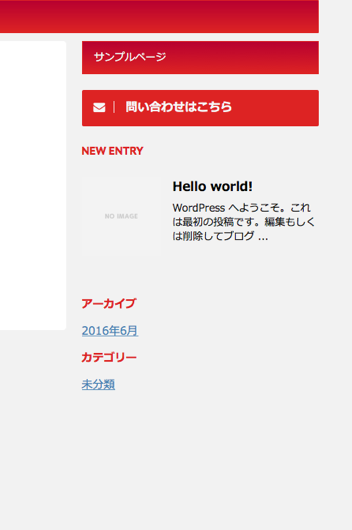
こんな感じになります。01_STINGERサイドバーメニューの所はデフォルトだと、メインメニューと同じ項目内容になります。

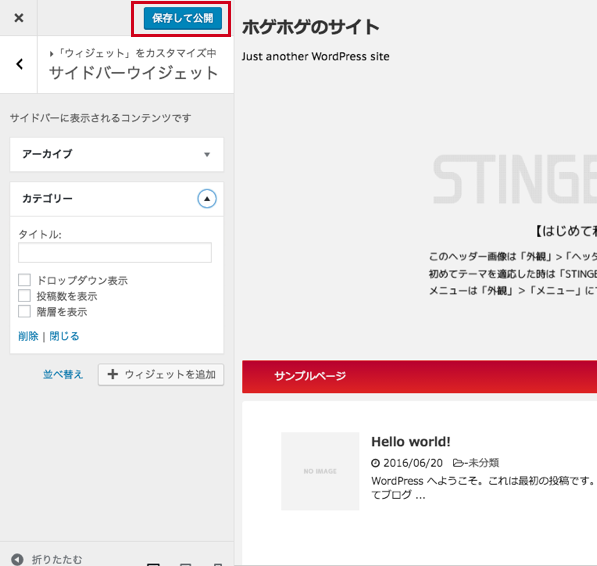
NEW ENTRYの下にウィジェットを表示したい場合は、「サイドバーウィジェット」にウィジェットを追加していきます。

アーカイブとカテゴリーを追加してみました。これらは、STINGERオリジナルのウィジェットではないのですが、きちんとSTINGERで決めた色が適用されるようになっています。

これでサイドバーはすっきりしました。

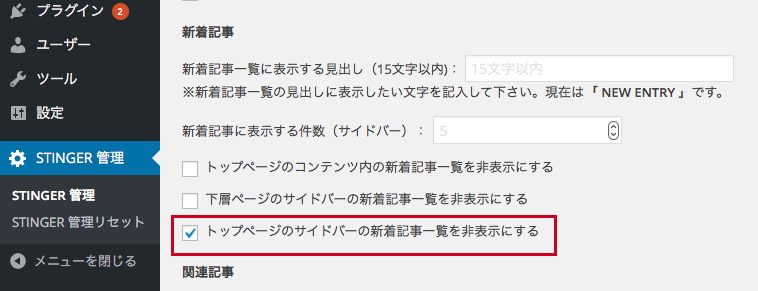
本手順では、NEW ENTRYを表示したままにしましたが、もし表示したくない場合は、「STINGER管理」にて、「トップページのサイドバーの新着記事一覧を非表示にする」にチェックをいれて「save」してください。

