Xcodeを使用する上で、便利なショートカットキーをまとめてみました。デモ動画もアニメGIFでつけてみましたので、イメージがわかない場合はご覧ください。(アニメGIFはループ再生しています)
もくじ
Macの特殊キーの表記
まず、macの特殊キーを表す記号を記載します。本記事ではこれらの記号を使って、ショートカットキーを表現します。
| 記号 | キー |
|---|---|
| ⌘ | command |
| ⌃ | control |
| ⌥ | option / alt |
| ⇧ | shift |
| ↩ | return |
便利なショートカット
ナビゲータ領域関係
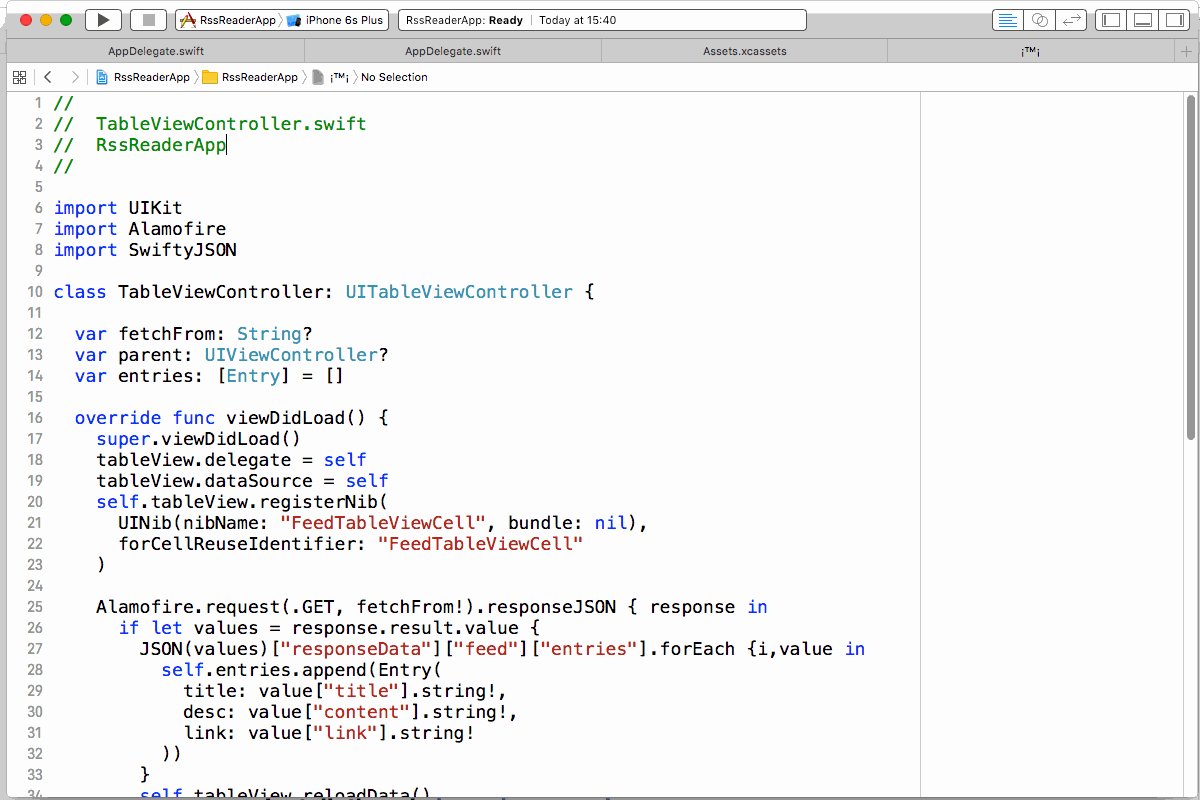
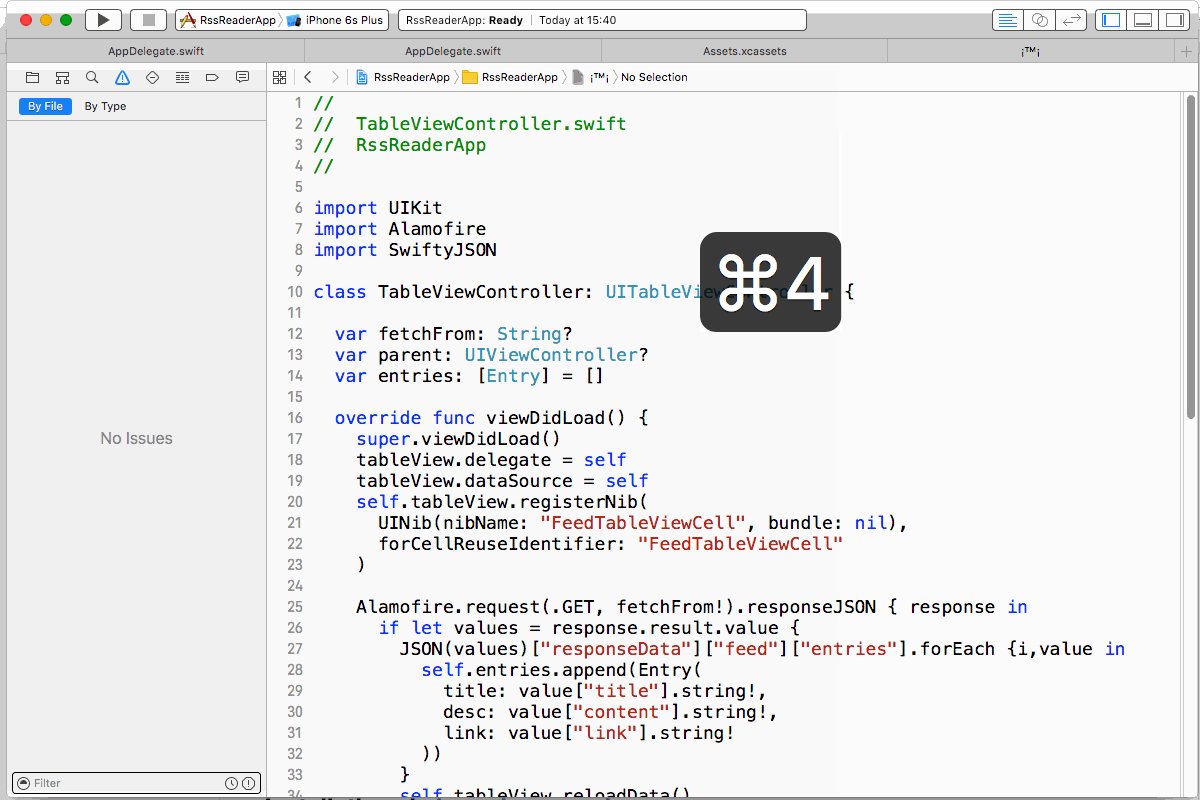
