Affinger4Proの使い方とカスタマイズ方法を、シンプルなランキングサイトを作りながらご説明します。
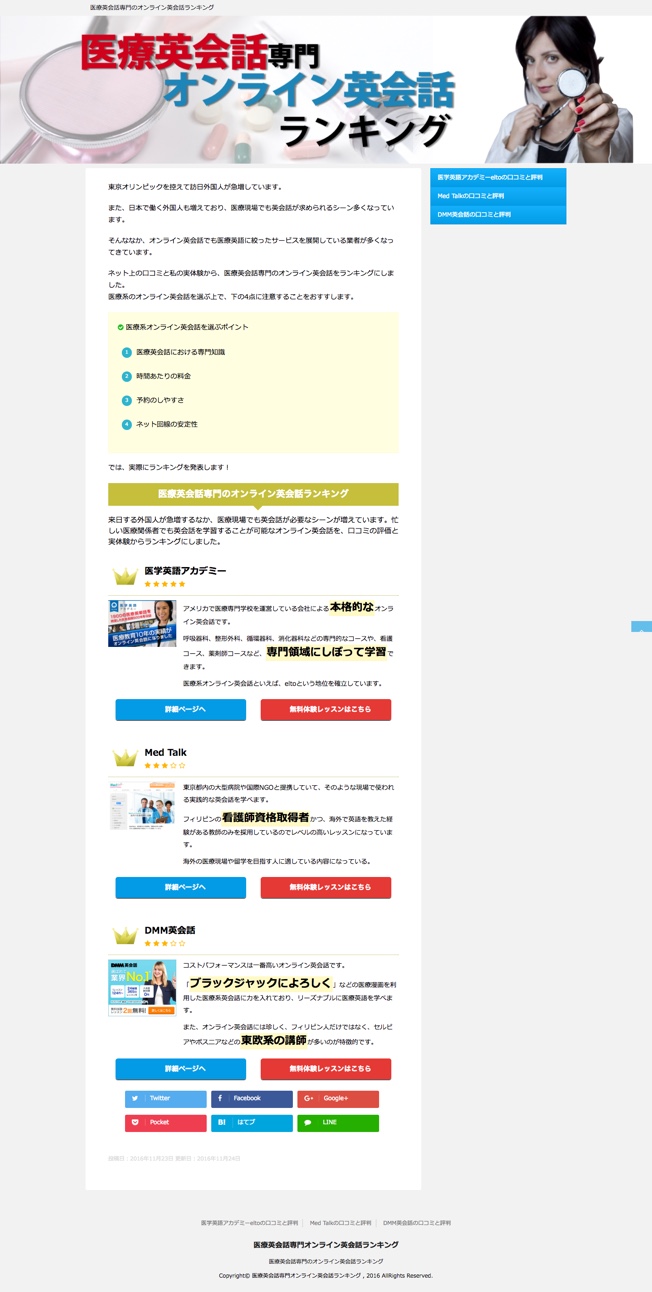
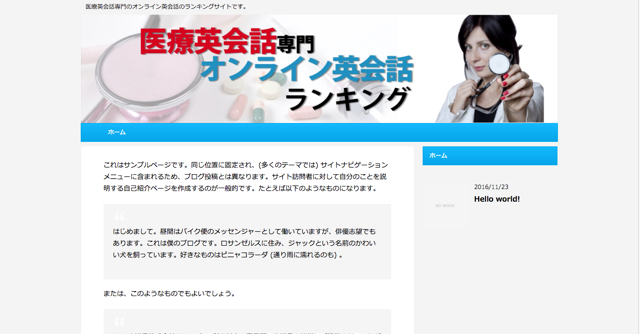
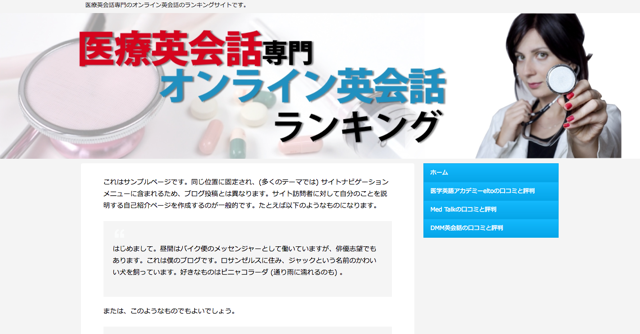
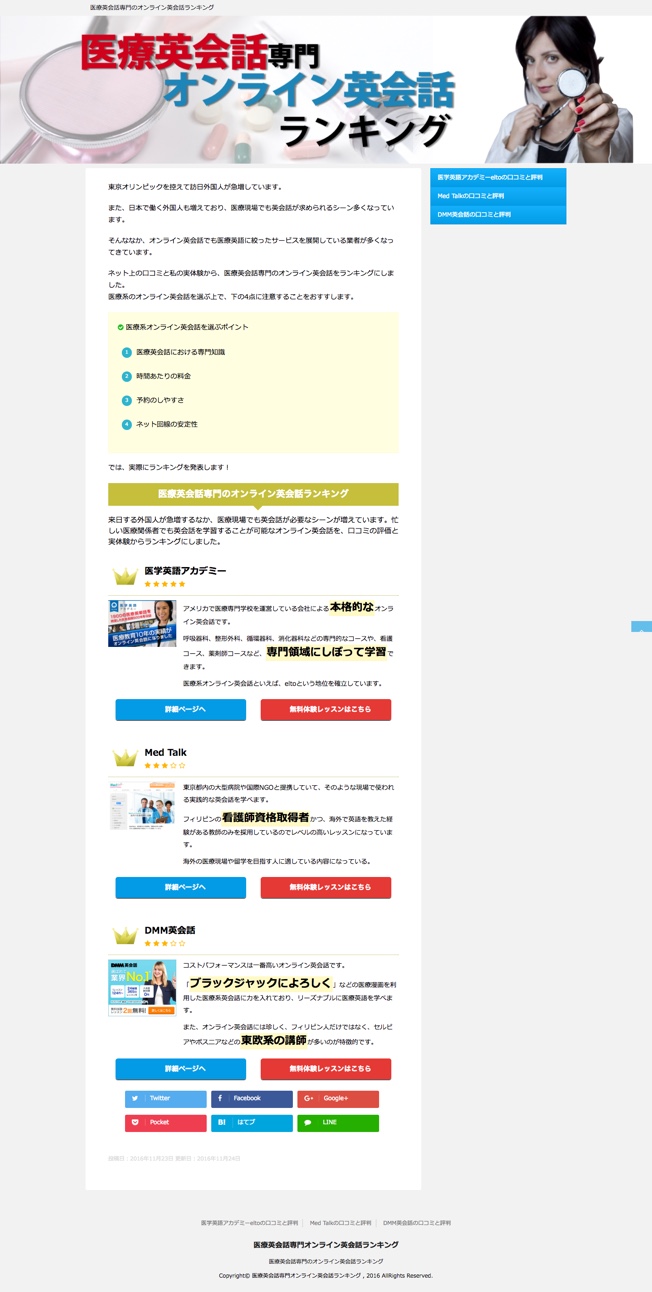
最初にこの手順をやると何ができるのかご理解頂くため、完成した状態をご紹介します。下のようなランキングサイトになります。ちょうどオンライン英会話のサイトを作ろうとしていたので、その土台を作るつもりで作りました。

