ムームードメインでドメインを取得し、AmazonのS3のWEBホスティングにそのドメインを適用する手順です。なお、本手順は日本語ドメインにも適用できる手順となっています。
日本語ドメインとは「日本語.jp」というような日本語が含まれるドメインのことです。
もくじ
ドメインの取得
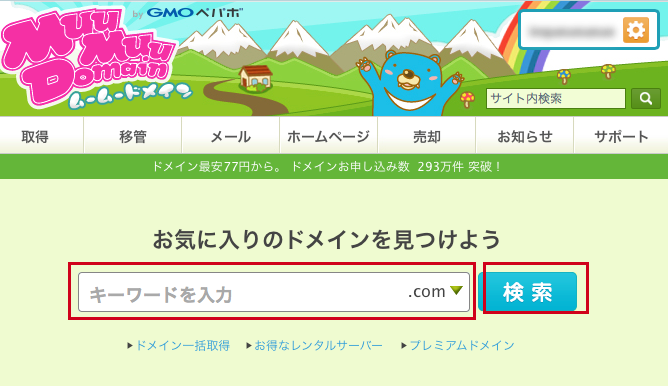
ムームードメインにログインしてください。トップページから希望するドメインを検索します。

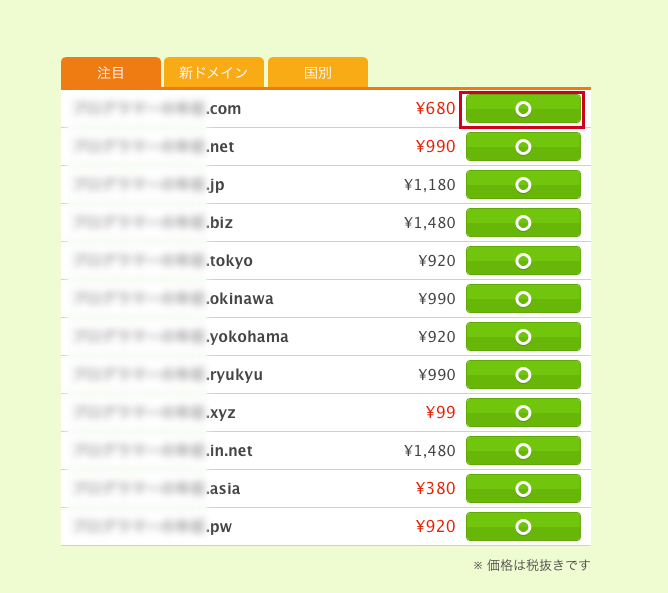
使用したいトップレベルドメイン(.comや.jpなど)の右のボタンをクリックします。

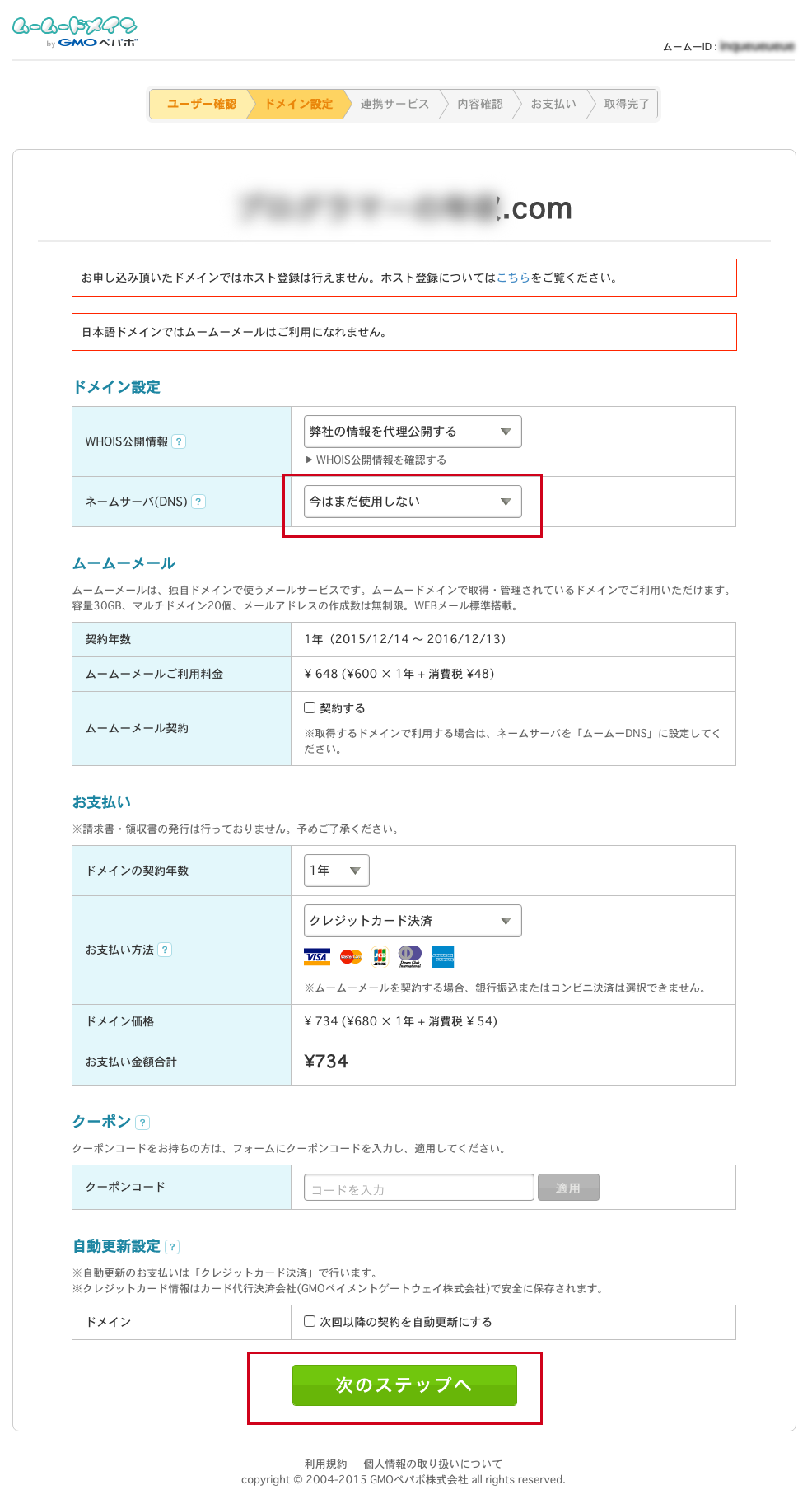
「ネームサーバー(DNS)」のプルダウンで「今はまだ使用しない」を選択し、「次のステップへ」をクリックします。ネームサーバーはS3側の設定が終わらないと設定できないためです。

