もくじ
スマートフォンサイズの画面でもvisual-gridを表示させたい
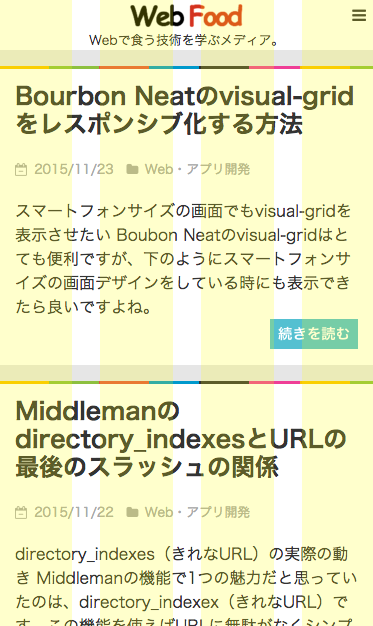
Boubon Neatのvisual-gridはとても便利ですが、下のようにスマートフォンサイズの画面デザインをしている時にも表示できたら良いですよね。

やり方
scssやsassでvisual-gridの設定をする
scssやsassで以下のようなvisual-gridの設定をする必要があります。ファイル名は何でもよいのですが、ここでは_grid-settings.scssとしておきます。
_grid-settings.scss
|
1 2 3 4 5 6 7 8 9 |
@import "neat-helpers"; $mobile: new-breakpoint(max-width 480px 4); $laptop: new-breakpoint(min-width 481px 12); $visual-grid: true; $visual-grid-index: front; $visual-grid-color: yellow; $visual-grid-opacity: 0.2; |
読み込む場所
通常scssやsassではall.scss等のメインのファイルから全てのパーシャルを以下のようにimportしていると思います。
|
1 2 3 4 5 6 7 |
@charset "utf-8"; @import "font-awesome"; @import "bourbon"; @import "grid-settings"; @import "neat"; @import "layout/*"; @import "modules/*"; |
4、5行目のように、必ず@import "neat";よりも前にimportしてください。そうでないとvisual-gridは表示されません。
これで設定は終わりで、PCサイズの画面の時は以下のようにvisual-gridが12カラムで表示され、スマホサイズの時は4カラムで表示されます。

改めて_grid-settings.scssの解説
先ほども書きましたが、ファイル名は任意に決めて良いし、all.scssなどのメインのファイルに直接書いてもOKです。ポイントだけ説明します。
(ちなみにBittersを使っている方は、base/_grid-settings.scssというファイルが生成されるので、そこに書くのがオススメです。)
スポンサーリンク
3、4行目
|
1 2 |
$mobile: new-breakpoint(max-width 480px 4); $laptop: new-breakpoint(min-width 481px 12); |
このbrekpointを作る部分がない、もしくは@import "neat";以降にあると、以下のようにスマホでも12カラムで表示されてしまいます。
なので、この3、4行目がここにあります。

なお、このあたりを修正したり増やしたりして、カラム数やbreakpointを変えたり、タブレット用のbreakpointを増やしたりすることが可能です。
1行目
|
1 |
@import "neat-helpers"; |
変な話ですが、3、4行目のnew-breakpoint()というメソッドは実はNeatで定義されるものなので、neatをimportする前の段階のここでは通常使えません。なので、1行目で@import "neat-helpers";をしてメソッドを使えるようにしているのです。
6行目
|
1 |
$visual-grid: true; |
visual-gridを有効にしている部分です、通常はこの行のみコメントアウトしておきます。そして、visual-gridを表示したい時だけ、コメントを外すという運用が良いと思います。
7~9行目
|
1 2 3 |
$visual-grid-index: front; $visual-grid-color: yellow; $visual-grid-opacity: 0.2; |
visual-gridの色等の見た目を決める部分です。詳しくは公式ドキュメントをごらんください。
参考
- Bourbon Neatで確認用にグリッドを表示する
- Visual Grid (not) Responding to new-breakpoint() #26
- Why does my visual grid not change?