無料版のStinger Plusにはない、ランキング作成、ヘッダー画像の横幅100%などの機能を使っています。
もくじ
AFFINGER4proの購入
購入・ダウンロード方法がわかりづらい場合は、詳しく解説した記事を書きましたので、そちらもご覧ください。

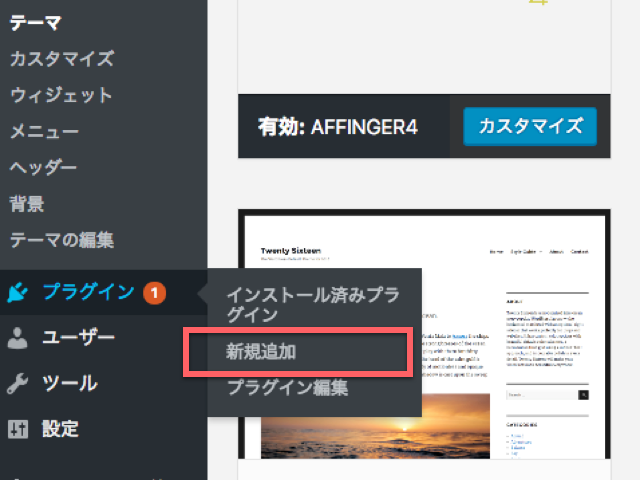
AFFINGER4proのインストール
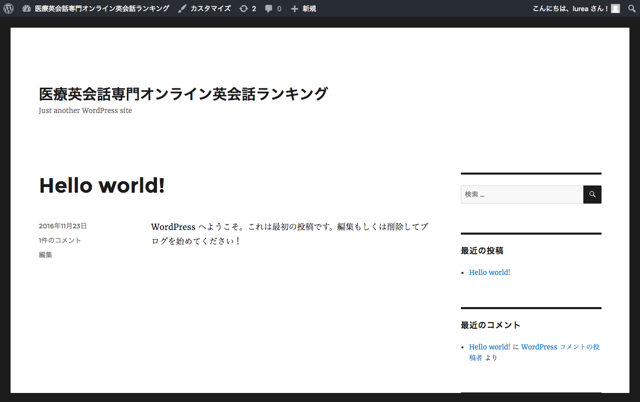
WordPressをインストールしたデフォルトのテーマから始めます。




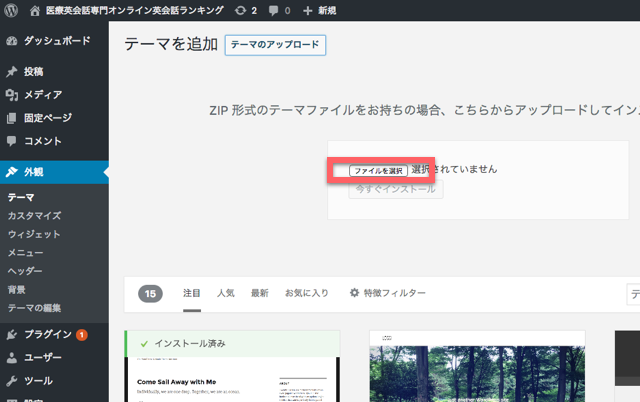
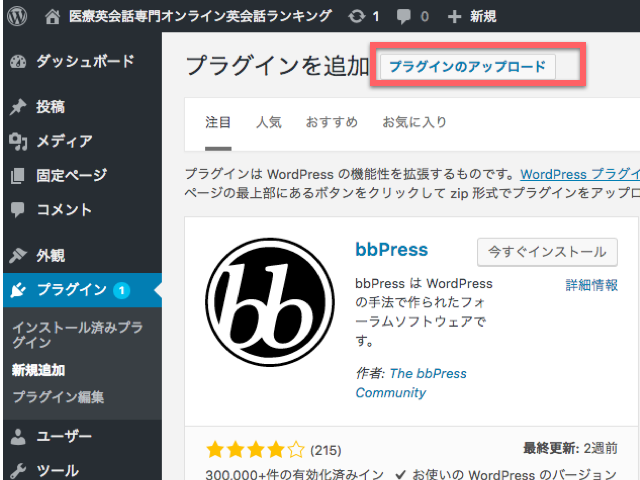
affinger4.zipを選択します。


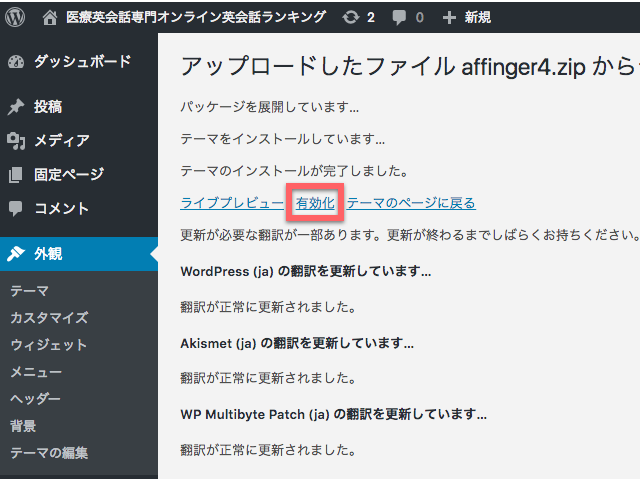
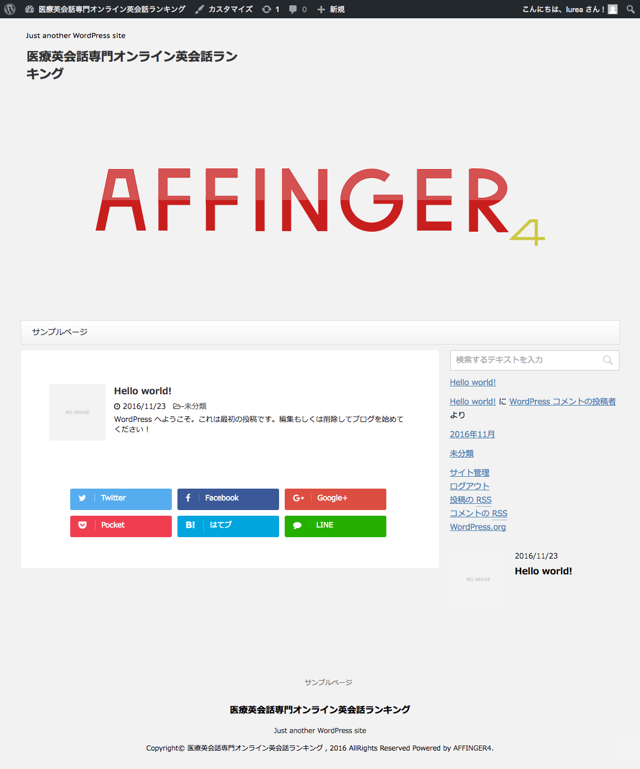
するとこのような状態になります。

フッターのクレジットを削除する
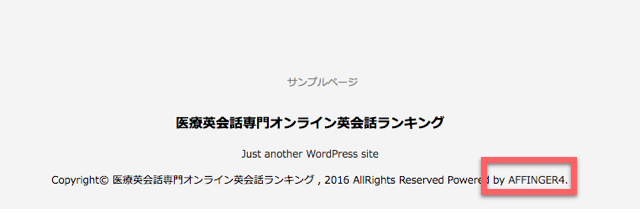
フッターの右側に、「by AFFINGER4」という文字があるのにお気づきでしょうか?