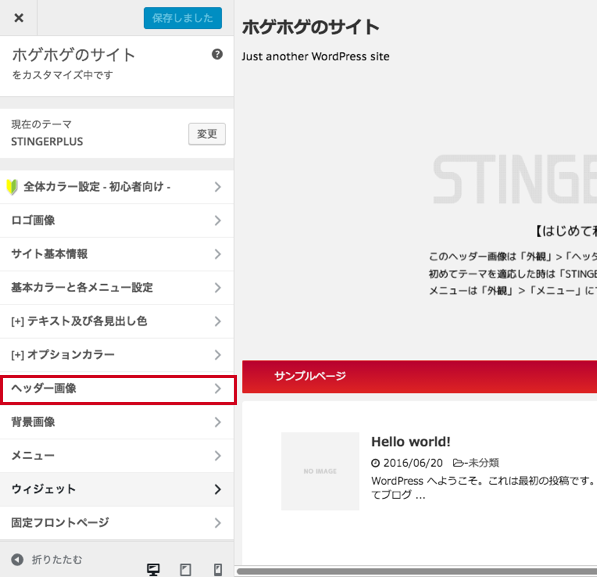
ヘッダー画像を変える
ヘッダー画像を変えていきます。

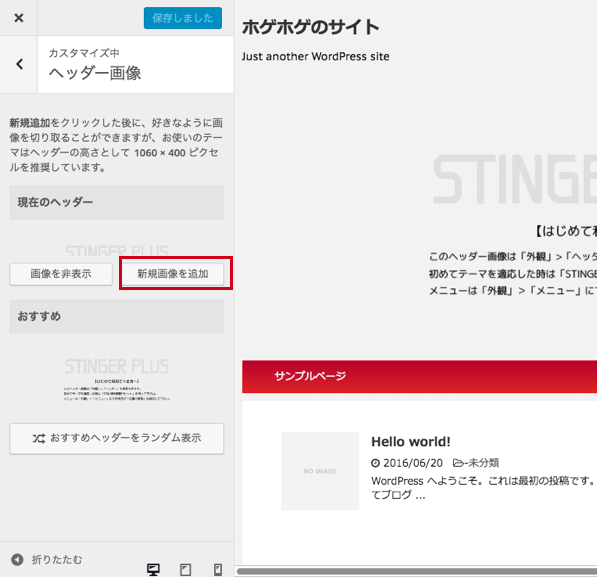
「新規画像を追加」とすると画像ファイルをアップロードできます。

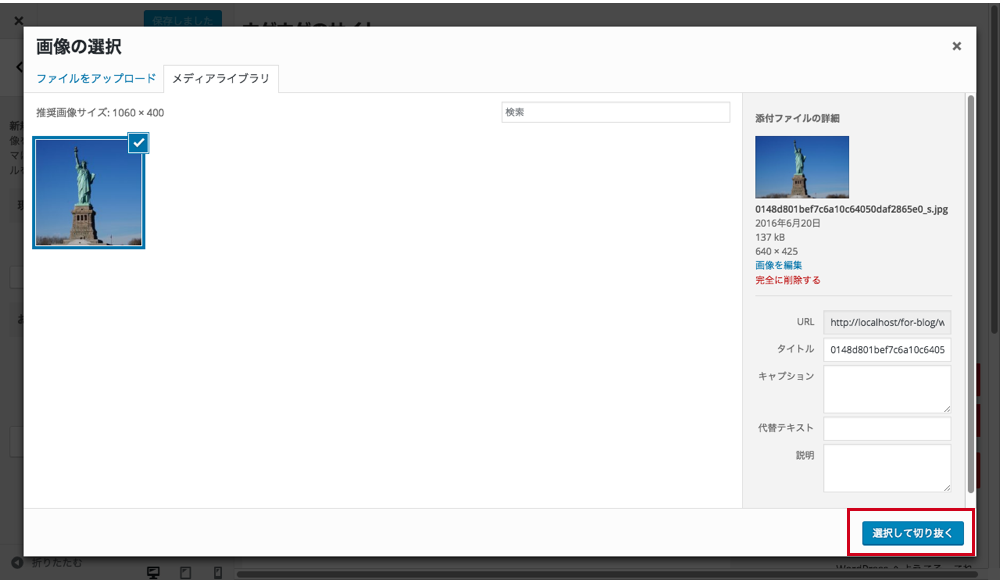
アップした画像を選択し、右下の「選択して切り抜く」をクリックします。

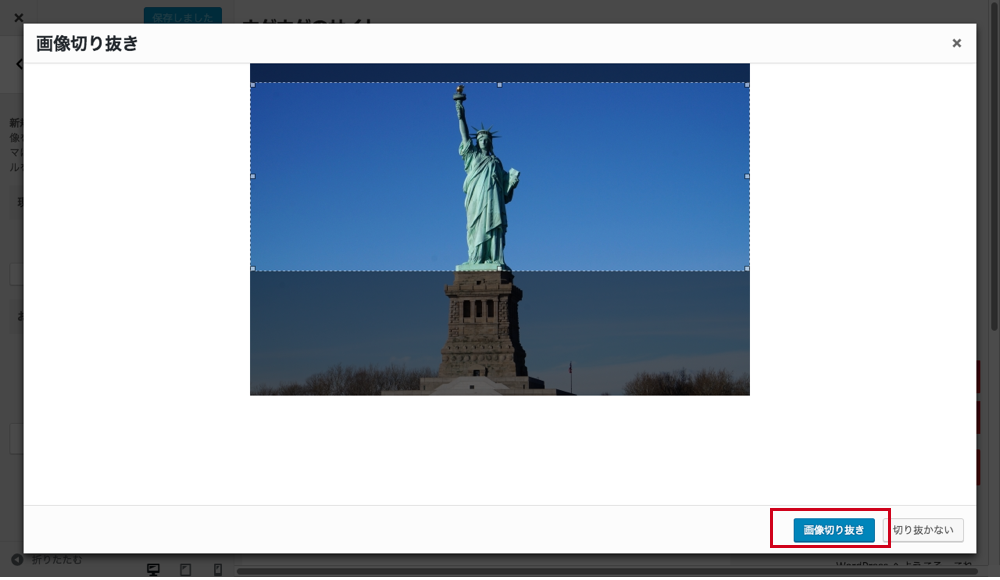
すると、ヘッダー画像として使いたい部分を切り抜けます。

こんな感じになります。