デフォルトだと左側にあるナビゲータ領域の表示・非表示をするショートカットです。⌘1〜⌘8はナビゲーターバーのアイコンの左側から順番に対応しています。
| ショートカットキー | 内容 |
|---|---|
| ⌘0 | ナビゲータ領域自体を表示する/非表示にする |
| ⌘1 | プロジェクトナビゲータ |
| ⌘2 | シンボルナビゲータ |
| ⌘3 | 検索ナビゲータ |
| ⌘4 | 問題ナビゲータ |
| ⌘5 | テストナビゲータ |
| ⌘6 | デバッグナビゲータ |
| ⌘7 | ブレークポイントナビゲータ |
| ⌘8 | レポートナビゲータ |

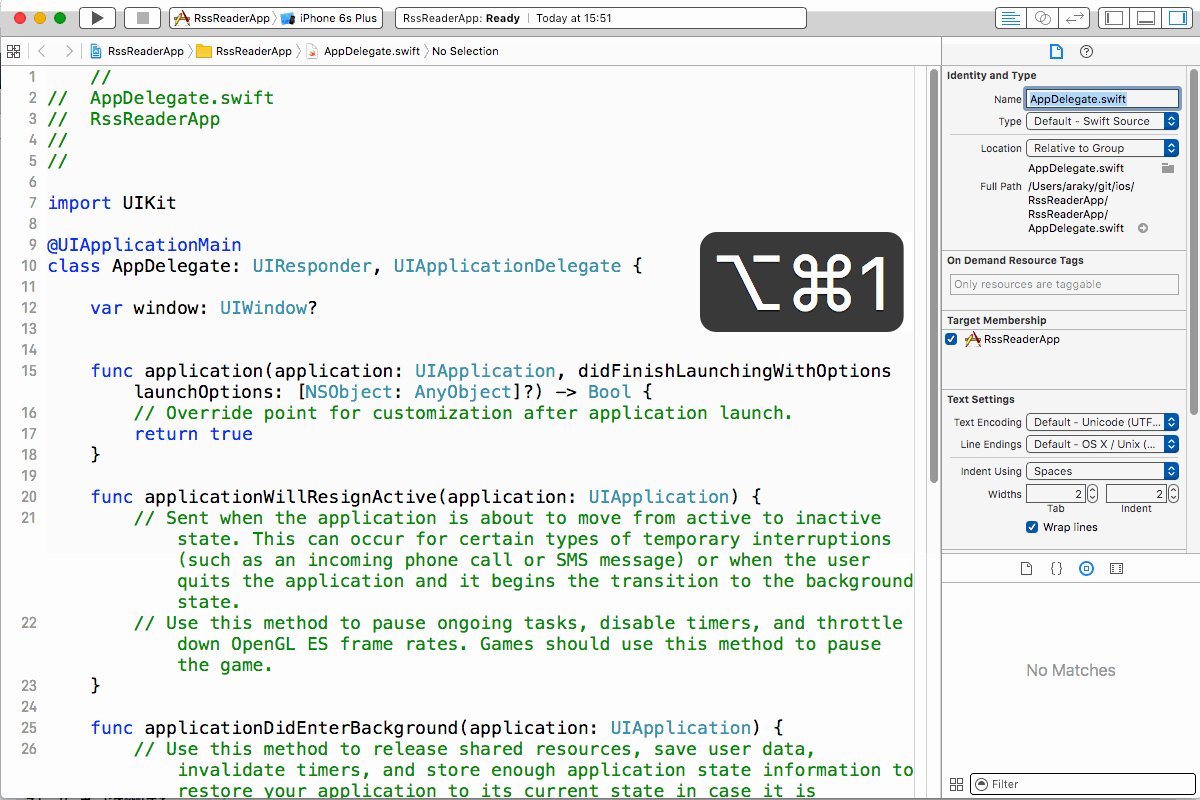
ユーティリティ領域関係