こちらは、AFFINGERの公式サイトへのリンクになっています。余計な発リンクはSEO的に良くないと言われているので、これを削除します。
それには「クレジット削除プラグイン」というものを使います。


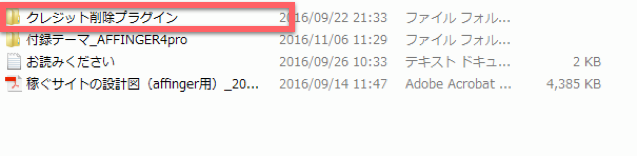
「クレジット削除プラグイン」は、最初にインフォトップでAFFINGER4Proを購入した際にダウンロードした、zipファイルの中に入っています。
zipを開いたら、「クレジット削除プラグイン」というフォルダを開きます.
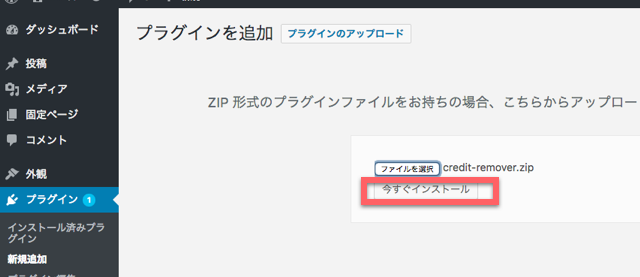
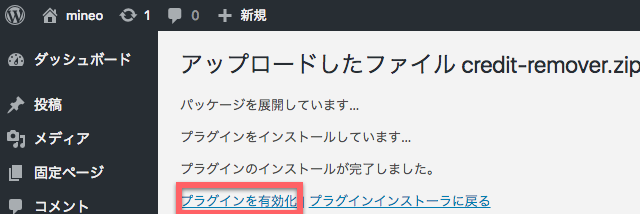
その中にある、credit-remover.zipというファイルをインストールします。



すると「by AFFINGER4」はなくなります。

ヘッダー画像を設定する
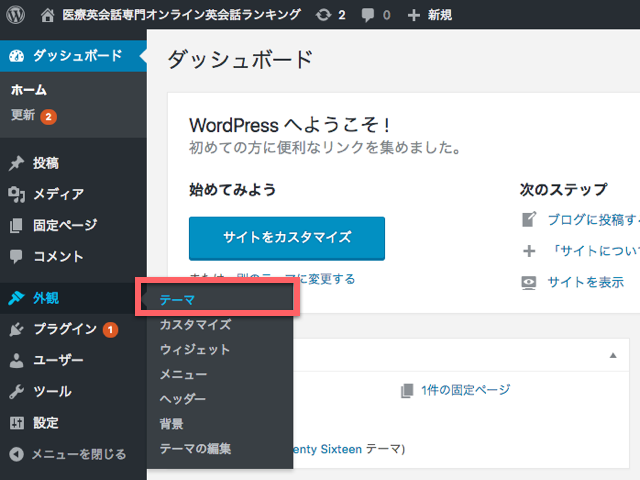
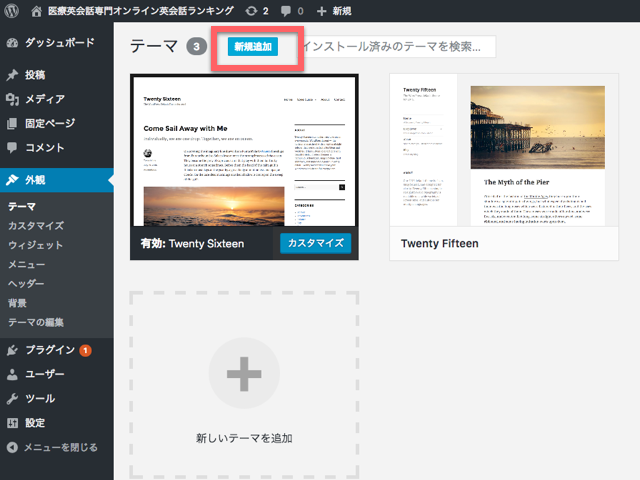
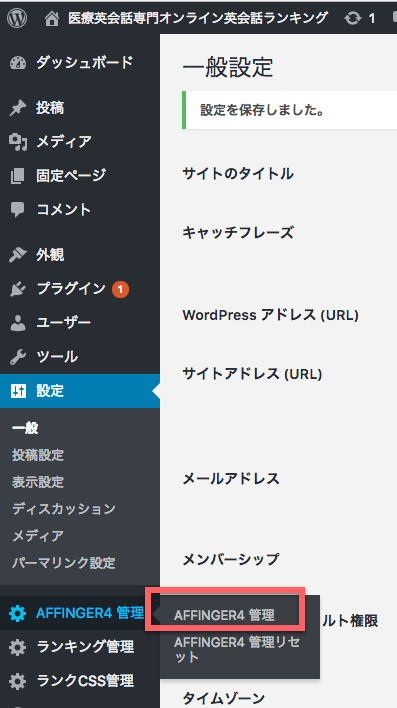
まずはAFFINGER4のオリジナルのカスタマイザーを有効にします。それにはAFFINGER4の管理画面で設定します。