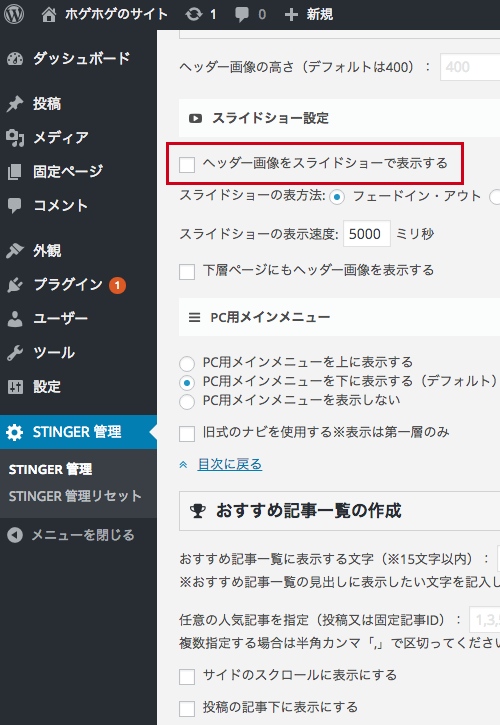
なお、ヘッダー画像の部分をスライドショーにすることもできます。複数の画像が数秒ごとに自動的に切り替わるというものです。こちらは、まずSTINGER管理で「ヘッダー画像をスライドショーで表示する」を有効にします。

そして、先ほどのヘッダー画像のアップロードのところで、さらに画像を追加していくと、自動的に切り替わるようになります。
フッターのSTINGERサイトヘのリンクを削除する
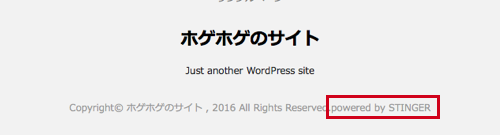
フッターの部分をよく見ていただくと、下のように「powered by STINGER」という言葉があります。