「連携サービス」や「内容確認」の画面では、「次のステップへ」や「お支払いへ」などのボタンでどんどん進んでもらって大丈夫です。
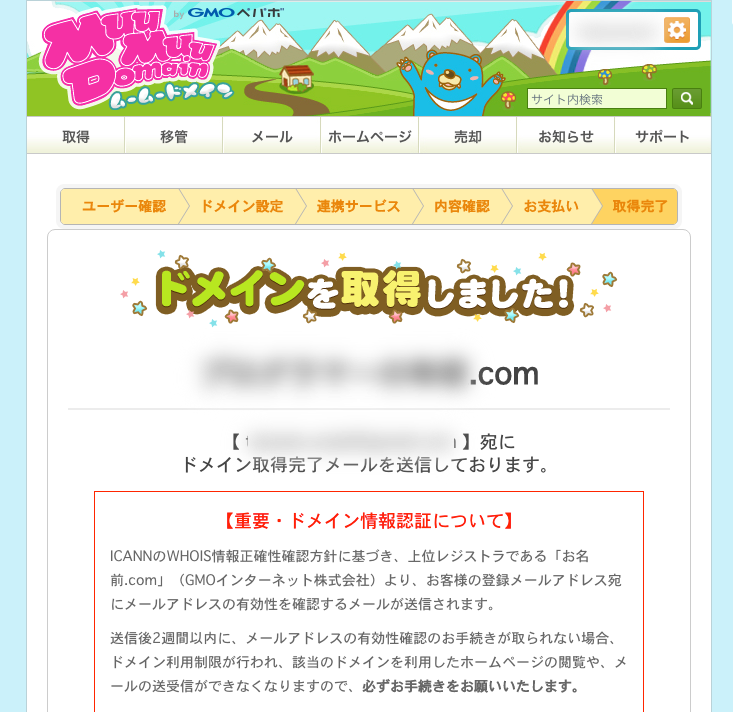
以下のような画面が表示されるとドメインの取得は完了です。

日本語ドメインの場合はPUNYコードをメモしておく
日本語ドメインをそのままS3で使用することはできません。PUNYコードという形式に変換されたものを使う必要があります。
例えば「ドメイン名例.COM」という日本語ドメインをPUNYコードにすると、「 xn–eckwd4c7cu47r2wf.com」となります。
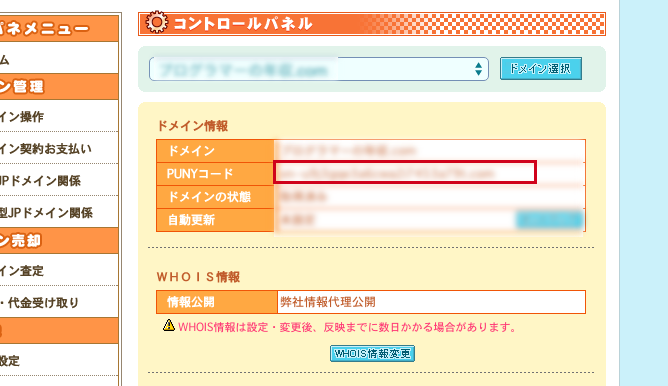
ムームードメインでは、下のようにドメイン一覧で対象の日本語ドメインをクリックします。

すると下のようにPUNYコードが表示されます。これを控えておいて下さい。

S3でバケットの作成と設定をする
バケットの作成
作成するバケットは二つです。www無しと有りのものです。取得したドメインがexample.comという場合は、
- example.com
- www.example.com
の二つ作ります。日本語ドメインの場合は前手順で取得したPUNYコードを使います。例えば、
- xn–eckwd4c7cu47r2wf.com
- www.xn–eckwd4c7cu47r2wf.com
というような形です。
二つ作る理由は、wwwありでもなしでもアクセスできるようにするためです。本手順では、www有りでアクセスされた場合は、wwwなしの方にリダイレクトする設定にします。
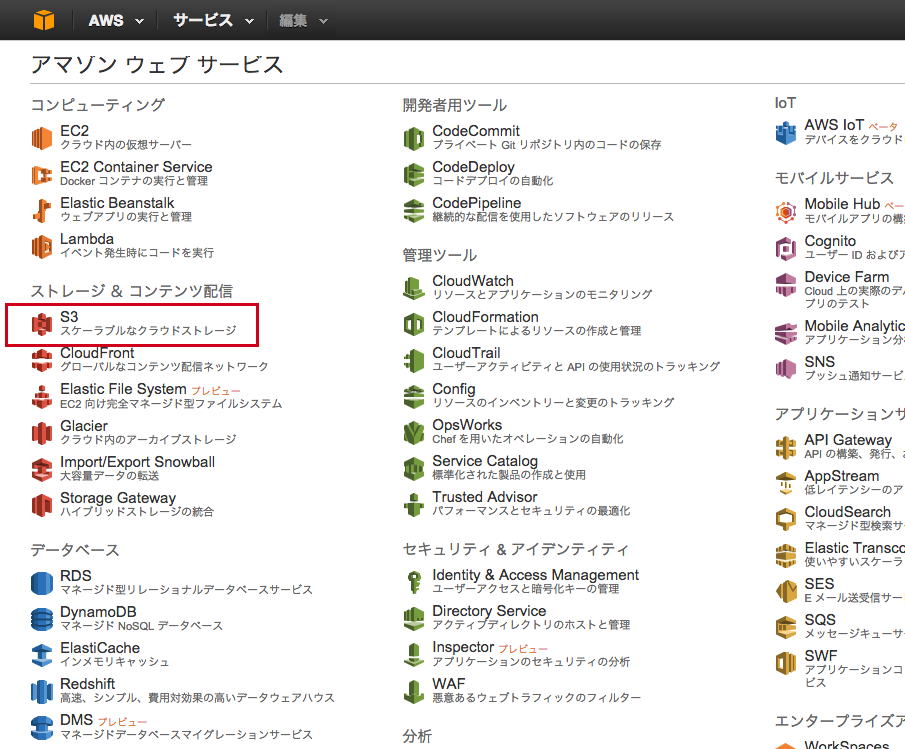
AWSのコンソールからS3の管理画面に行きます。