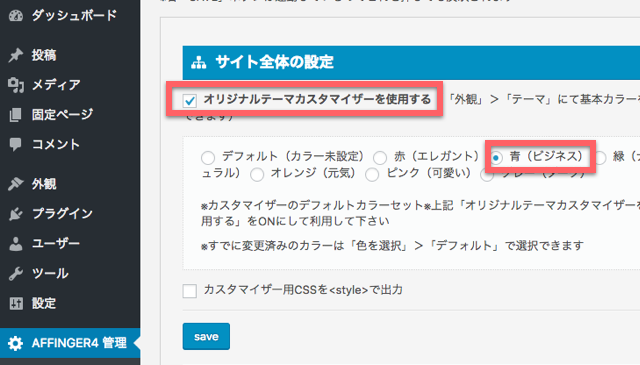
カスタマイザーを有効にするついでに、基本カラーも決めてしまいます。

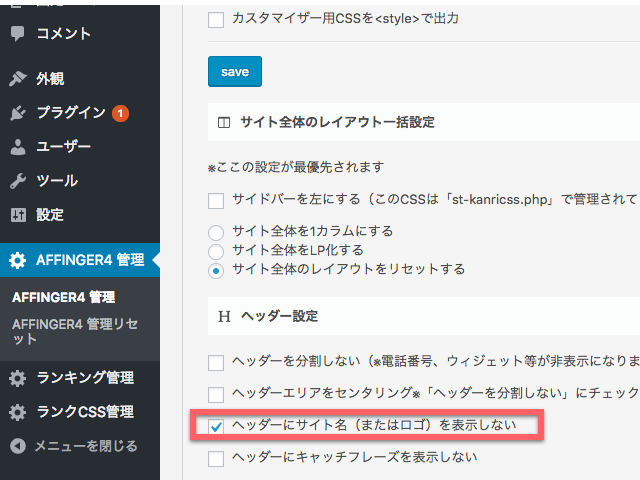
今回はロゴを使わないので以下をチェックします。

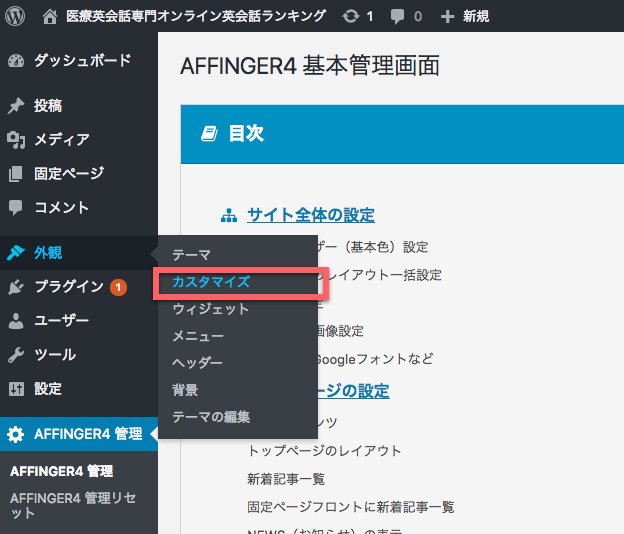
カスタマイザーに移動します。AFFINGER4の設定は基本的に、AFFINGER4の管理画面、このカスタマイザー、そして後で登場するランキング管理画面の3箇所で行います。

もしここで日本語部分が文字化けする方は下の記事をご覧ください。


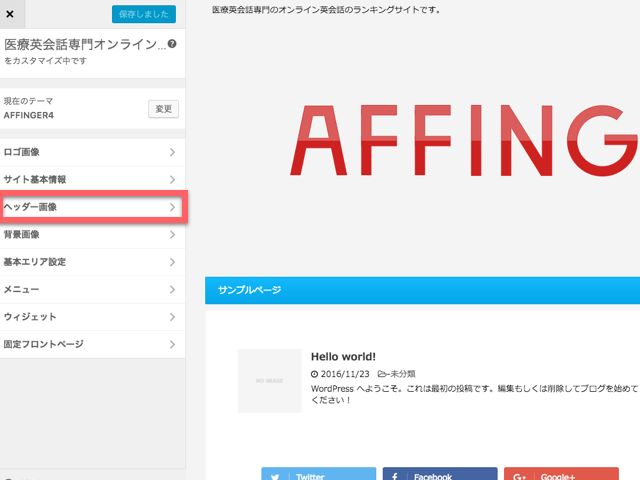
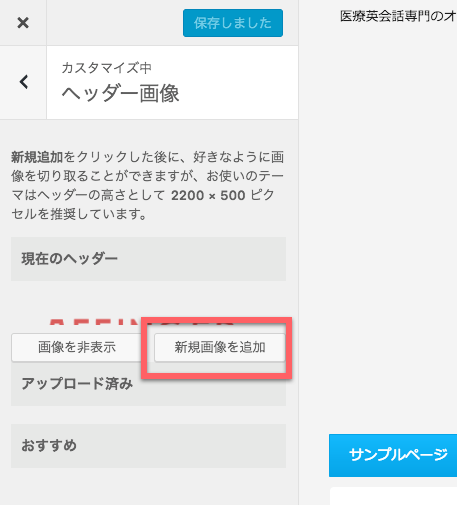
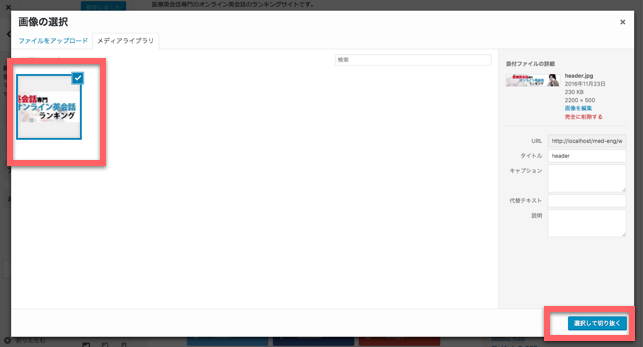
ここからヘッダー画像をアップロードします。今回は自作のヘッダー画像を作ってみました。


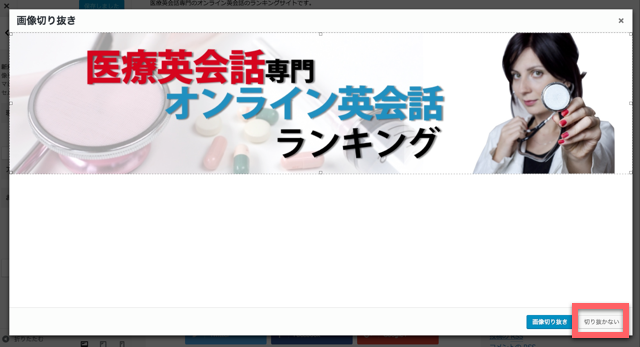
今回はもともとぴったりのサイズの画像を作成してアップロードしたので、「切り抜かない」を選びます。大きめの画像などをアップする場合は、ここで適当な部分を切り抜くことができます。