デフォルトだと右側に表示される領域です。
| ショートカットキー | 内容 |
|---|---|
| ⌥⌘0 | ユーティリティ領域自体を表示する/非表示にする |
| ⌥⌘1 | ファイルインスペクタ |
| ⌥⌘2 | クイックヘルプ |
| ⌥⌘3〜 | 作業に応じて他にインスペクタがある場合は⌥⌘3以降が使えます |

デバッグ領域関係
デフォルトだと下に表示される領域です。
| ショートカットキー | 内容 |
|---|---|
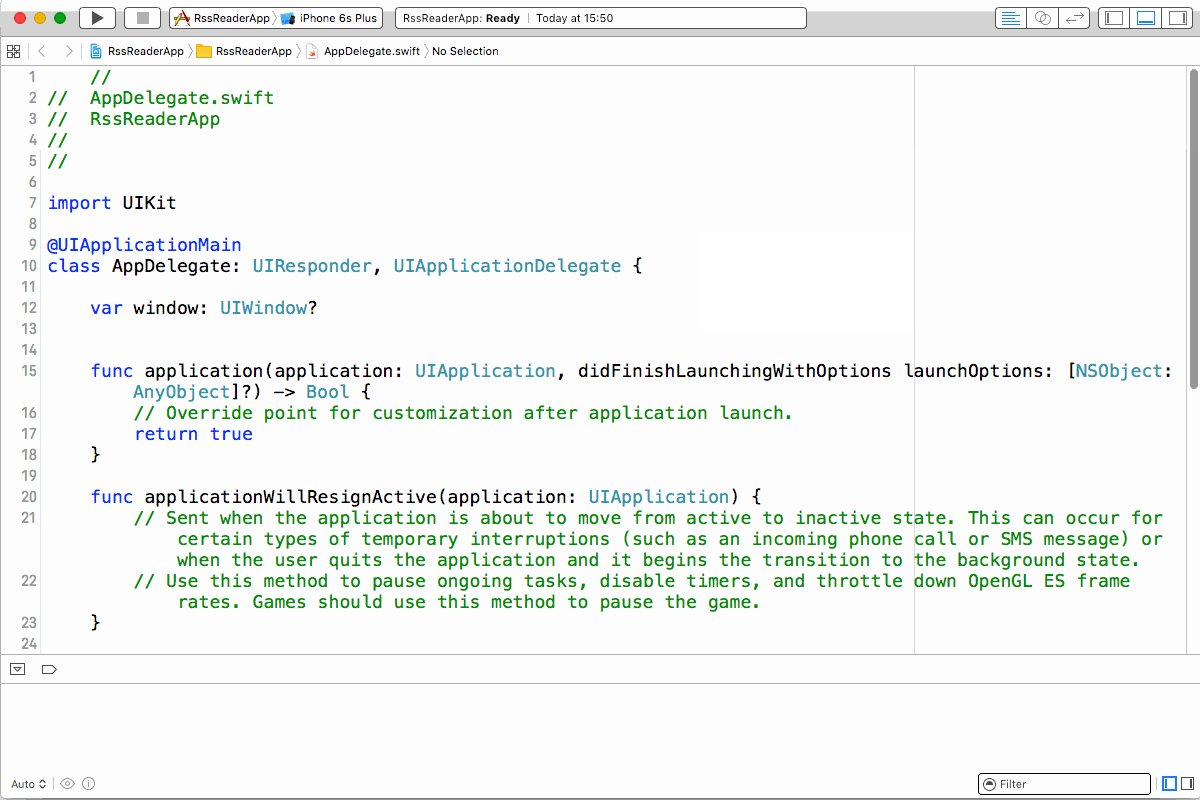
| ⇧⌘Y | デバッグ領域の表示/非表示 |
| ⇧⌘C | コンソールの表示 |
コンソールを非表示にするショートカットは無いようです。なので、デバッグ領域の非表示(⇧⌘Y)で代用します。

スポンサーリンク