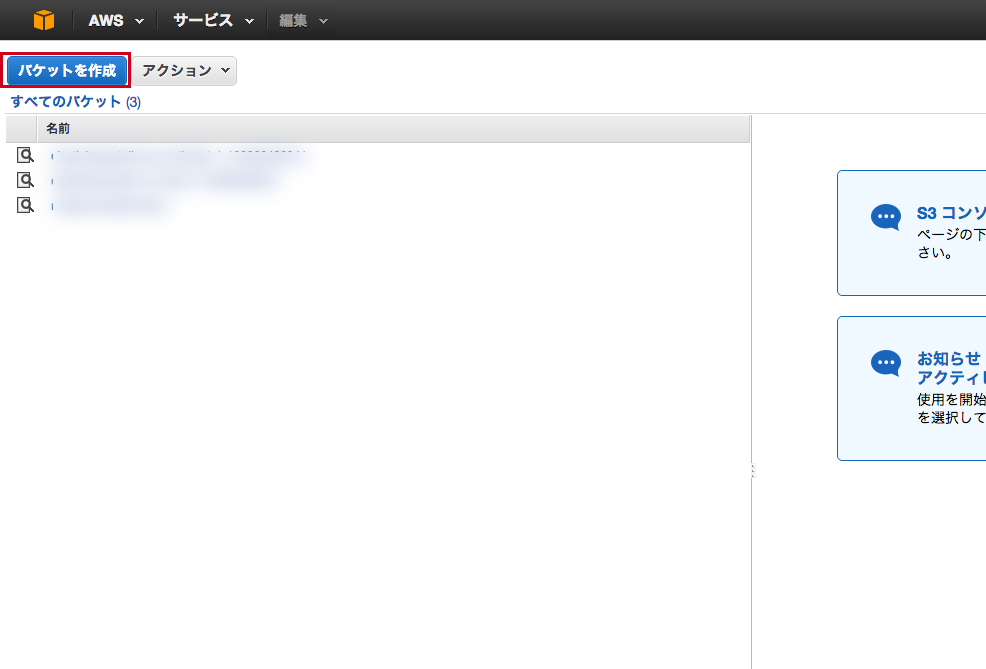
バケットを作成をクリック。

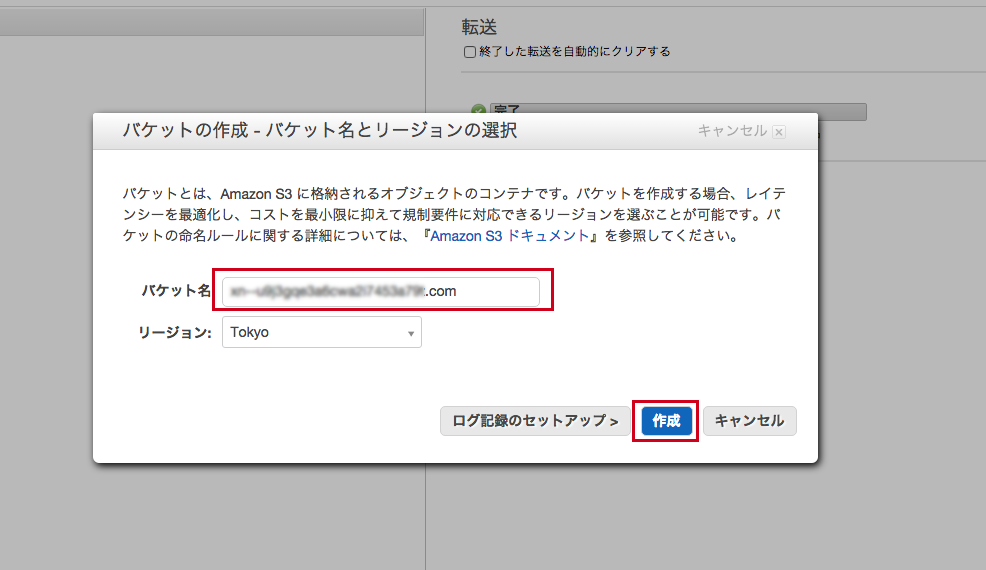
まずは、ドメインを入力し作成ボタンを押してください。www有りと無しの2回分行ってください。

スポンサーリンク
バケットの設定
www無しのバケット
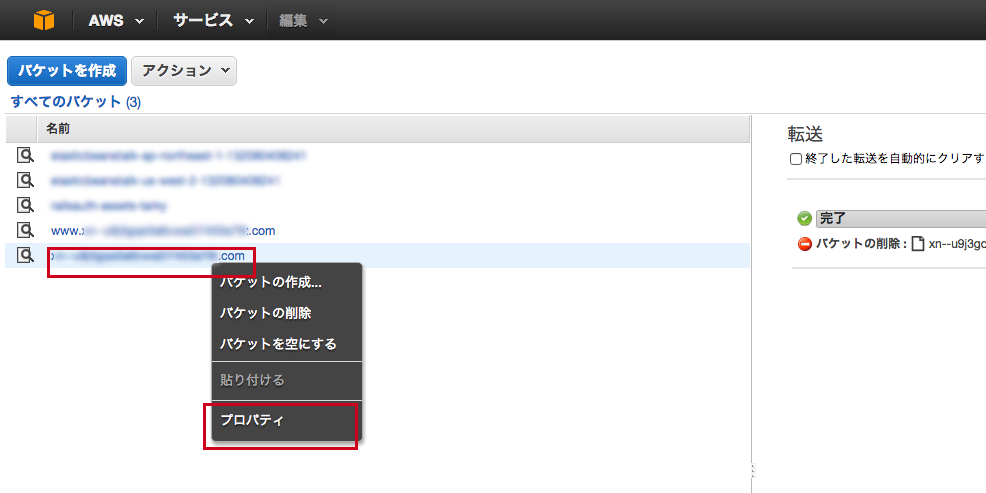
作成されたバケットのwww無しの方を右クリックし、プロパティをクリックします。

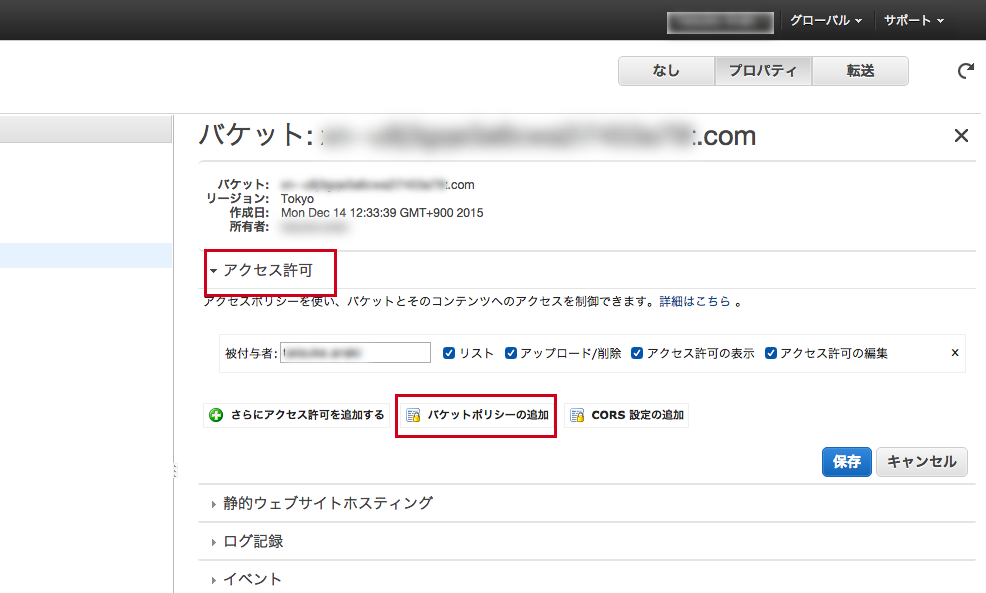
すると画面右側にプロパティが表示されるので、「アクセス許可」をクリックし、表示された「バケットポリシーの追加」をクリックします。