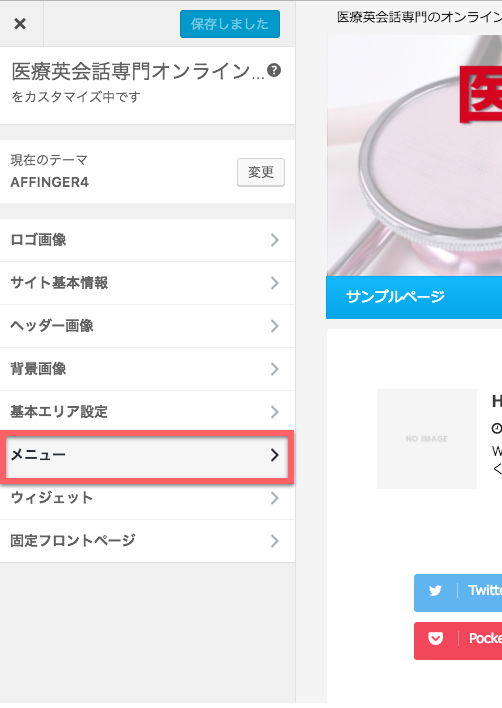
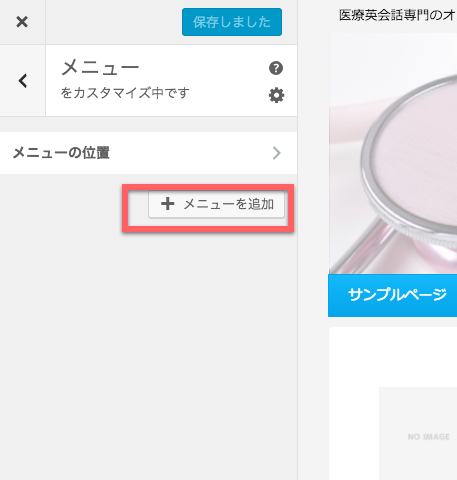
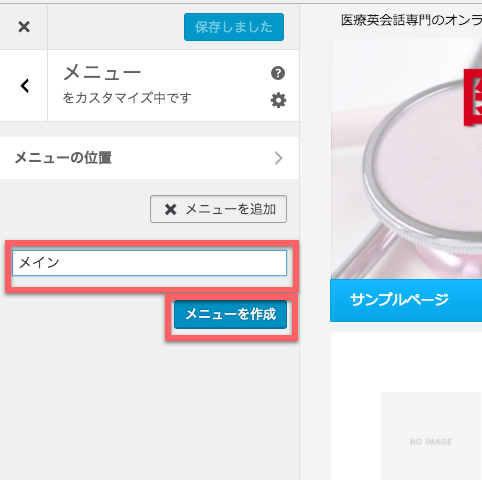
メニューを設定する



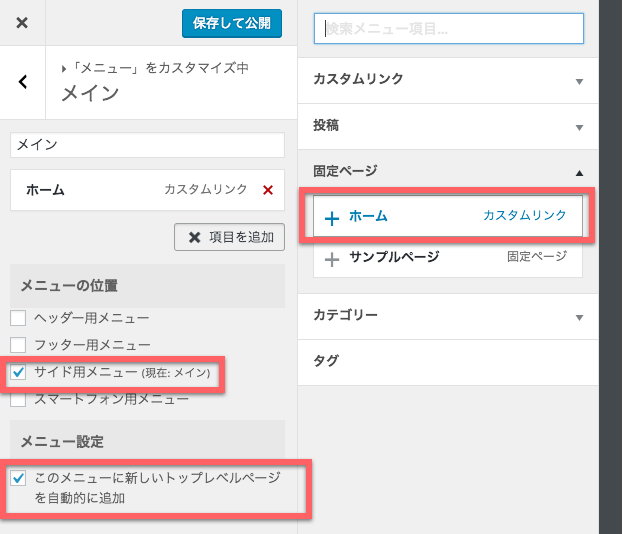
「このメニューに新しいトップレベルペーを自動的に追加」をチェックしておくと、あたらいく固定ページを追加した際にメニューに追加されます。

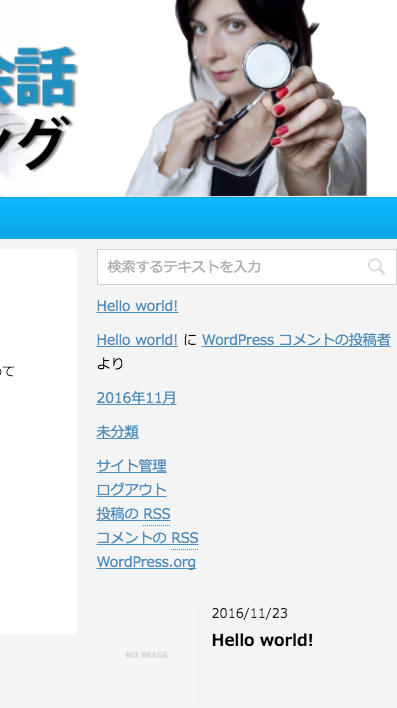
この設定を行ってもサイドメニューは、AFFINGER4っぽくないままです。これをAFFINGER4っぽくしていきます。



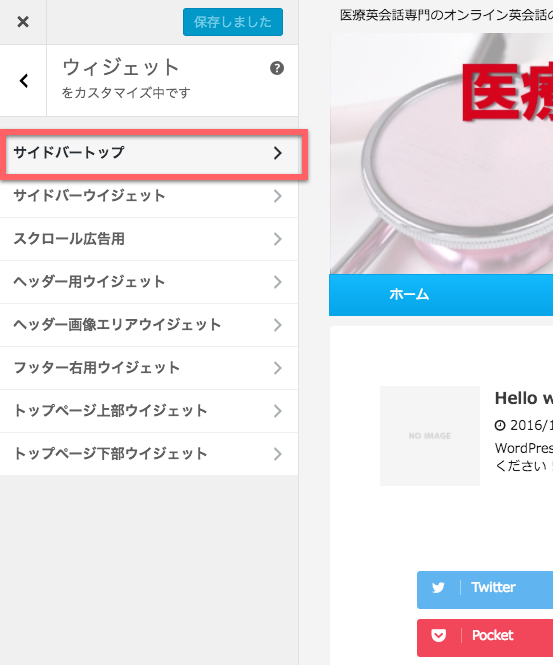
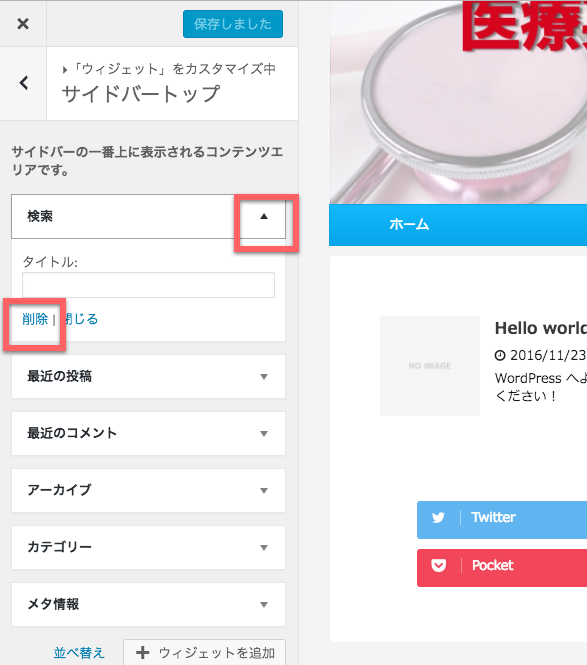
サイドバートップのコンテンツを一度全て削除します。