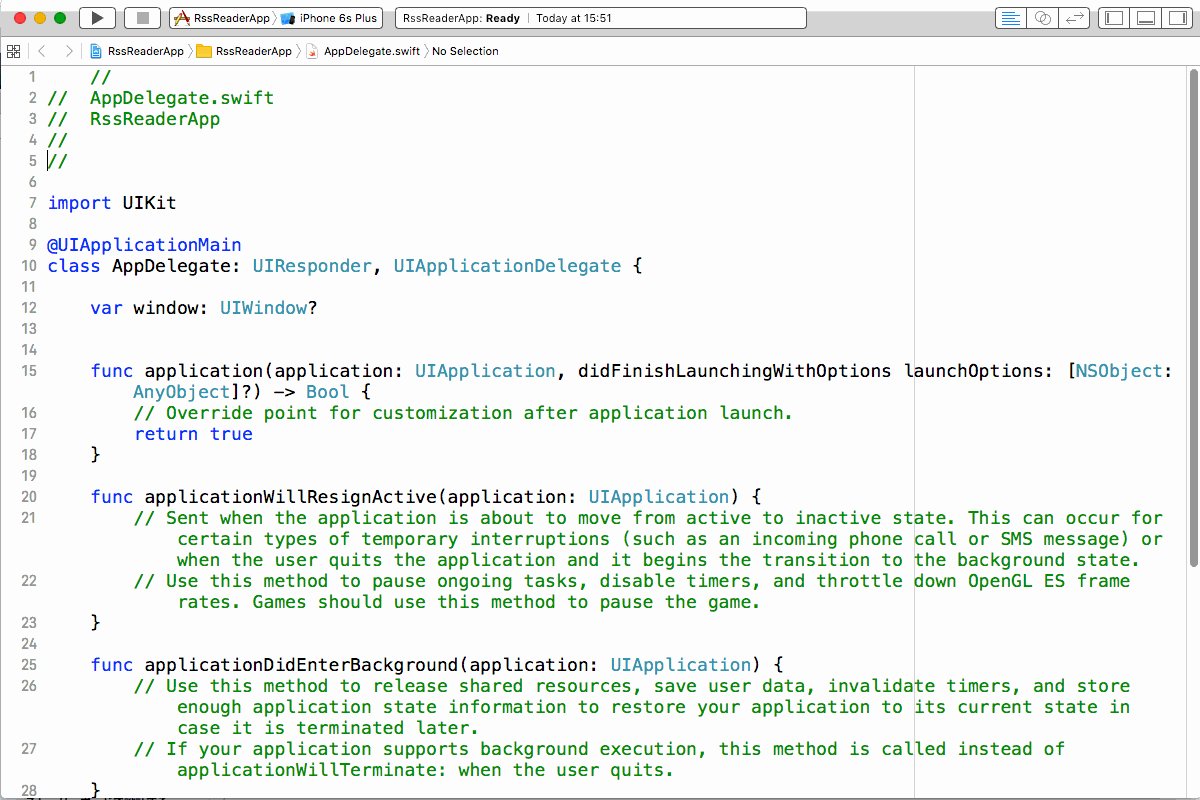
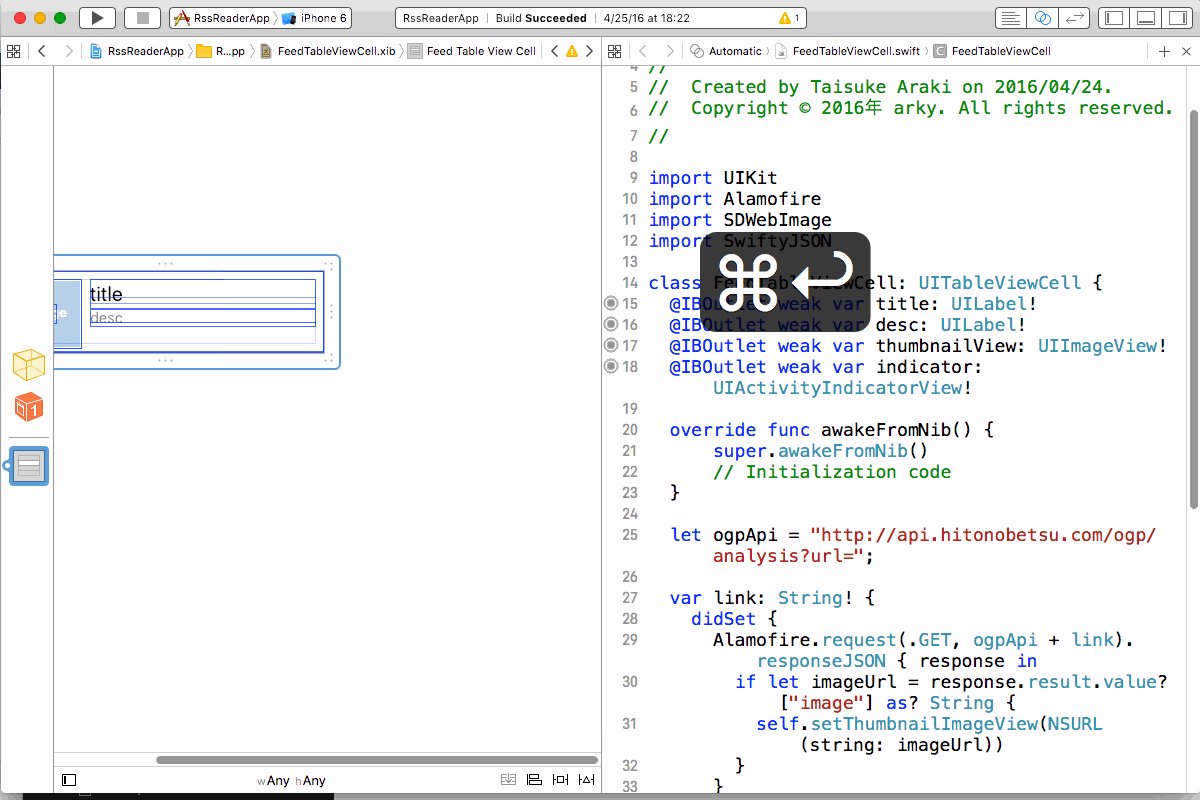
アシスタントエディター/スタンダードエディター関係
アシスタントエディターは、デフォルトだと2分割されている状態です。そうでは無い通常の状態がスタンダードエディターです。
| ショートカットキー | 内容 |
|---|---|
| ⌥⌘↩ | アシスタントエディターを表示 |
| ⌘↩ | スタンダードエディターを表示 |

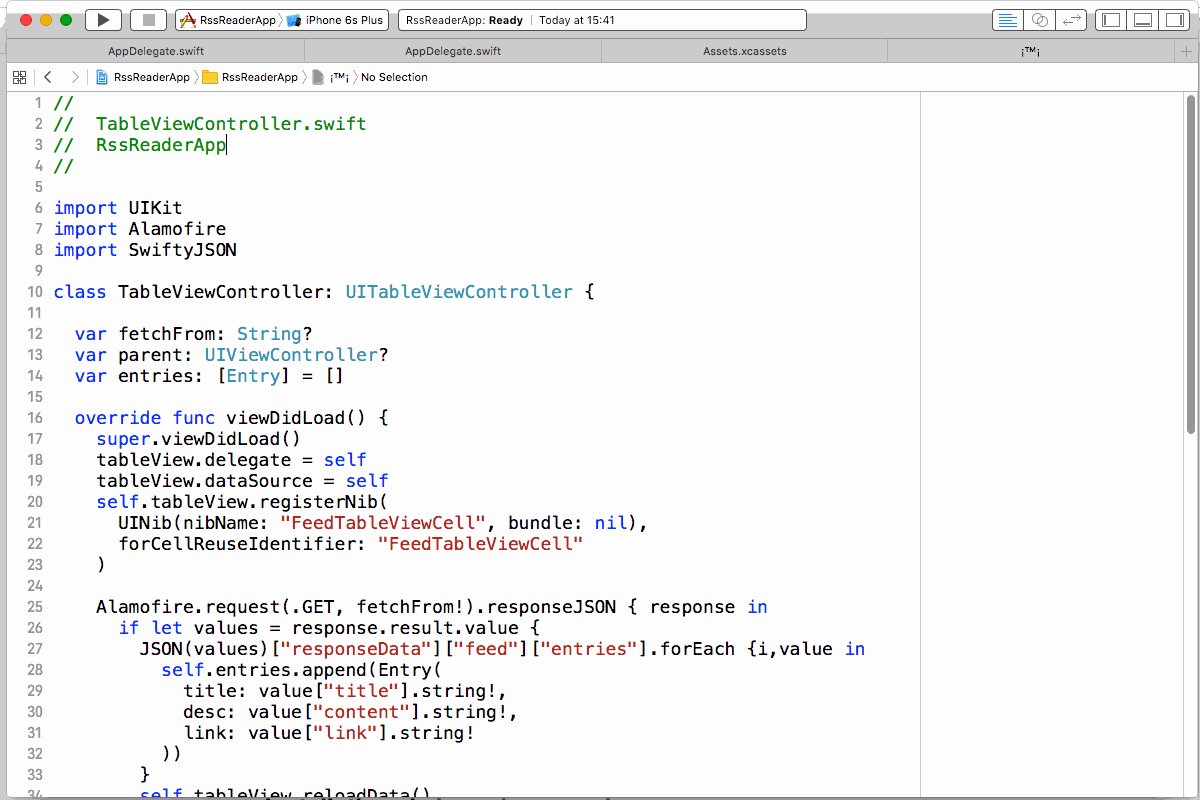
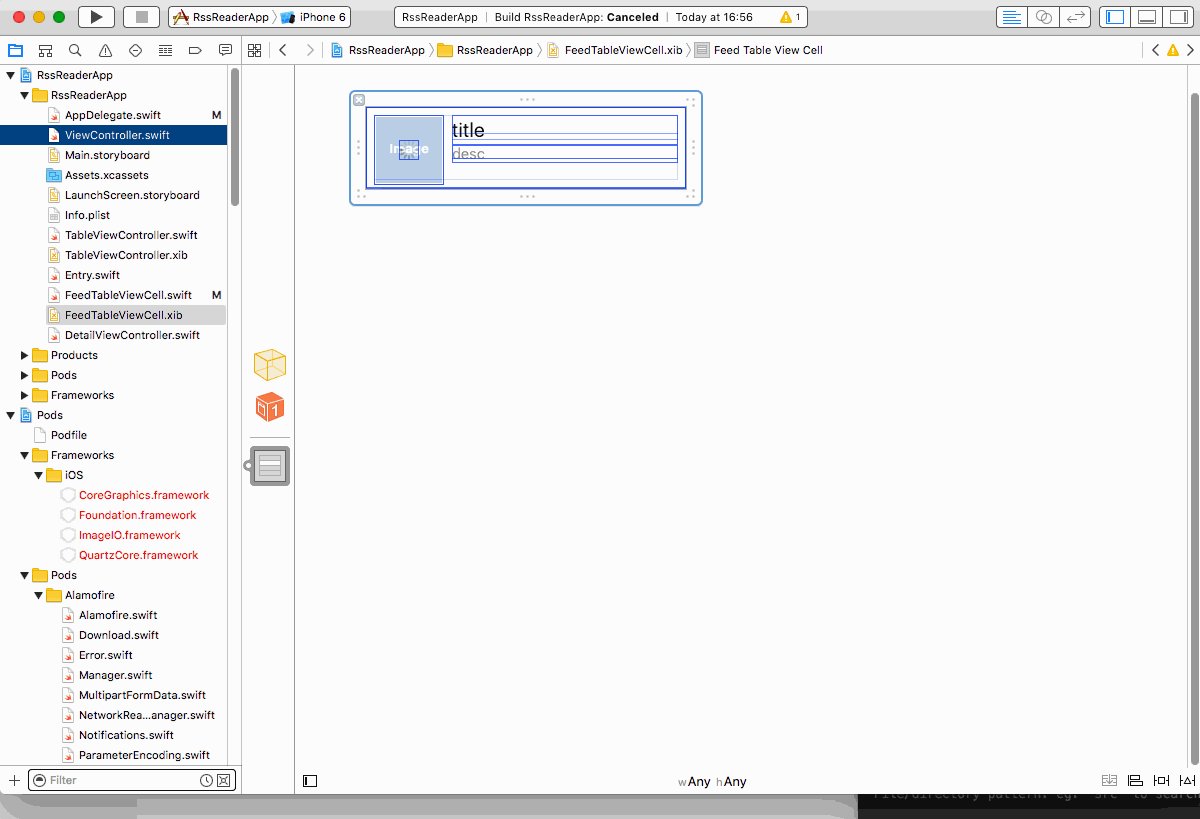
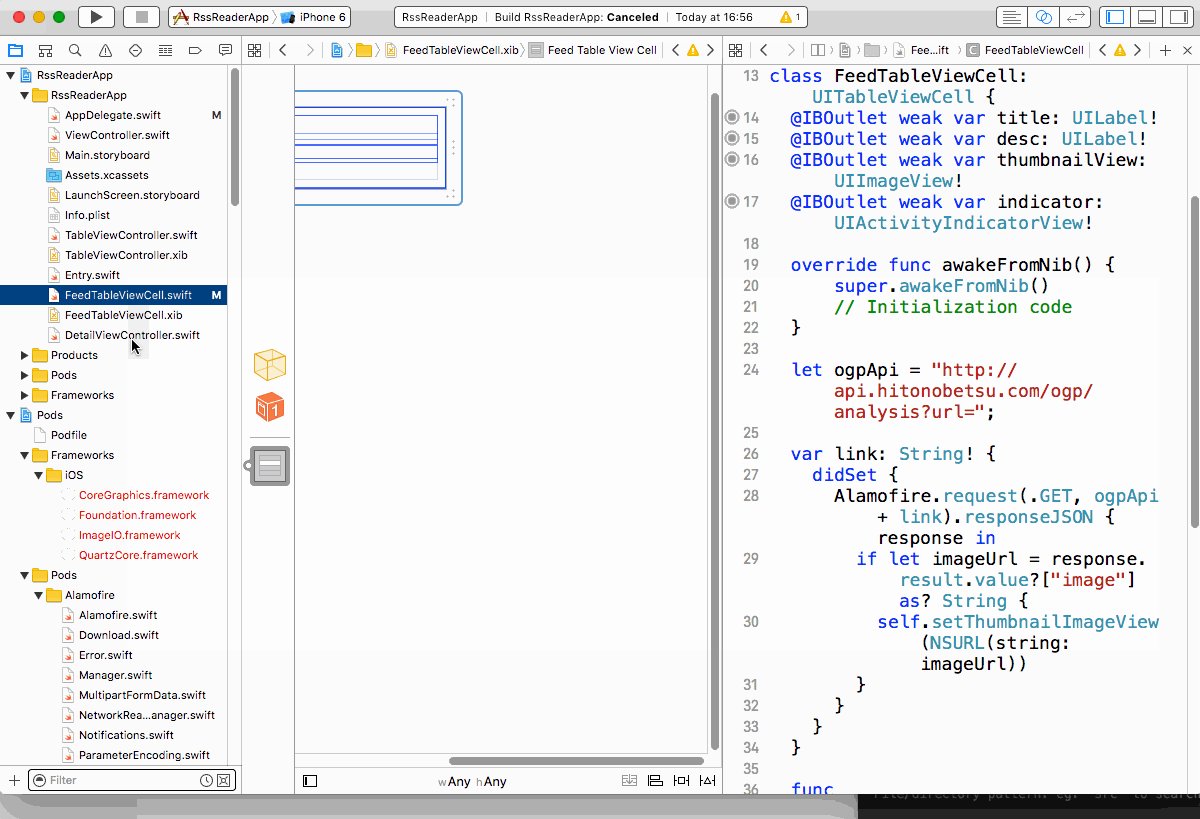