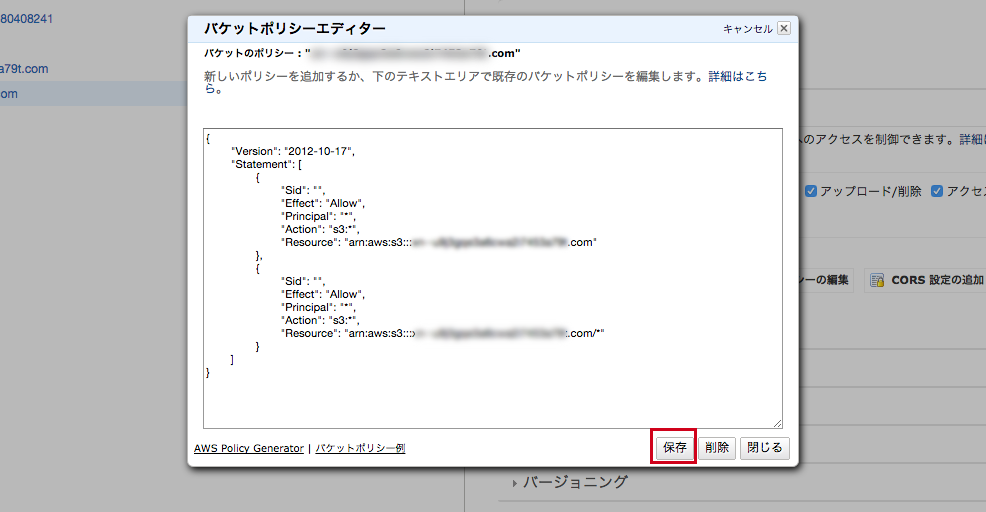
バケットポリシーエディターにポリシーを入力し「保存」を押します。(入力値は後述)

入力する値は、下のような形です。example.comの部分をご自身のwwwなしのドメインに変えて下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadForGetBucketObjects", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::example.com/*" } ] } |
これは、どんな人でもこのバケットを参照(GetObject)することができるという意味です。公開されたWEBサイトはこのように設定します。
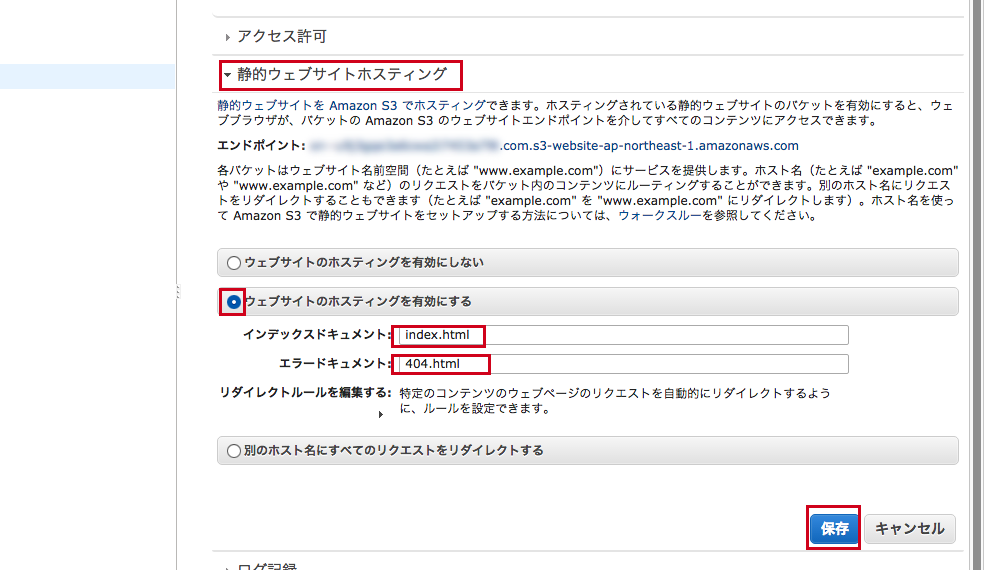
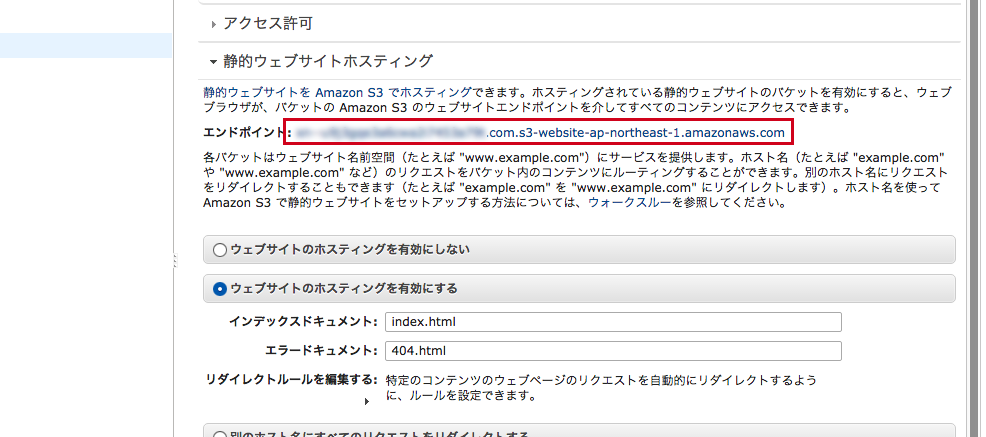
次に、下のように「静的ウェブサイトホスティング」をクリックします。表示された「ウェブサイトのホスティングを有効にする」をチェックし、「インデックスドキュメント」と「エラードキュメント」にご自身が使用するファイルのパスを入力し、「保存」をクリックします。
インデックスドキュメントとはトップページで表示されるhtmlファイルで、エラードキュメントとはページが存在しなかった場合に表示されるhtmlファイルです。

ここでファイルをアップロードして、S3のデフォルトのURLでアクセスできるか試してみましょう。
先ほど「インデックスドキュメント」で設定した「index.html」というファイルを作成しwww無しバケットにアップロードします。内容は以下としました。
|
1 |
<h1>test</h1> |
そして「静的ウェブサイトホスティング」をクリックすると表示される「エンドポイント」というURLをクリックします。