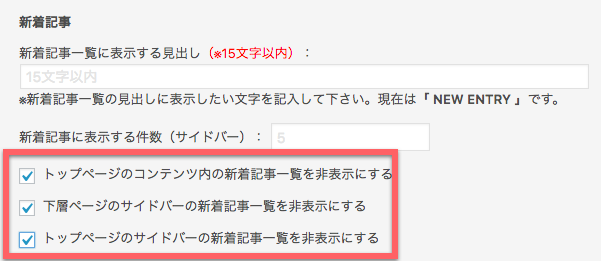
すると新着記事だけになります。これも非表示にできるのですが、それは後ほど行います。

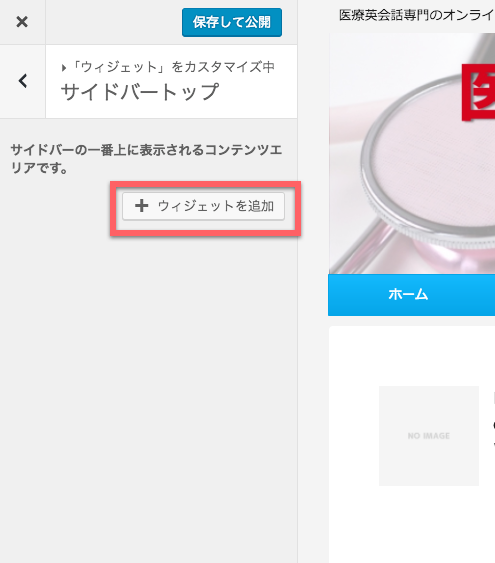
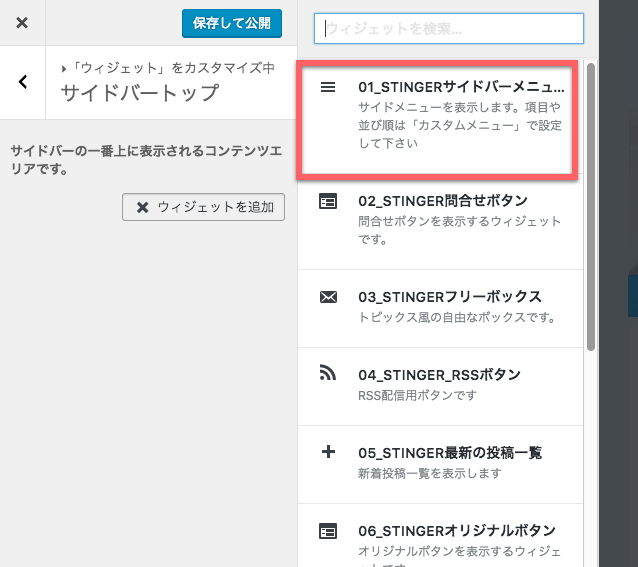
サイドバートップにAFFINGERのメニューを加えます。

「01_STINGERサイドバーメニュー」を選択します。

これでさきほど作成したメニューが表示されます。

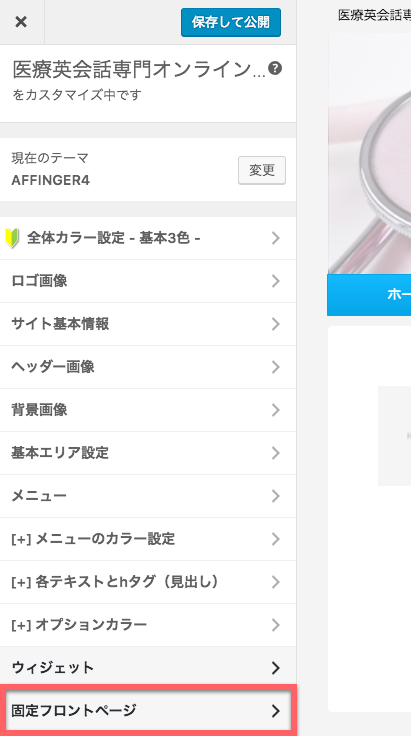
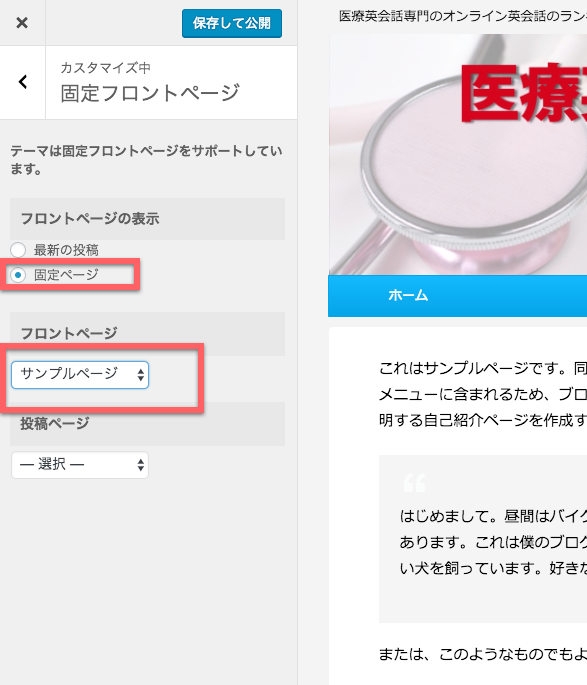
次に、トップページに表示する固定記事を決めます。


とりあえずサンプルページを指定します。

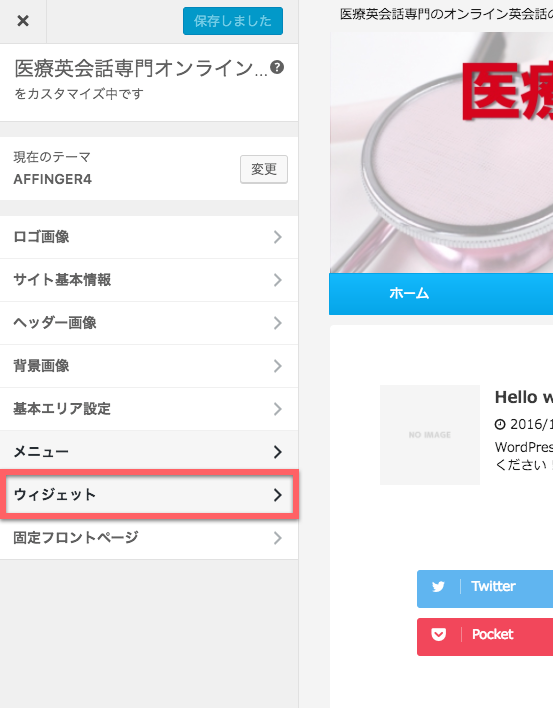
ここでサイドバーの新着記事を表示されないようにします。AFFINGER4管理画面で行います。