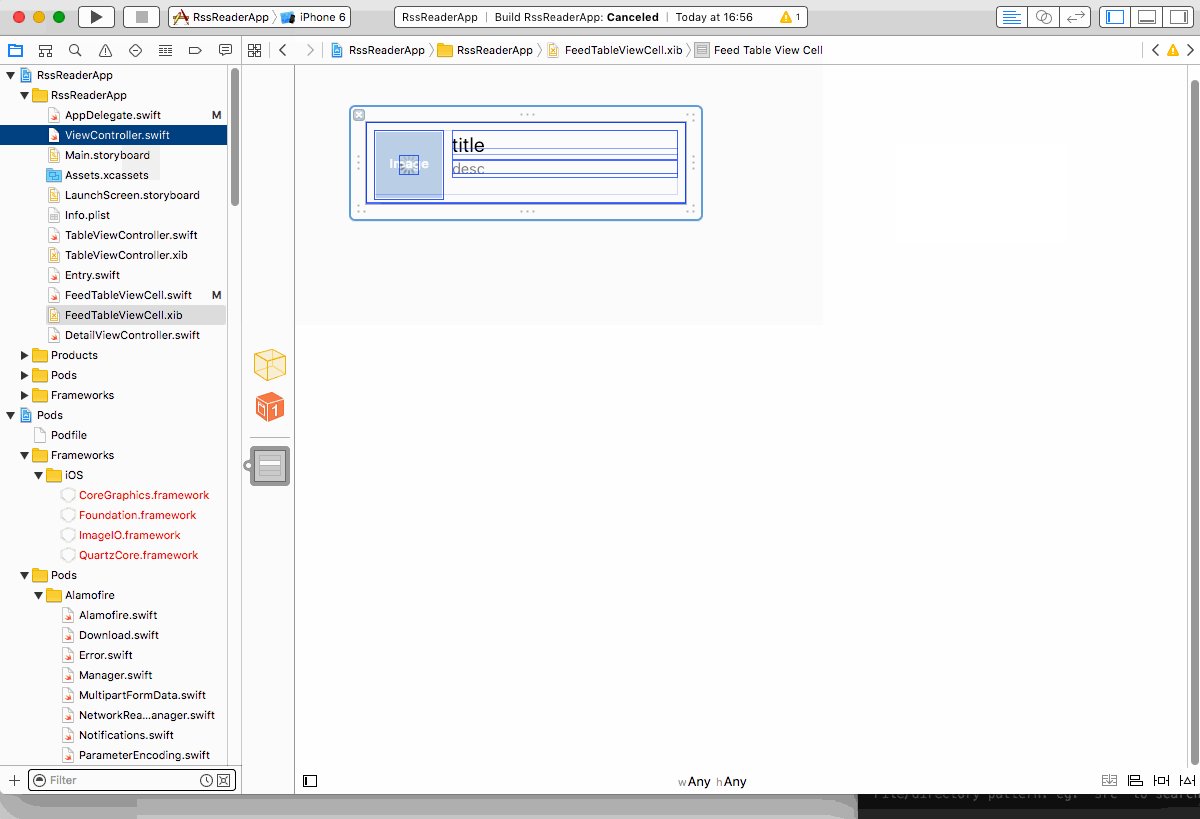
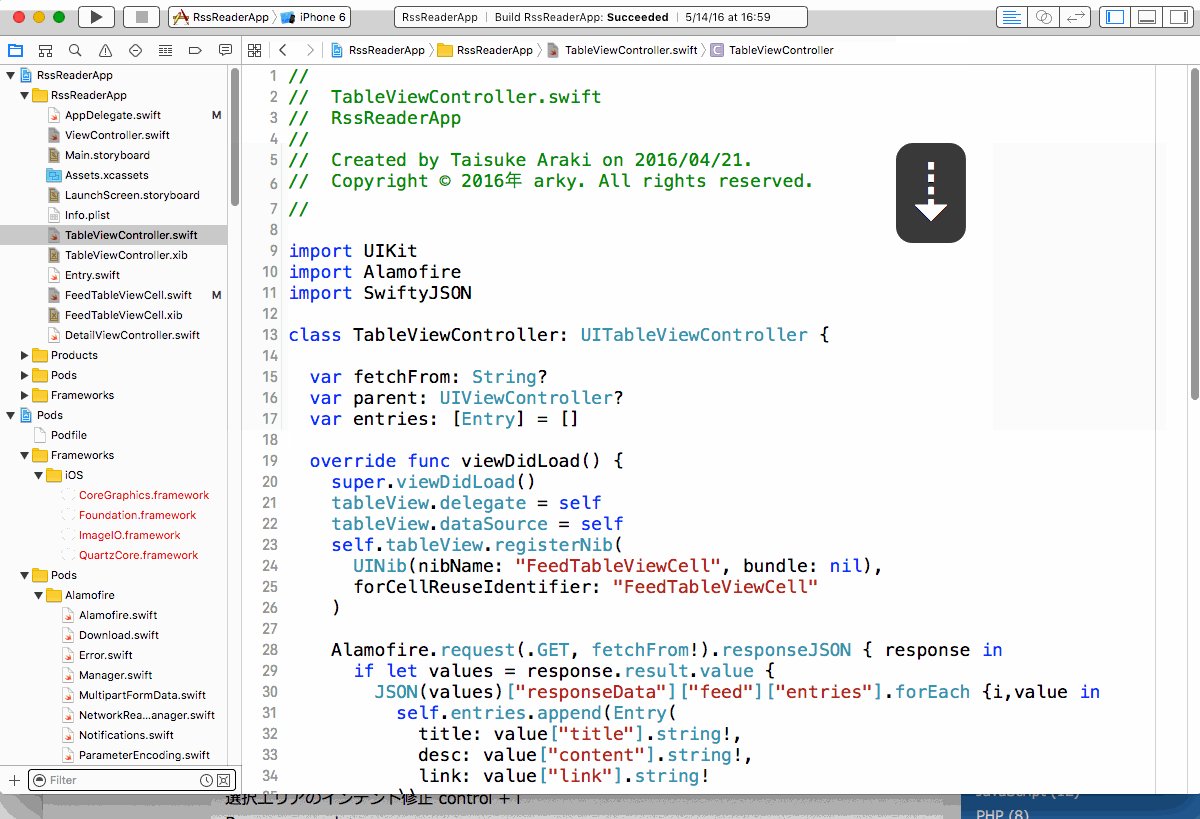
プロジェクトナビゲータからアシスタントエディターを開く
こちらはショートカットキーではないですが、便利なので紹介します。プロジェクトナビゲータを開いた状態で⌥を押しながら、ファイルを選択すると、アシスタントエディター(右側)に表示されます。違うファイルを選択すると、アシスタントエディターに表示されるファイルが変わっていきます。

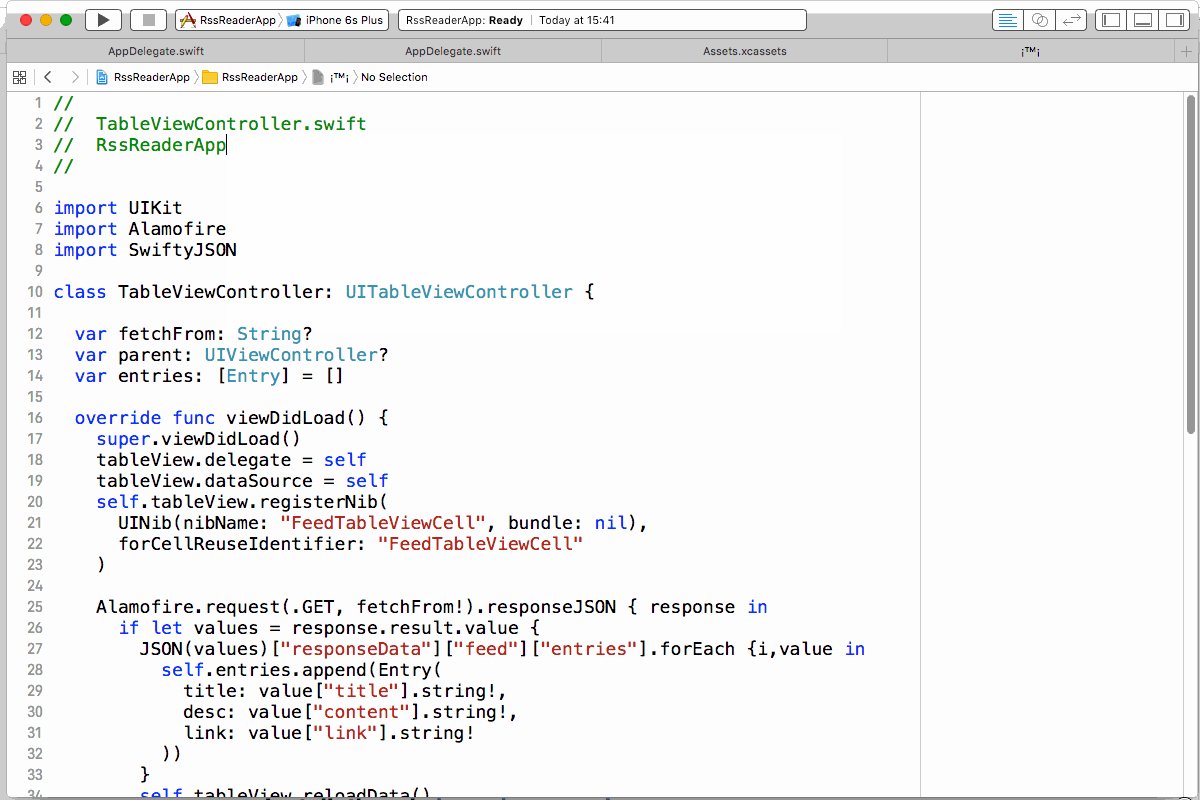
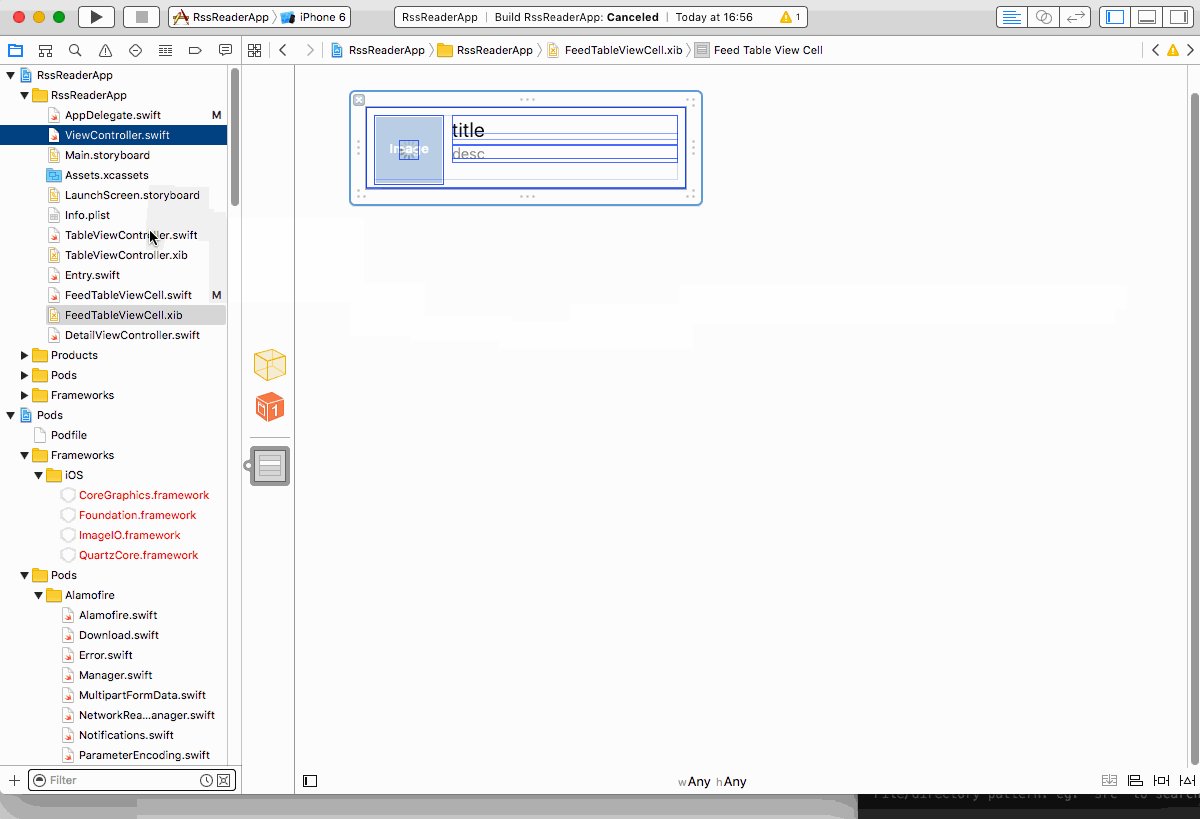
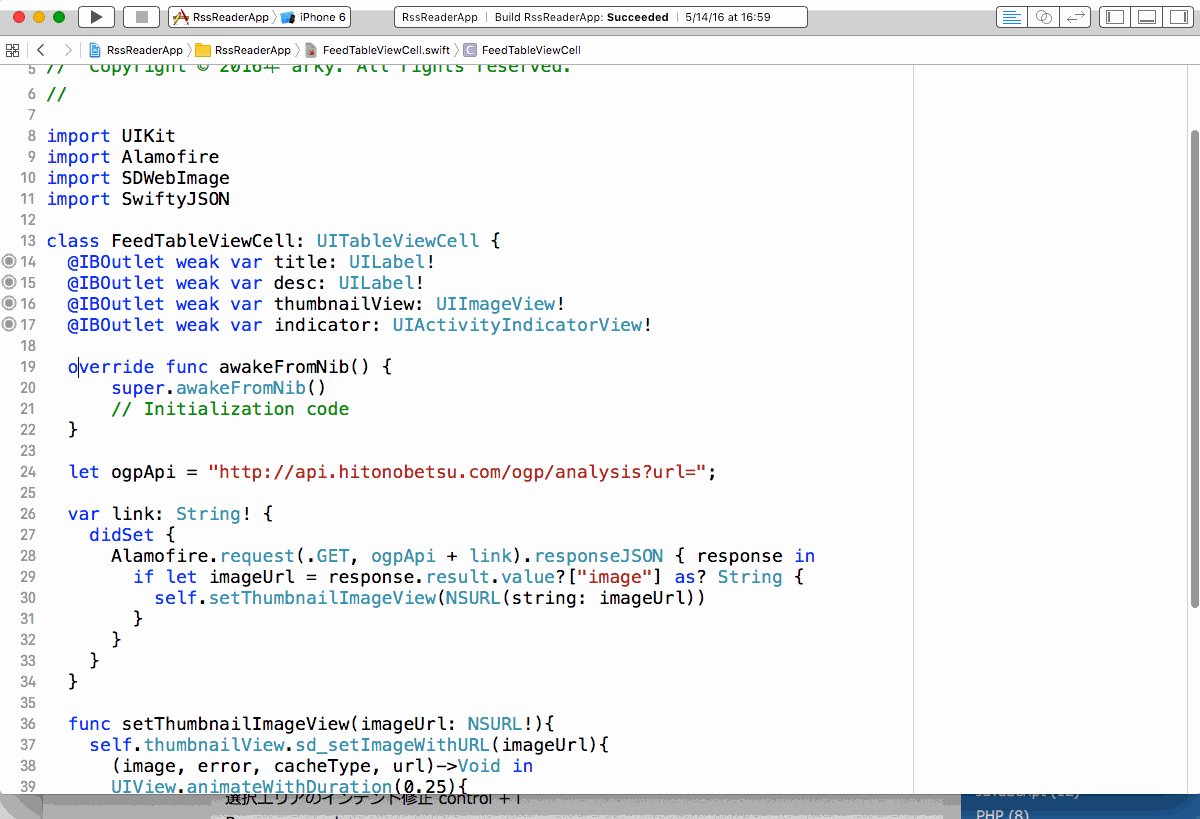