すると以下のようにブラウザに表示されればOKです。

www有りのバケット
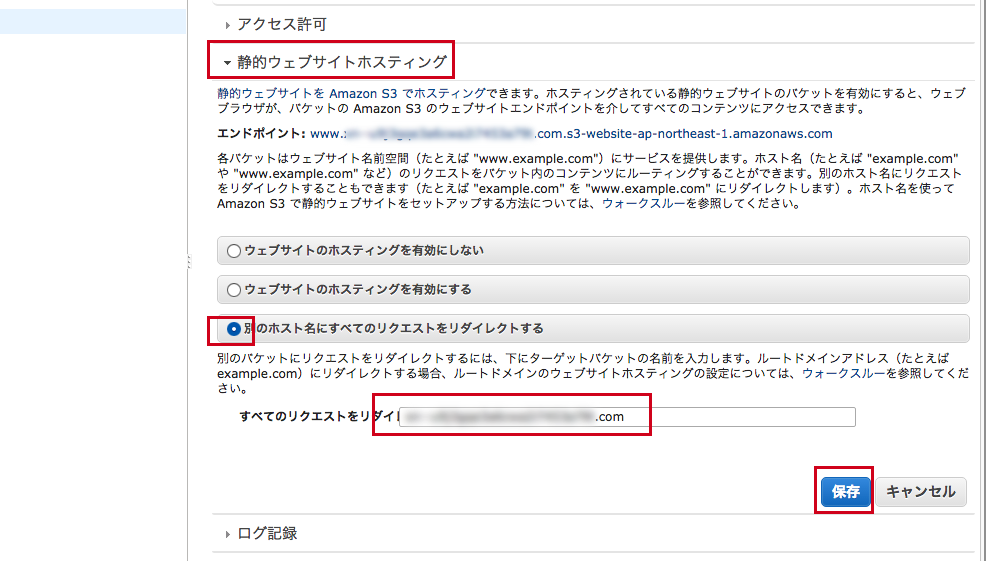
www有りのバケットを右クリックし「プロパティ」をクリックします。「静的ウェブホスティング」をクリックして表示される「別のホスト名にすべてのリクエストをリダイレクトする」をチェックし、www無しのドメインを入力し、「保存」をクリックします。