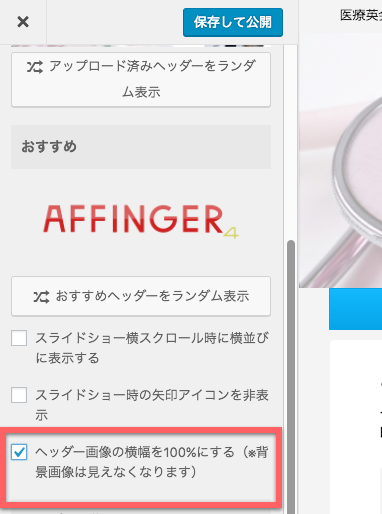
ヘッダー画像を横幅100%にする
カスタマイザーのヘッダー画像をアップロードした部分で以下をチェックします。


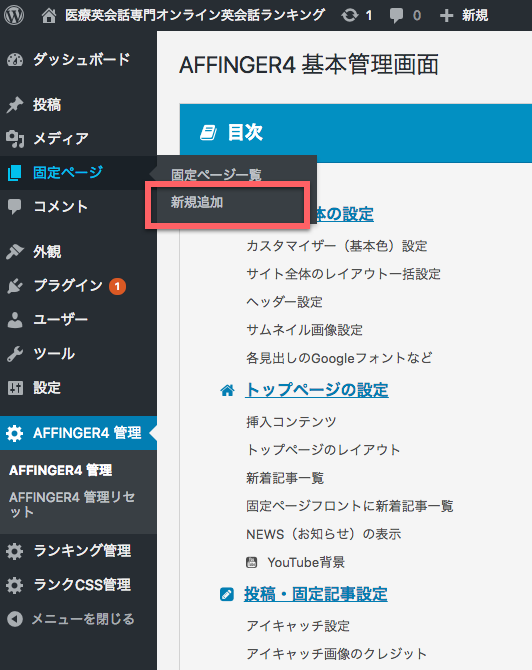
固定記事をいくつか追加する
ランキングのアイテム一つ一つの詳細ページがあったほうがそれらしいので、固定記事をいくつか適当に追加します。

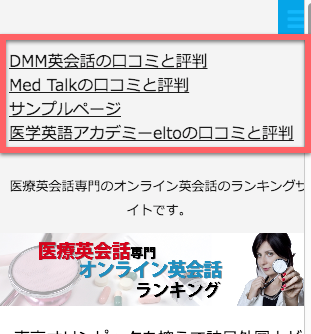
メニューに追加した記事が現れました。

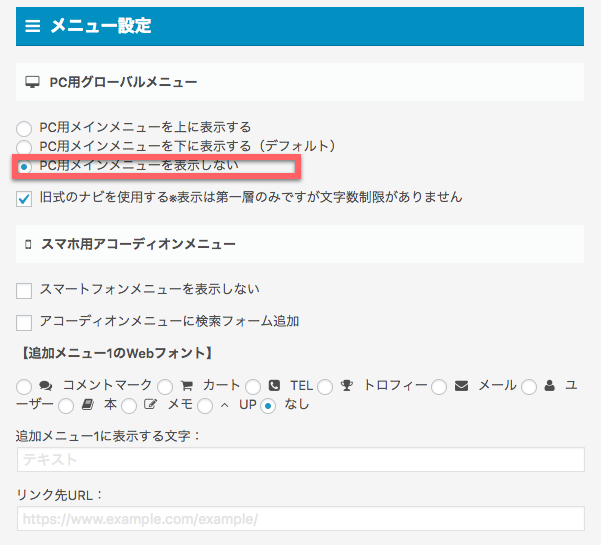
メインメニューを非表示にする
メインメニューとサイドメニューの内容が同じなので、今回はメインメニューを非表示にします。AFFINGER4管理画面で設定します。


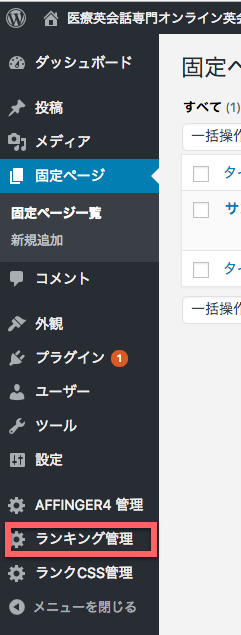
ランキングを作成する
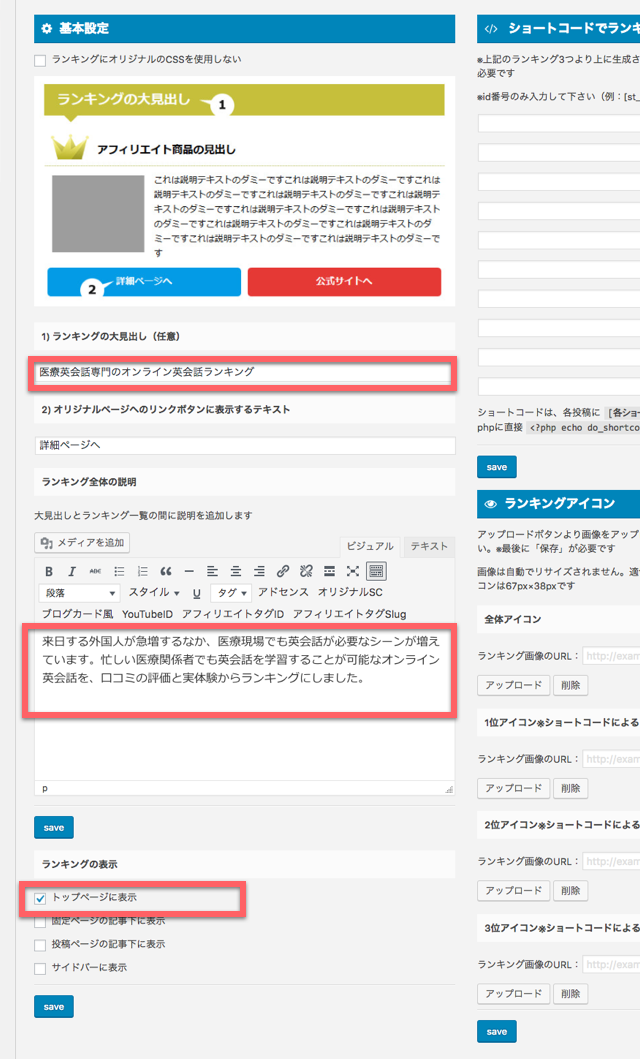
ランキング管理画面で行います。

必要な項目を入力します。ここで、「トップページに表示」をチェックしましたが、記事投稿画面側でもランキングを表示するかどうかを設定できます。

次に1〜3位のアイテムの内容を入力します。ここでは1位のみ示します。アフィリエイトコードには、バナーのアフィリエイトコードとテキストのアフィリエイトコードを入力します。テキストのほうは、ボタンのラベルになるので適当な文字に変えるのがいいかもしれません。
「詳細ページへのリンクURL」は固定記事のパーマリンクを入力します。ここはパーマリンクを変えた場合は、いちいち変えなければなりません。また、URLの最初は画像のように「/(スラッシュ)」で始めるか、ドメインを含めたフルURLで入力しないときちんと画面遷移しません。