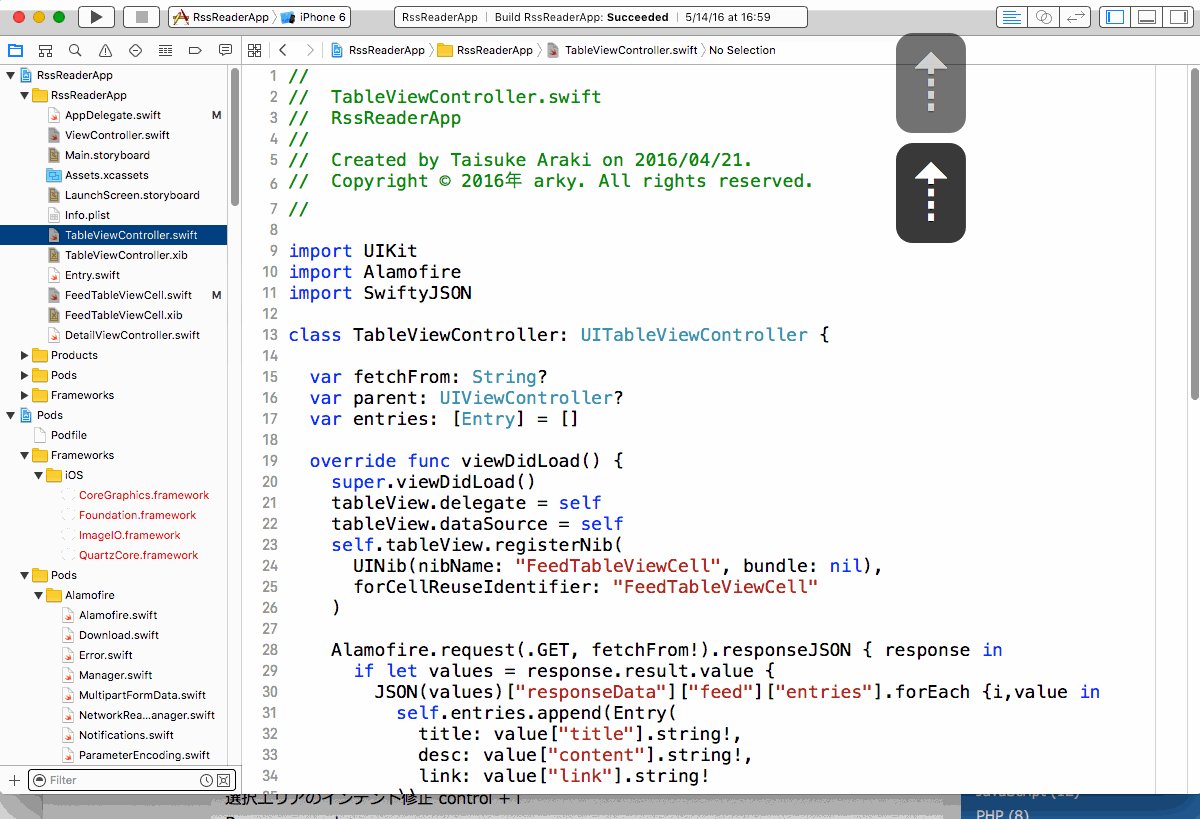
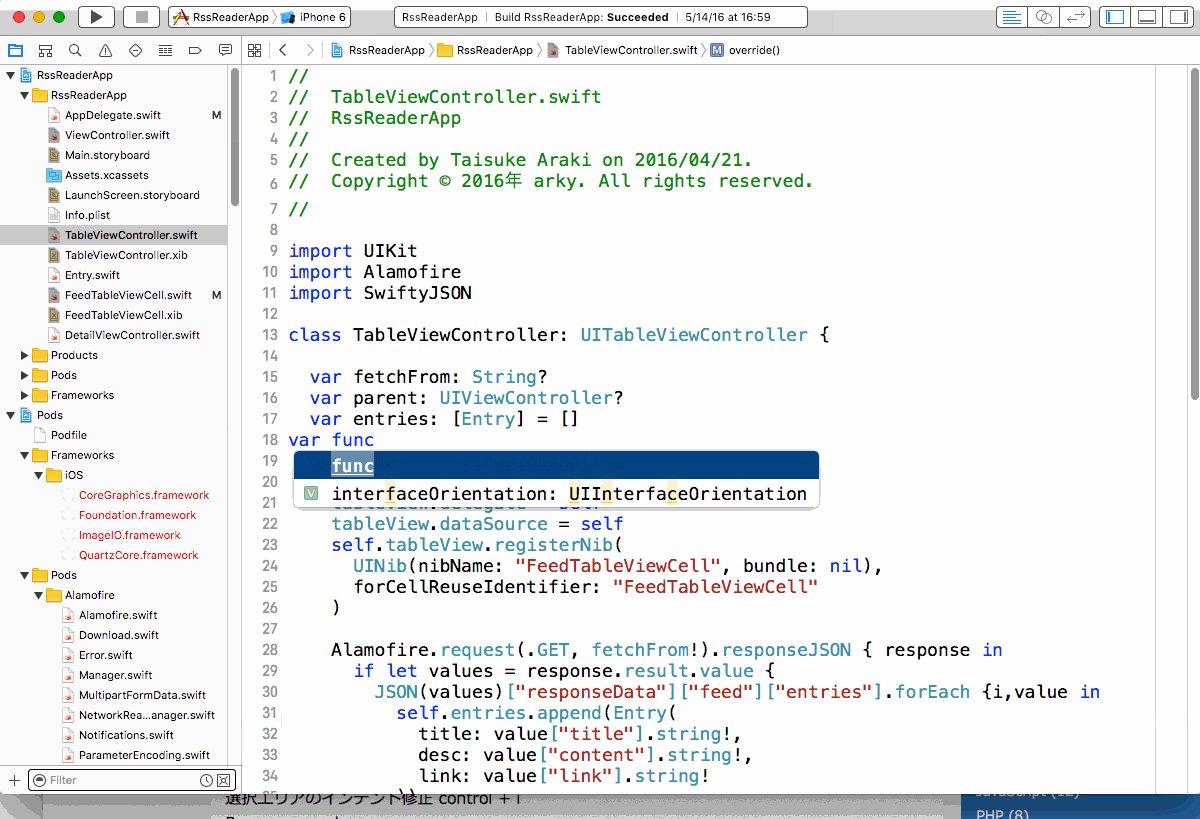
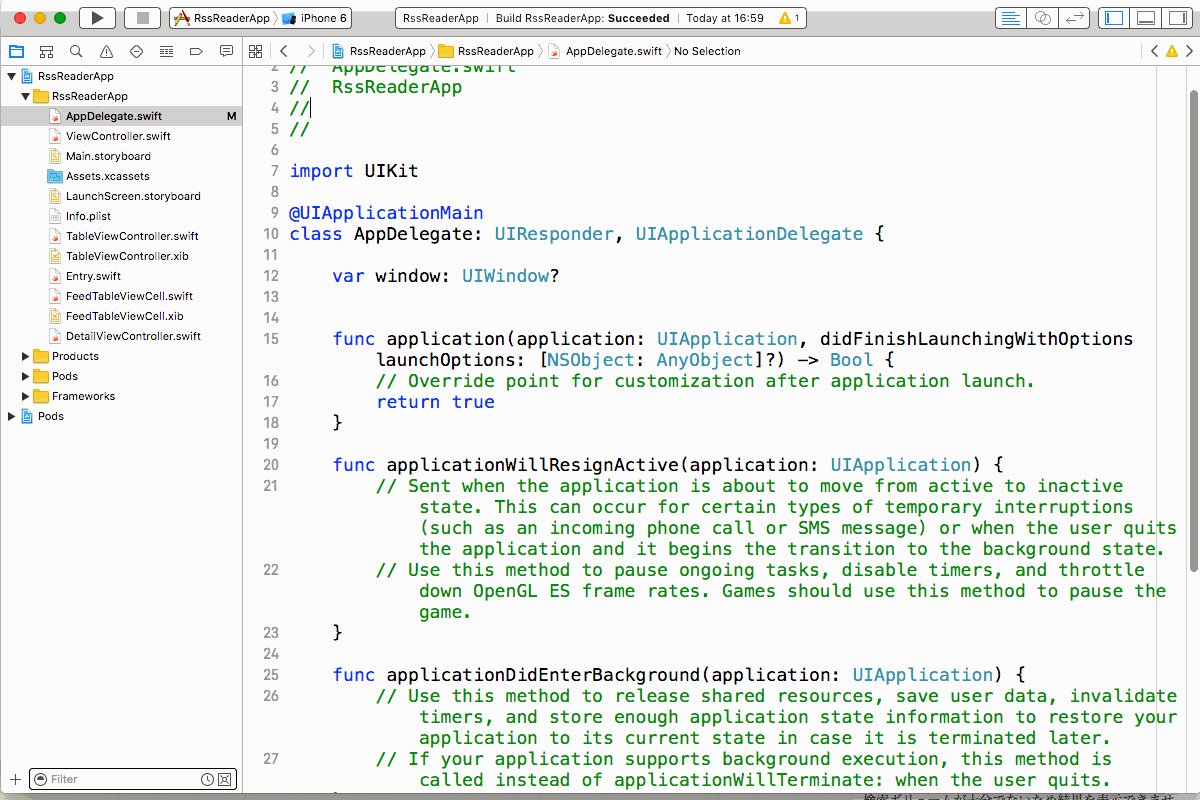
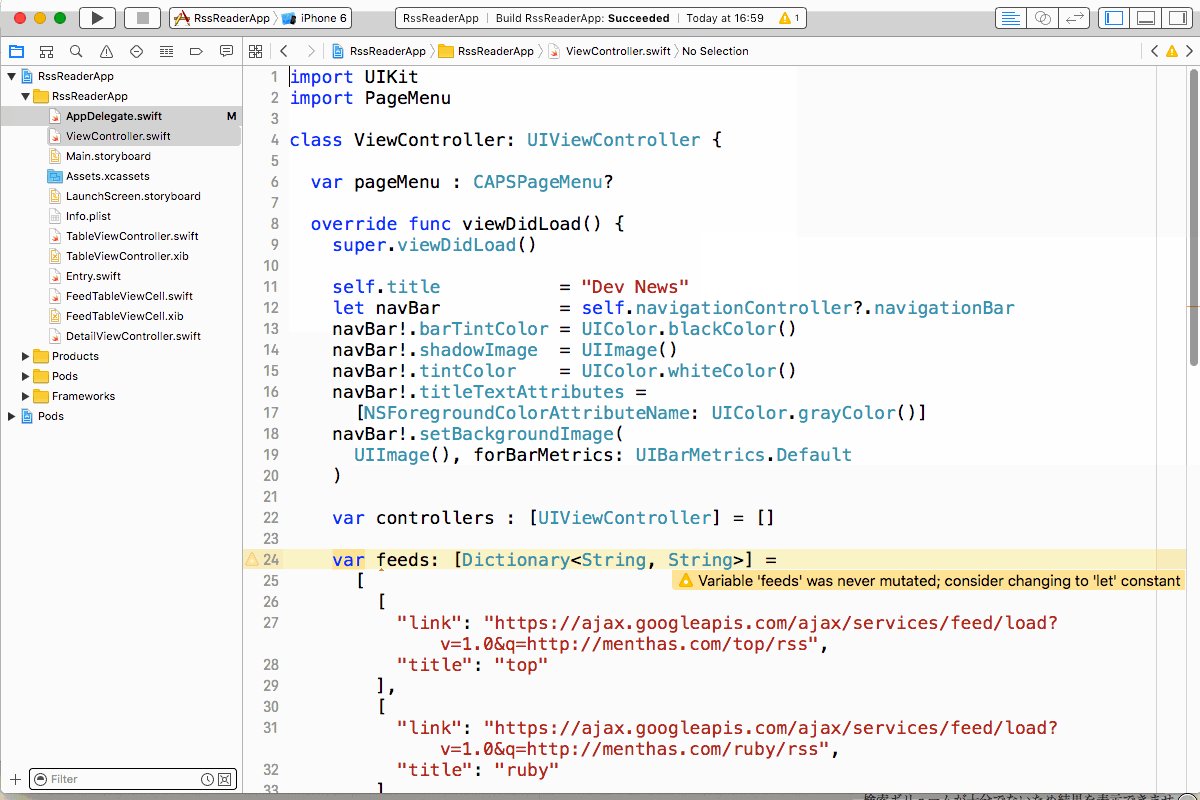
プロジェクトナビゲータにフォーカスを移し上下キーでファイルを選択
上述した⌘0でもプロジェクトナビゲータを表示できますが、フォーカスまで移動しない場合があります。プロジェクトナビゲータにフォーカスも移動してくれたら、上下の矢印キーでファイルを選択することができ、キーボードだけで他のファイルが開けます。
編集画面にフォーカスを戻したい場合は、⌘Jによりフォーカス選択画面を開き、目的の領域を選択します。
