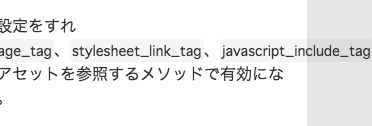
code要素が記事のエリアから飛び出す事象が発生
下のような感じでcode要素が飛び出してしまいました。そのせいで、スマホで見た場合は、必要の無い横スクロールが発生してしまいました。

解決策
試行錯誤した結果、二つの解決策があります。
スポンサーリンク
word-wrapをbreak-wordに設定する
|
1 2 3 4 5 6 7 8 |
code{ word-wrap: break-word; padding: 0.2em; margin: 0; font-size: 85%; background-color: rgba(0,0,0,0.04); border-radius: 3px; } |
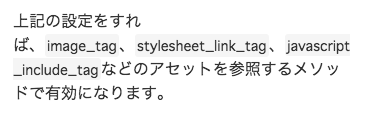
2行目のように設定することによって、親要素からはみ出す場合は、単語の途中でも改行するようになります。

displayにinline-blockを設定する
|
1 2 3 4 5 6 7 8 |
code{ display: inline-block; padding: 0.2em; margin: 0; font-size: 85%; background-color: rgba(0,0,0,0.04); border-radius: 3px; } |
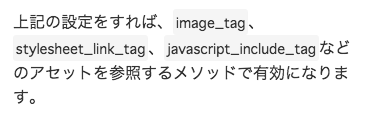
2行目のように設定することによって、親要素からはみ出す場合は、その要素自体を次の行から開始します。

メソッド名の途中で改行されるのもわかりずらいので、この方法を選択するのがオススメです。