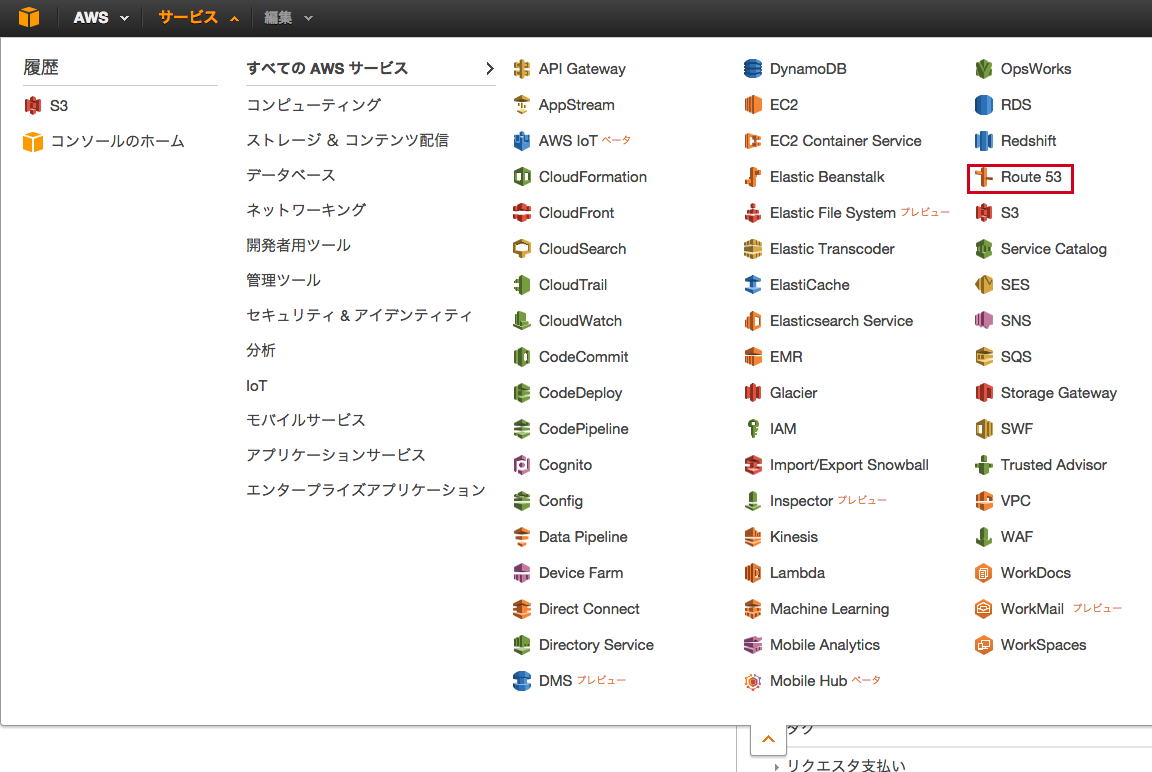
Route53の設定
Route53でホストゾーンの設定をしていきます。

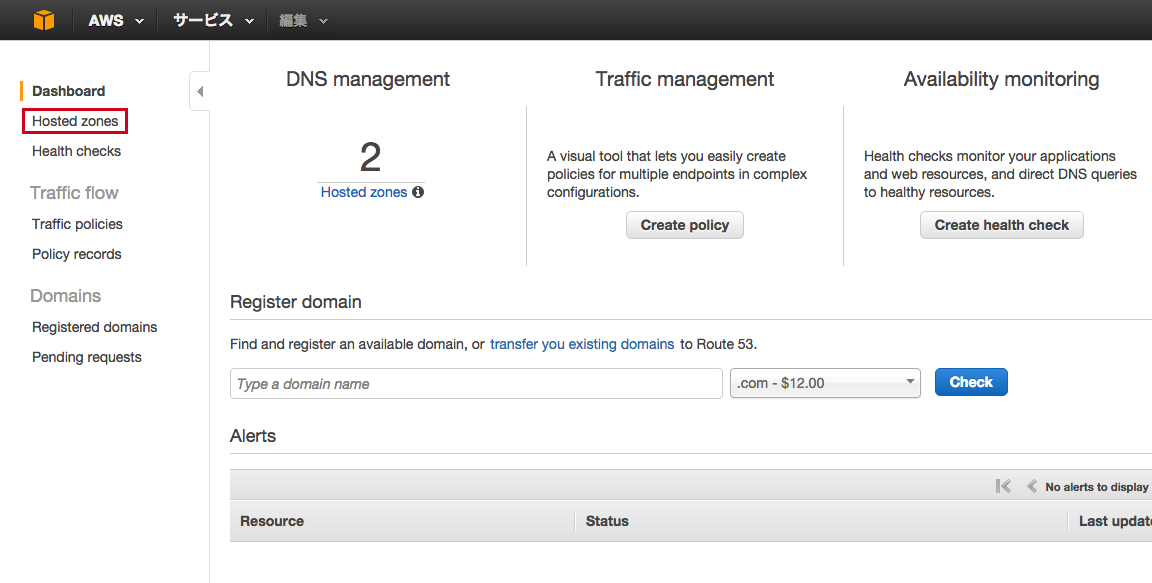
「Hosted Zones」をクリック。

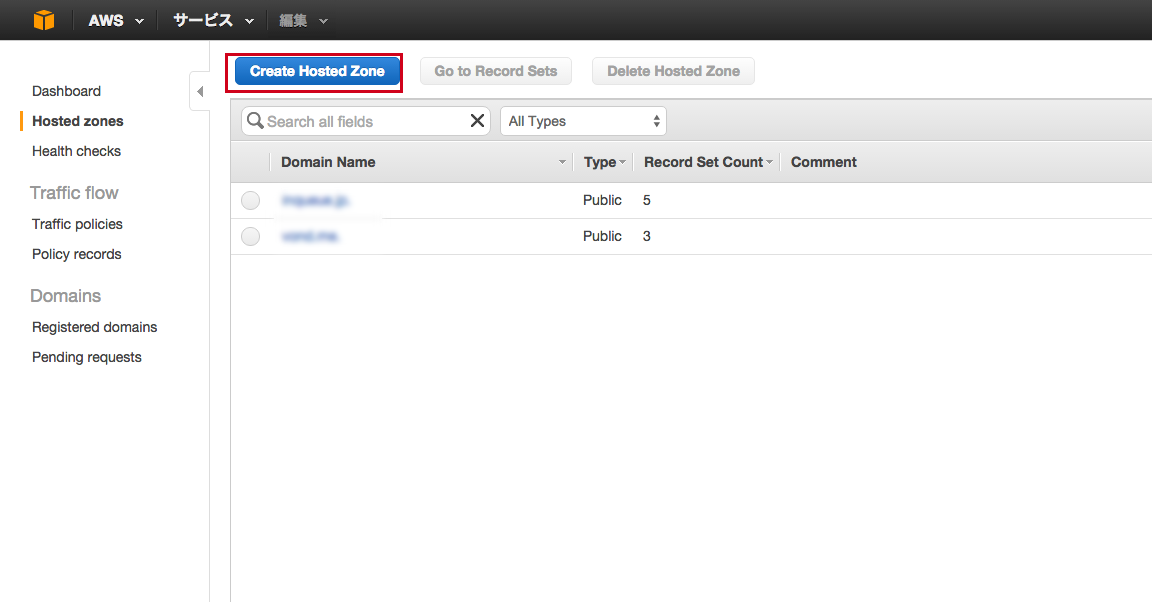
「Create Hosted Zone」をクリック。

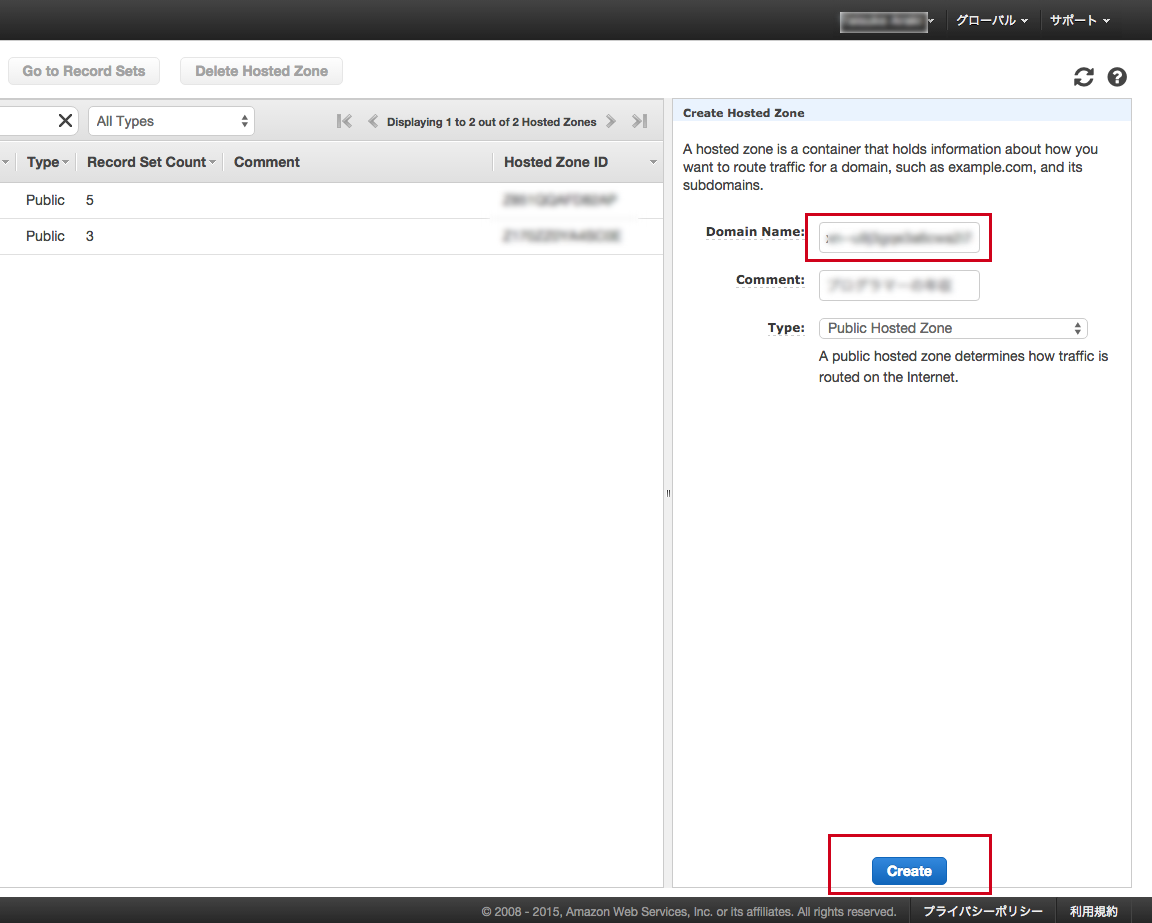
「Domain Name」にwww無しのドメインを入力します。Commentには何を入れてもOKです。日本語ドメインの場合は、PUNYコードではない日本語表記を入れておくとわかりやすいです。「Create」を押します。