これ実はSTINGERの公式サイトへのリンクになっています。なので、このままだとサイトのページすべてからリンクが送られることになります。これはちょっと嫌だなと個人的に思うので、削除してみました。
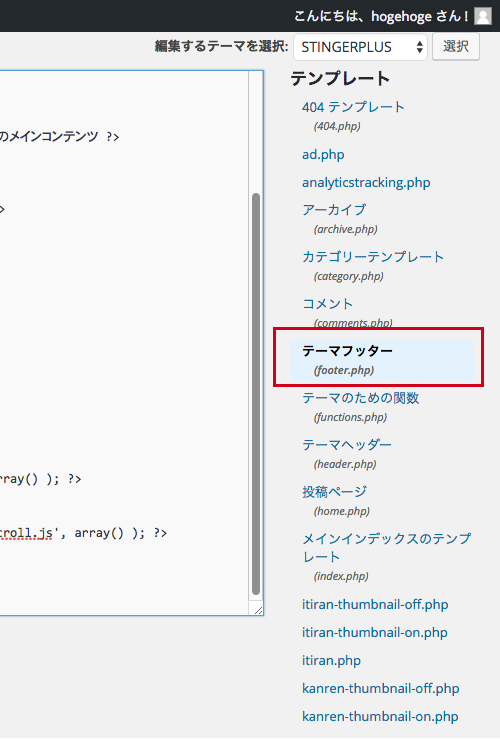
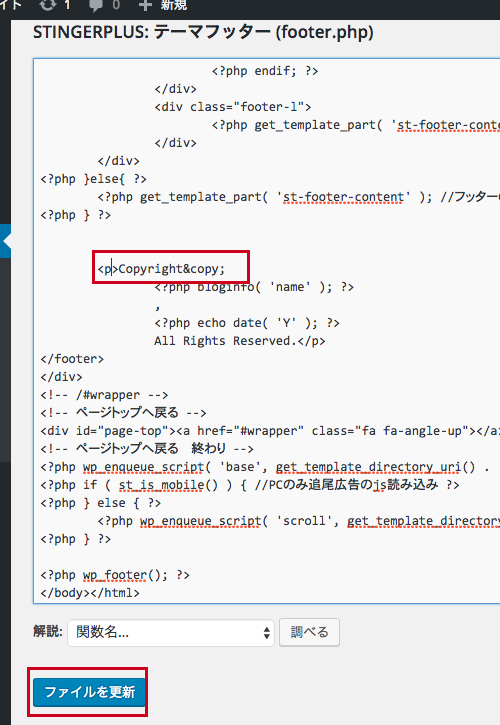
テーマの編集を開きます。

テーマフッターを選択します。

実はこのリンク、JavaScriptを利用して挿入されているので、aタグを消すのではなく、あるクラスを削除することで挿入されないようにします。
下の部分を次のように編集し、更新します。
更新前
|
1 |
<p class="copy">Copyright© |
更新後
|
1 |
<p>Copyright© |

すると「powered by STINGER」という部分は消えます。

スポンサーリンク
公式サイトで使われてるヘッダー部分について
お気付きの方もいるかもしれませんが、公式サイトのヘッダー部分のデザインが幅が広くて、画面一杯になっています。また、ヘッダー画像もメインメニューの下にきています。

こちらは実は、STINGER PLUSでは無理で、上位版のAFFINGER4というテンプレートを使えばできるようになります。
こだわるならAFFINGER4という選択肢も
STINGER PLUSの上位版(有料)として、AFFINGER4というテンプレートがあります。こちらは、名前からわかるようにアフィリエイトに特化したテンプレートになります。とはいえ、アフィリエイト以外のサイトにも役立つような機能がたくさん追加されています。
STINGER PLUSと何が違うの?と疑問に思いますよね。AFFINGER4を実際に購入してしばらく使ってみた感想を下の記事にまとめました。

さいごに
いかがでしたでしょうか。STINGERやAFFINGERを使えば、すっきり見やすいサイトが簡単に作れます。
あとはあなたの好きな色、背景、ヘッダー画像、コンテンツを追加していき、素晴らしいサイトを運営していってください!