| ショートカットキー | 内容 |
|---|---|
| ⇧⌘J | プロジェクトナビゲータにフォーカスを移す |
| ⌘J | フォーカス選択画面を開く |

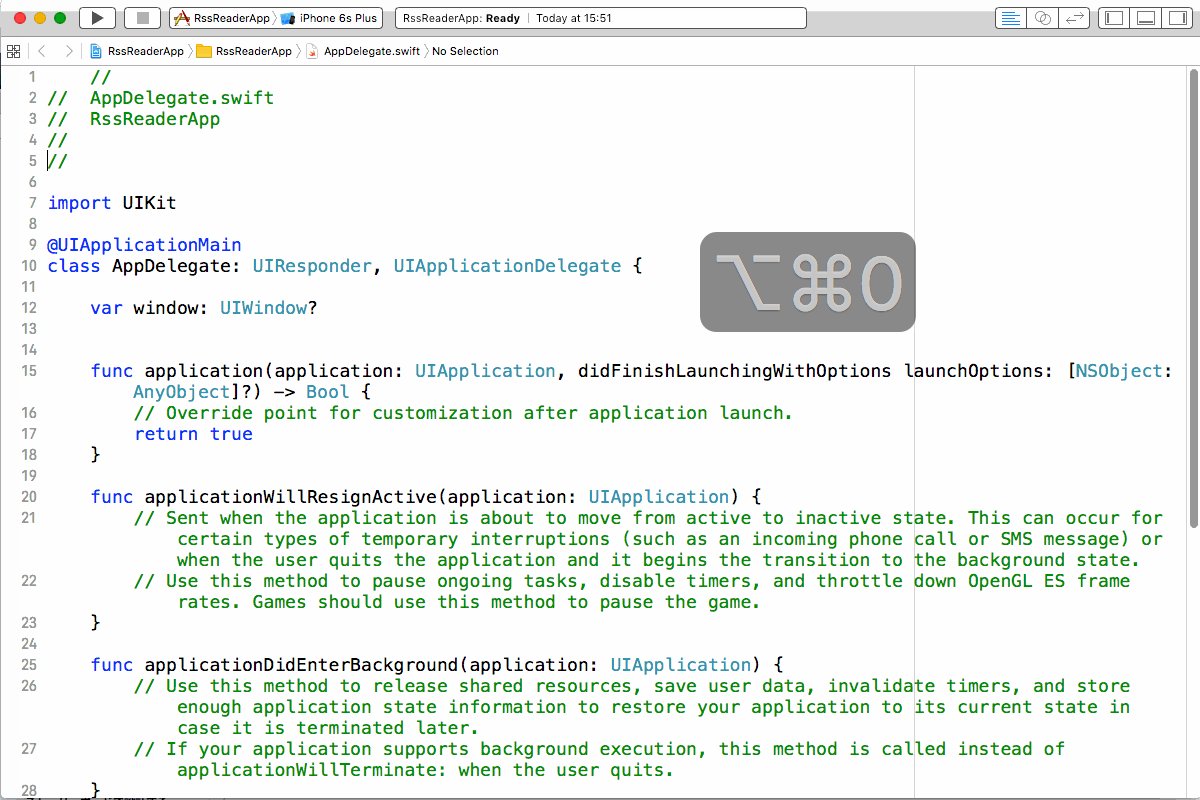
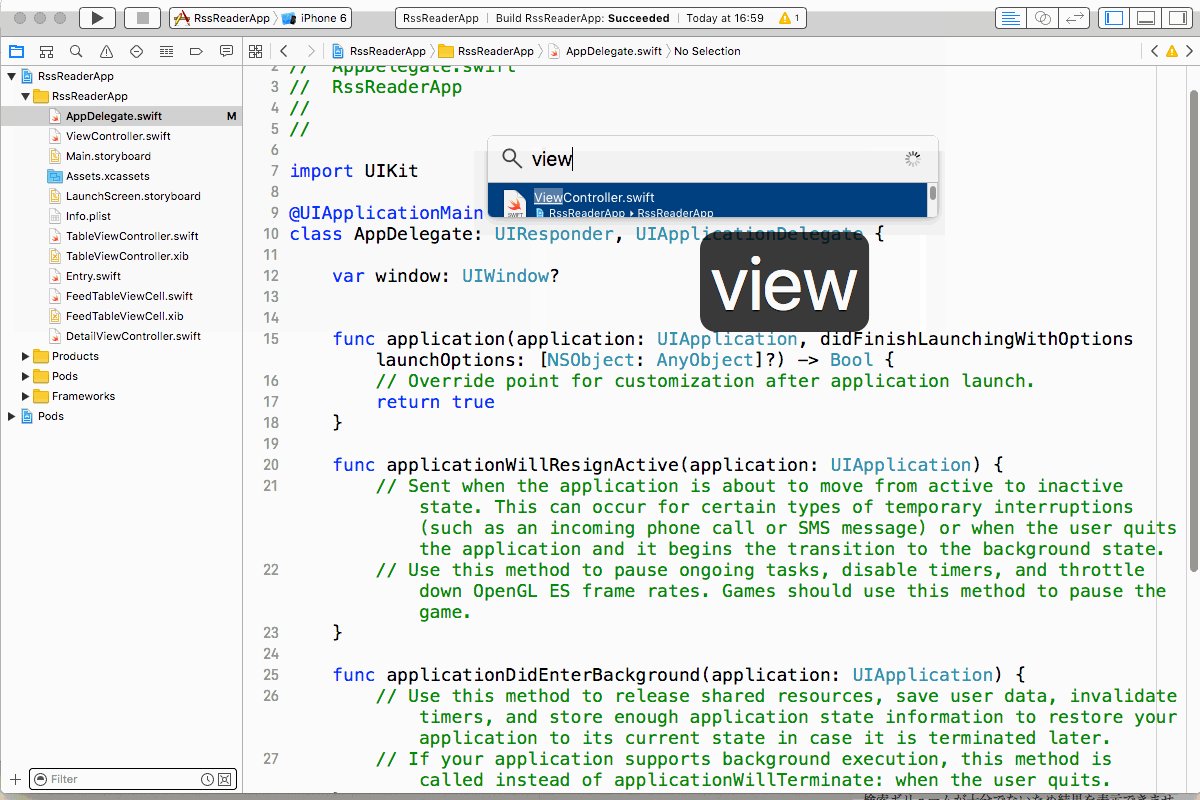
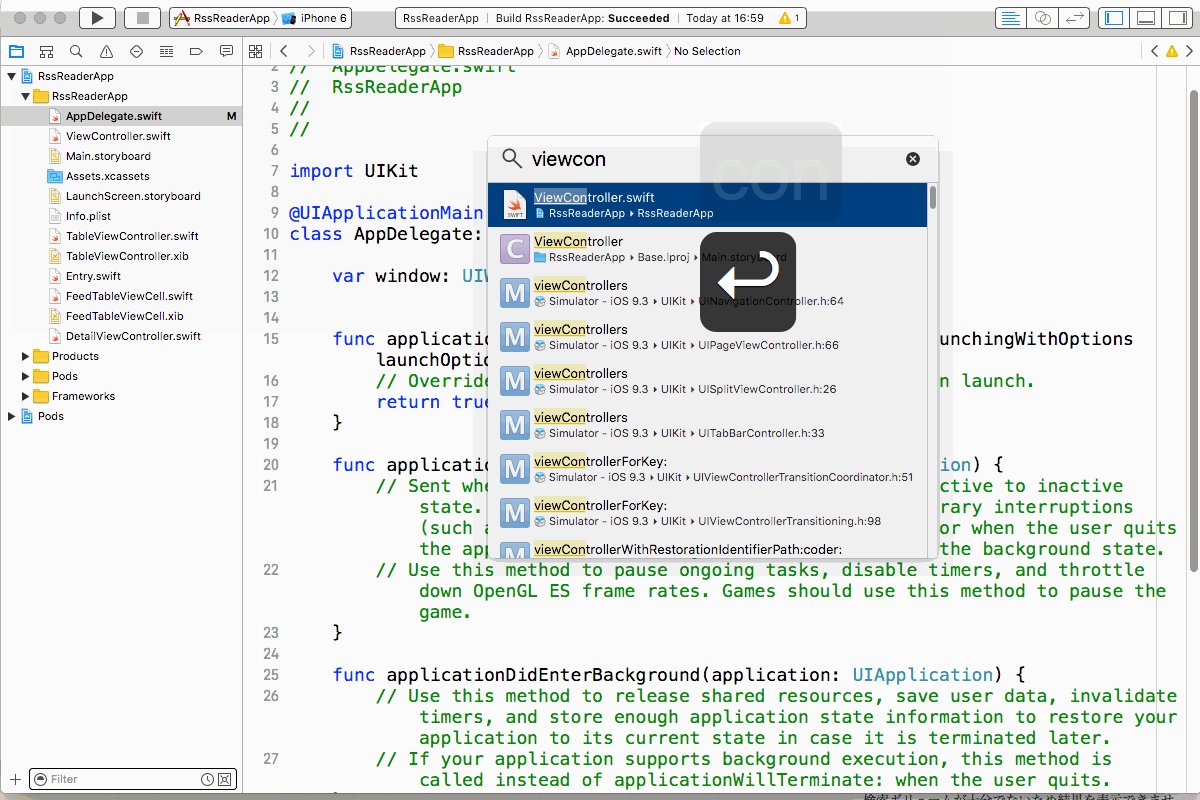
ファイルを即座に開く
Open Quicklyの入力欄を表示してから、開きたいファイル名を入力していき、表示されたファイル名を選択すると開けます。
| ショートカットキー | 内容 |
|---|---|
| ⇧⌘O | Open Quicklyの入力欄を表示 |