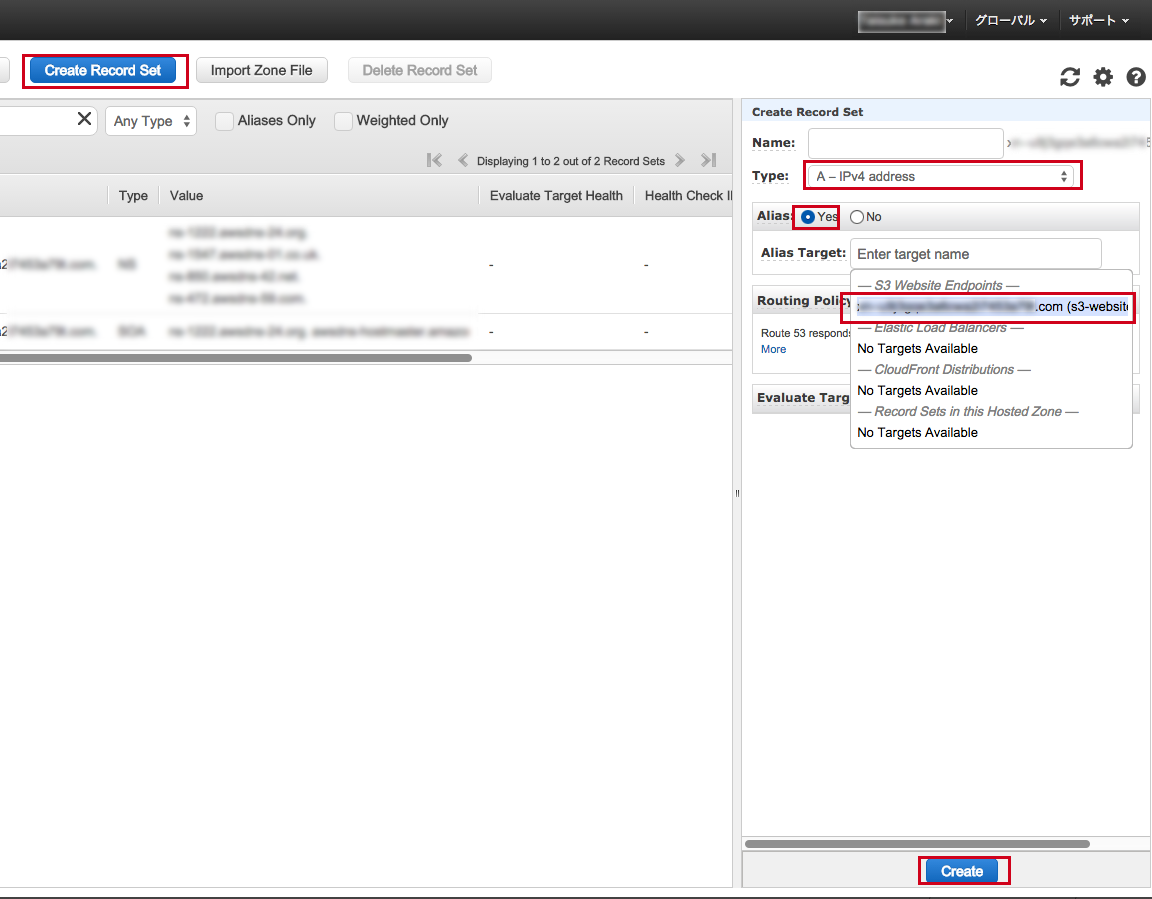
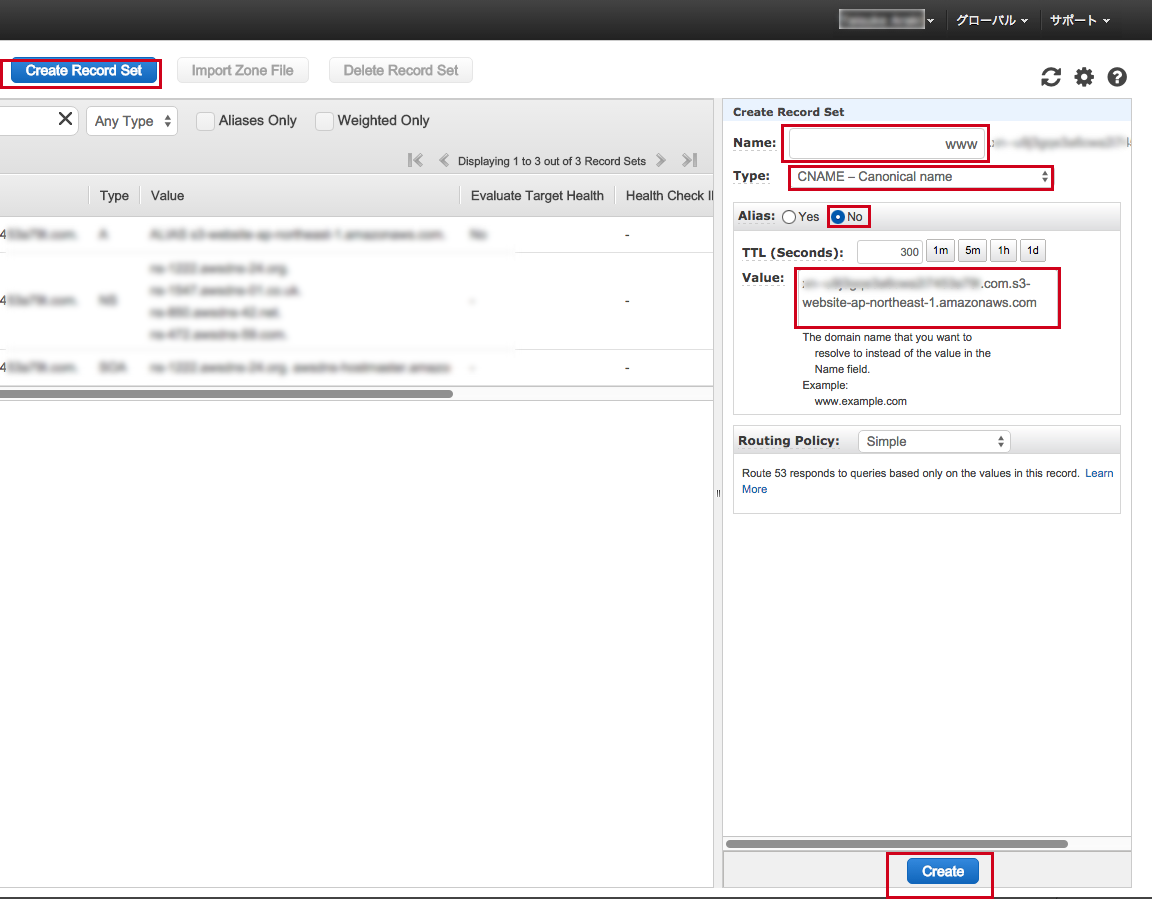
「Create Record Set」を押して右側に表示される入力欄に以下のように入力します。「Alias Target」には先ほど作ったwww無しバケットを選択し、「Create」を押します。(表示されない場合は、example.com.s3-website-ap-northeast-1.amazonaws.comなど入力したり削除したりすると表示されるようになるようです。)

