もくじ
Bouron NeatでのNesting Columnsの仕組み
公式サイトの例
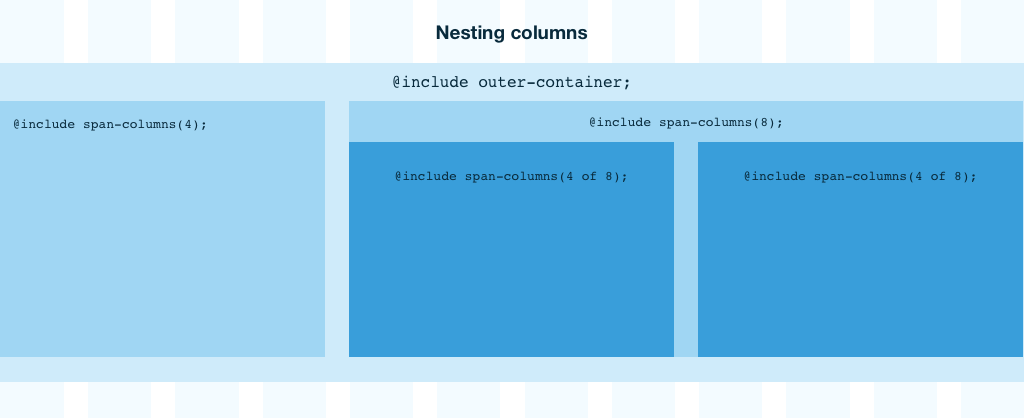
以下は公式サイトからの引用です。

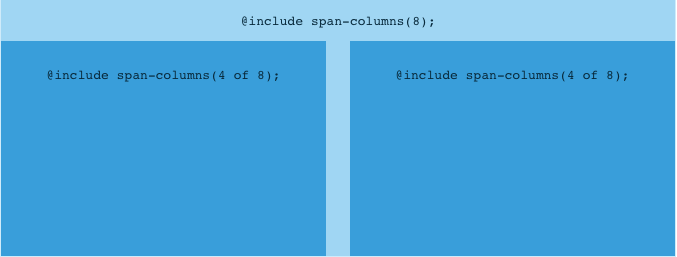
Nesting Columnsを使っている部分を拡大してみます。

これを見て頂ければわかるように、span-columns(8)で8カラム分の幅を持つ親に入れる要素は、span-columns(4 of 8)のようにすると、4/8、つまり50%の幅を持つ要素になるということです。(間のマージンもよしなに計算してくれます)
なんとなく偶数個にしか等分できない気がしちゃう
これを見ると8カラム分の幅を持つ親を等分する場合は、偶数個にしか分けられないような気がしませんか?この例のように2つに分ける、4つに分ける、8つに分ける、くらいしかできないような気がしてしまいます。
でも実はそんなことは無いんです。
Nesting Columnsでは小数点が使える
Nesting Columnsの子要素で指定する値には、実は小数点が使えるのです。ドキュメントに明記してあるわけではないので気がつきにくいですが、特に整数にしなければならないルールはありません。
8カラム幅を3つに等分する場合は?
8を3で割ると、2.6666666と割り切れない数字になります。この数字を例えば小数第2位とかまで指定して以下のように書くこともできます。
|
1 |
@include span-columns(2.66 of 8); |
演算と変数でより柔軟に
scssでは演算ができるので以下のように書いた方が正確です。
演算
|
1 |
@include span-columns(8/3 of 8); |
8カラムを3等分にするとしたら何カラムになるかの計算を直接ofの前に与えています。
変数
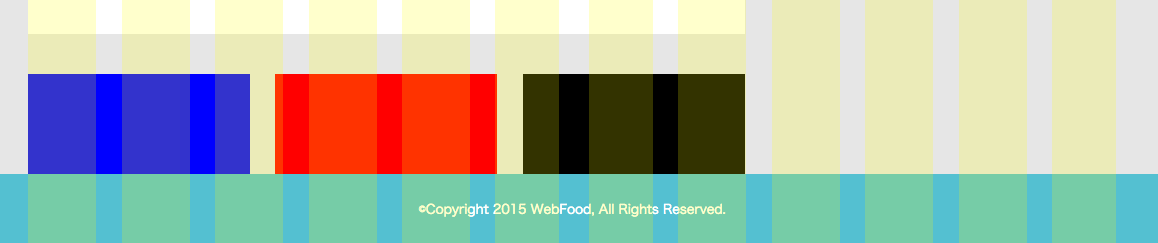
scssは変数も使えます。何度も同じ数字が登場するなら、変数にしてしまってもいいかもしれません。以下はこのサイトの下の部分を使って実験した例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$parent : 8; $number : 3; $child : $parent/$number; .left{ @include span-columns($child of $parent); height: 100px; background-color: blue; } .center{ @include span-columns($child of $parent); height: 100px; background-color: red; } .right{ @include span-columns($child of $parent); height: 100px; background-color: black; } |
これをvisual-gridと一緒に表示するとこんな感じになりました。ほとんど正確に3等分できているのがわかると思います。

この仕組みと@include shift();などを組み合わせれば、さらに柔軟にレイアウトができます。
visual-gridについてはこちらの記事で取り扱いました。

まとめ
いかがでしたでしょうか?Bootsrapのようなclassを定義してしまうようなgridシステムだとこのような柔軟なレイアウトは難しいと思います。(多分できないことはないけどハードル高そう)
Bourbon Neatだとこのように小数点や演算や変数などを使うことでより柔軟なレイアウトが可能になり、遇数分のカラム幅の親を奇数等分するといったことも可能です。色々試して頂ければと思います。