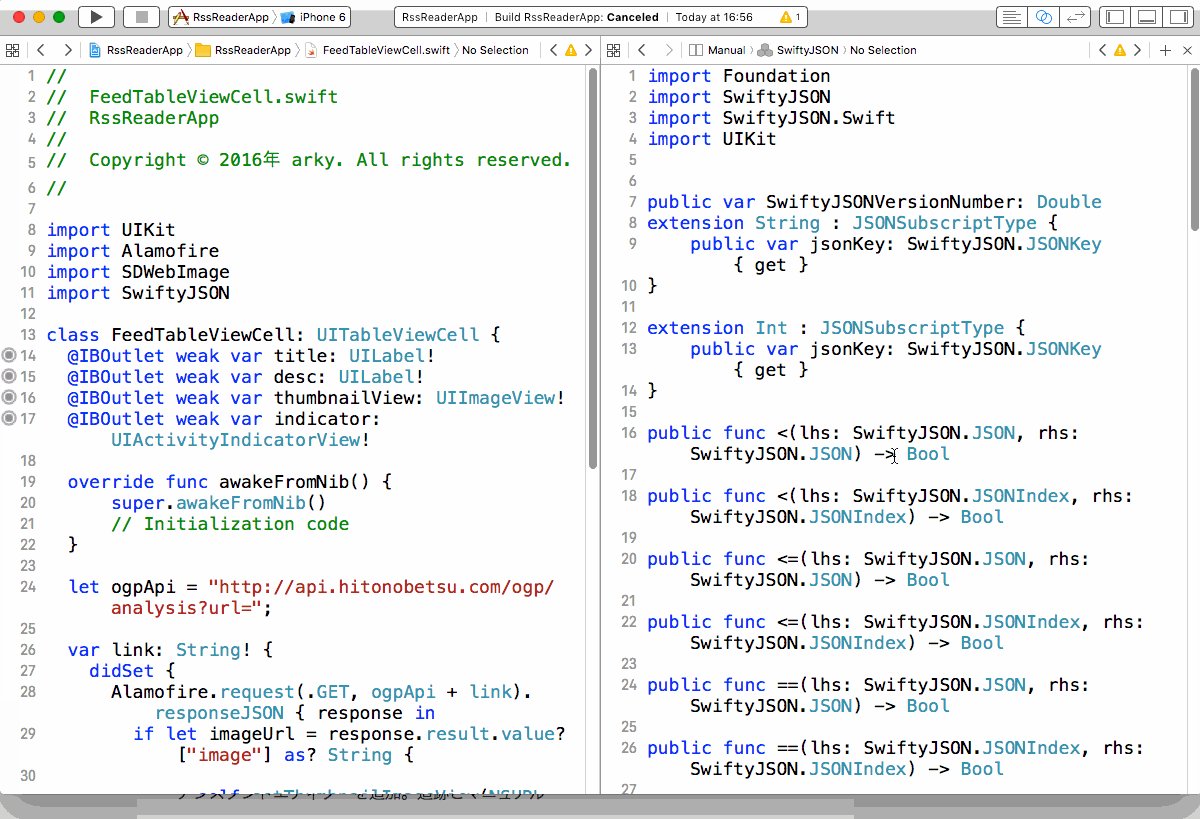
シンボルを定義している部分を開く
シンボルを定義している部分が開けます。また、マウスポインタでクリックして開く方法も紹介します。
| ショートカットキー | 内容 |
|---|---|
| カーソルがシンボル上にある状態で⌃⌘J | シンボルの定義を開く |
| カーソルがシンボル上にある状態で⌃⌥⌘J | シンボルの定義をアシスタントエディターで開く |
| ⌘を押しながらマウスポインタでシンボルをクリック | シンボルの定義を開く |
| ⌥⌘を押しながらマウスポインタでシンボルをクリック | シンボルの定義をアシスタントエディターで開く |

さいごに
いかがでしたでしょうか。これでかなりの部分がマウス操作なしでできるようになるはずです。