「Create Record Set」を押して右側に表示される入力欄に以下のように入力します。Valueにはwww無しバケットのエンドポイントを入力します。

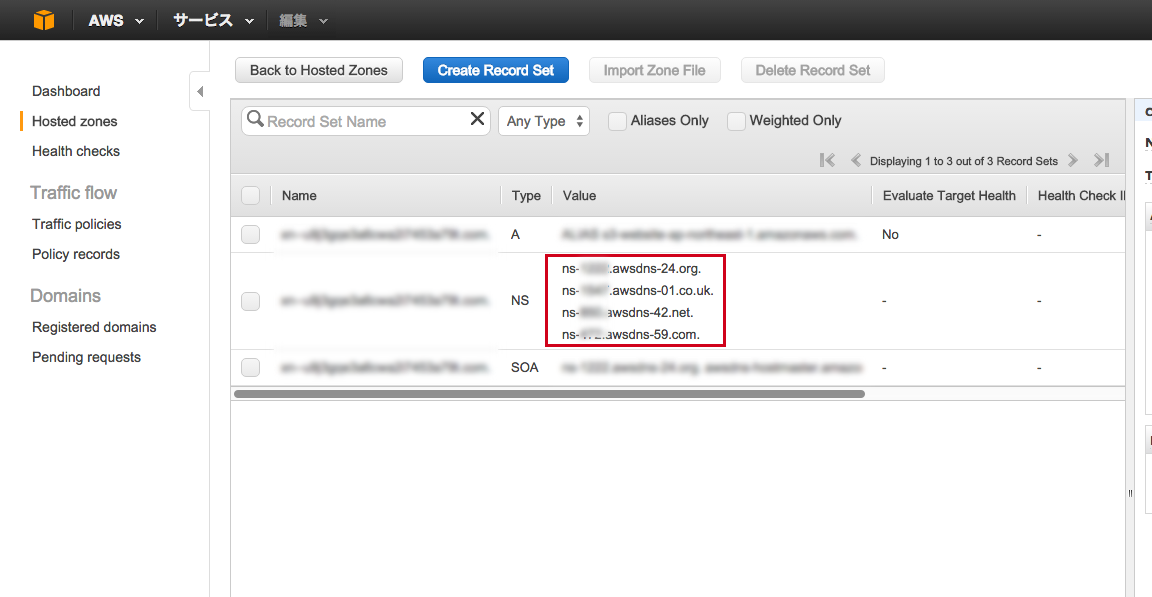
ネームサーバーの4つの値をメモしておきます。

これでRoute53の設定は完了です。
ムームードメインからネームサーバーの設定
「ドメイン一覧」から対象のドメインを選択します。

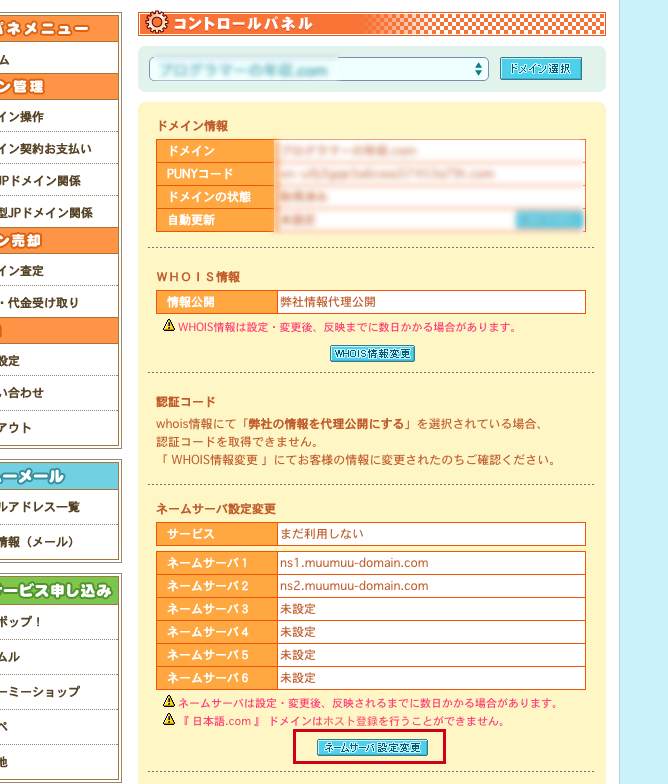
「ネームサーバ設定変更」を押します。

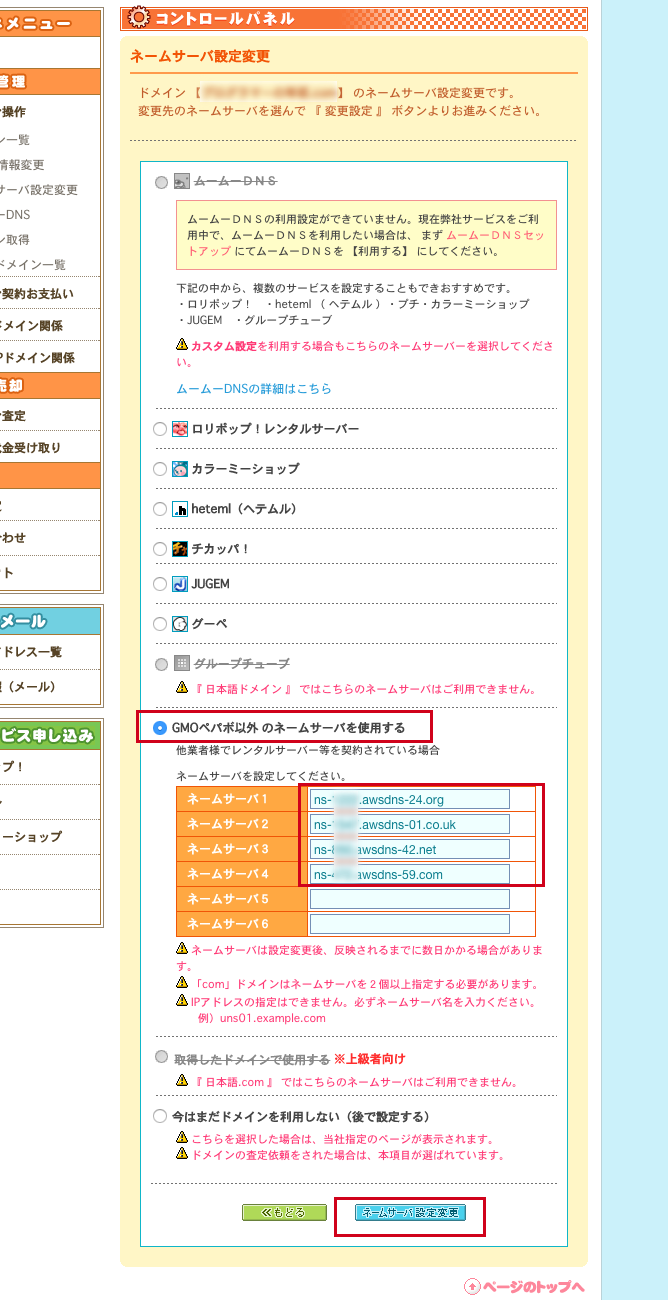
「GMOペパボ以外のネームサーバを使用する」を選択し、Route53でメモしておいた4つの値を入力し「ネームサーバ設定変更」を押します。ただし、最後のドットを削除します。
例えば、「ns-9999.awsdns-24.org.」の場合は、「ns-9999.awsdns-24.org」とします。

これで、設定完了です。
取得した独自ドメインでブラウザからアクセスしてみてください。以下のようにブラウザで表示されればOKです。もちろん、PUNYコードではない日本語表記のURLでもアクセスできます。

ただ、ムームードメインのネームサーバーの設定変更は、反映に数日かかることもあるそうです。私の場合は1時間ほどで反映されていました。
まとめ
このような形で、ムームードメインで取得したドメインをS3でも簡単に使うことができます。ムームードメインの手軽さと、S3の価格の安さが合わされば、サイトの数もどんどん作っていけそうですね。
参照
- AWS(Amazon Route 53&S3)で日本語ドメインをホスティングする方法
- AWS S3 のバケットに独自ドメインを割り当てて、静的ファイルをホスティング
- バケットポリシーの例
- 例: 独自ドメインを使用して静的ウェブサイトをセットアップする

