サイトのCSSをいじっていたら、表示がおかしくなったのでChromeの検証で原因を調べました。
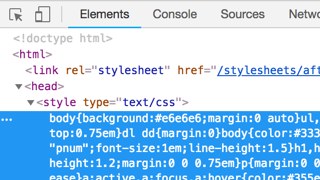
今回HTML内にinlineで書き込んでいるCSSを変更したので、その部分を見てみました。

ぱっと見問題ないように見えるので、半日以上悩みました。
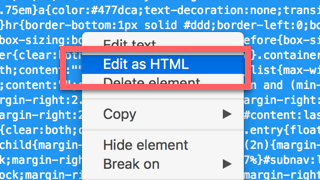
試しに右クリックして「Edit as HTML」を押してみました。

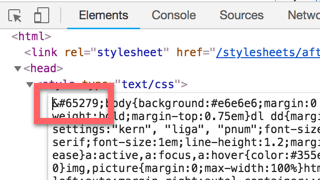
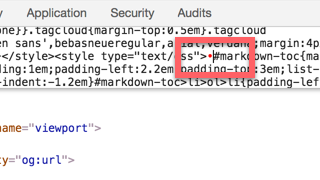
すると、なんと見知らぬ文字列が表示されました。

これをメモ帳などにコピーして、再度Chromeの「Edit as HTML」で貼り付けると、下のような赤い点になることもあるようです。色々試行錯誤するなかで発見しました。

この赤い点の上にカーソルを持っていくと、\uteffと表示されました。
色々ネットで検索したところ文字コード周りのトラブルだということがわかりました。
今回HTML内のinlineのCSSに下のように全角文字を使ったことが原因でした。
content: "目次";
ただ、CSSをminifyする処理をしない場合は、なぜか問題は発生しませんでした。そして、linkタグで外部CSSに全角がある場合は問題は発生していませんでした。
なので、inlineかつminifyすると起きる事象のようです。
全部外部CSSに入れればいいと思われるかもしれませんが、サイト表示の高速化に関わるところだったので、inlineにする必要がありました。
ちなみに、CSS内に以下を入れるかどうかで変化があるかを調べましたが、関係ありませんでした。inlineも外部ファイルでも有り無しのケースでやってみましたが、結果は同じでした。
@charset "utf-8";
結論としては、全角文字を使わず文字コードで代用することで解決しました。目次に相当する文字コードは\76EE\6B21です。
content: "\76EE\6B21";
これで、᥿はなくなり、見た目は想定どおりになりました。
ちなみに、全角文字を文字コードに変換するのは以下が便利でした。