下のようなランキングがトップページに表示されます。

トップページの記事を装飾する
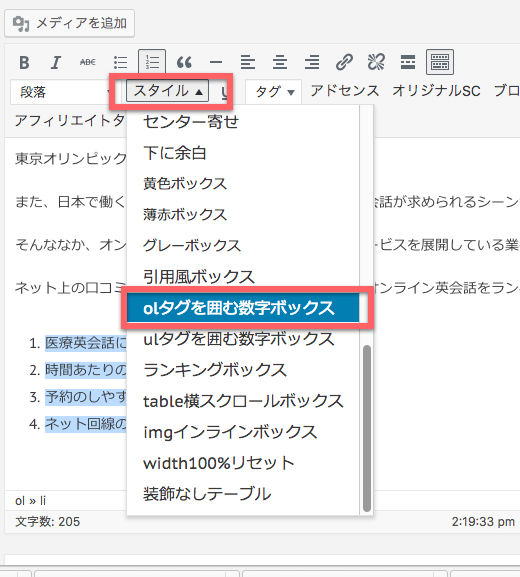
トップページに設定した記事を編集します。AFFINGER4proの魅力の一つは、記事を装飾するスタイルが豊富な点です。
下のように、装飾したい部分を選択して、スタイルから希望のスタイルを選びます。

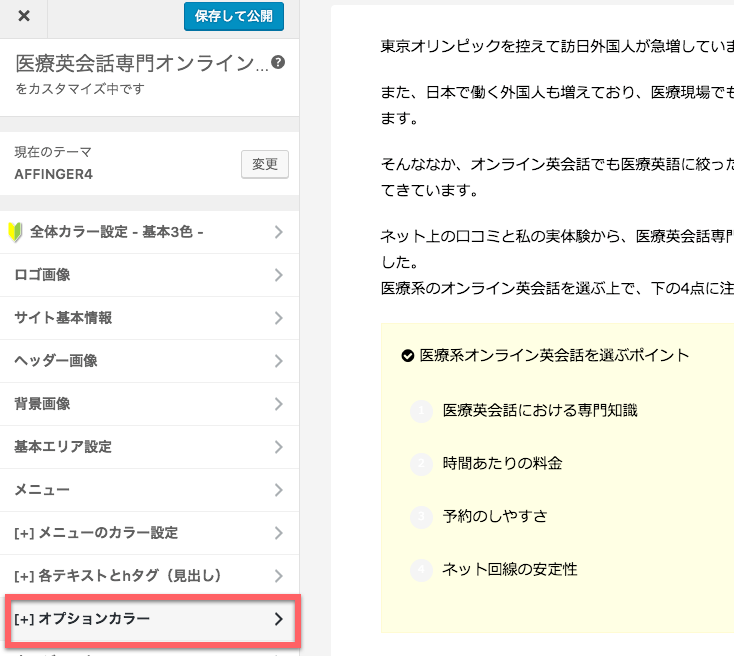
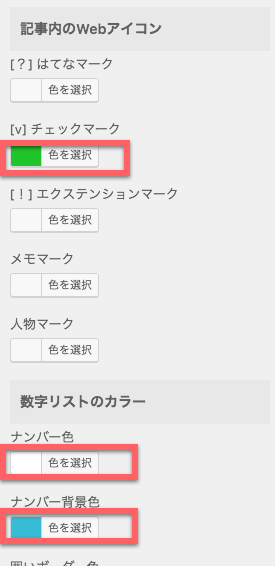
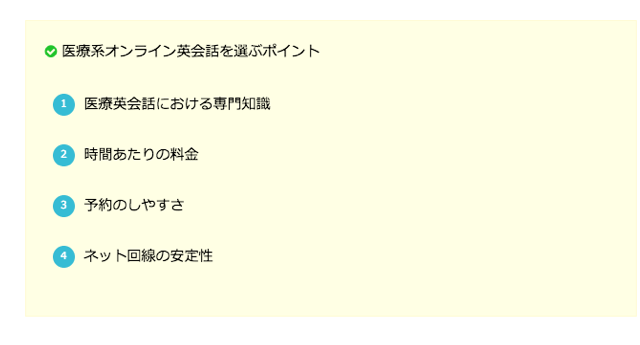
チェックマークや番号付きリストも、カスタマイザーで色を変えることができます。



スマホ用メニューを設定する
スマホで表示した時の右上のボタンを押すと出てくるメニューがこのままだとAFFINGERっぽくないものになっています。

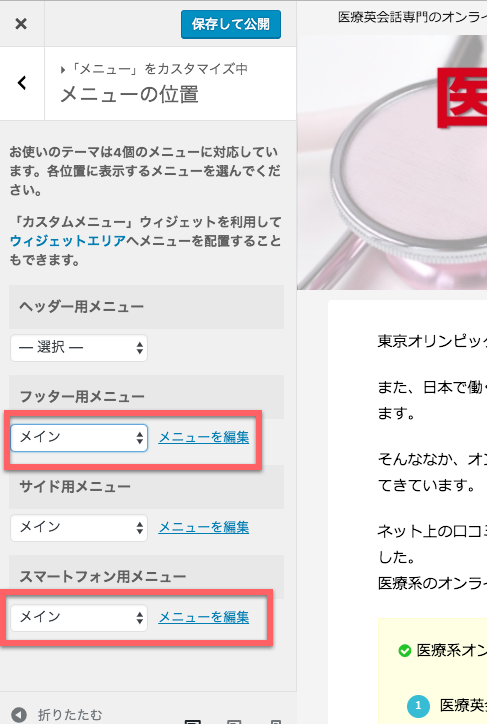
カスタマイザーの「メニューの位置」から設定します。フッターのメニューも現状おかしいのでここで設定しておきます。

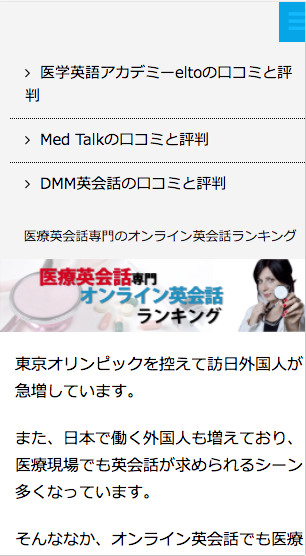
これでAFFINGER4っぽくなりました。

この手順はこれで終了です。パソコンで見たら下のようになっています。

さいごに
いかがでしたでしょうか?
シンプルで見やすいランキングサイトが簡単に作れるのがご理解いただけたのではないでしょうか。
このテーマの評価もしたので興味のある方は以下をご覧ください。





