アフィリエイトリンクを綺麗に表示するツールであるカッテネはWordPress用のプラグインとして知られています。しかし、実はWordPress以外でも利用することが可能ですので、その方法をご説明します。
カッテネとは?
こんな感じのものです。カエレバやヨメレバのように、一つの商品に対して、複数のASPやショッピングサイトのリンクを貼ることができます。
スマホでもパソコンでも良い感じに見えるので、ぜひ両方でご覧になってください。
詳しくは以下をご覧ください。

WordPress以外で使う方法
WordPress以外の場合は、設定も投稿時の書き方もアナログな感じになります。
CSSの編集
まず、以下をクリックするとカッテネのCSSファイルが開きます。内容を全てコピーし、あなたのサイトのCSSファイル(style.cssなど)に追記してください。
HTMLの作成
下のHTMLをテンプレートにして、ご自身が紹介したい商品に合わせて修正してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="kattene"> <div class="kattene__imgpart"> <a target="_blank" rel="noopener" href="【メインのURL】"> <img src="【画像URL】" width="160" height="160" loading="lazy" class="kattene__shadow" > </a> </div> <div class="kattene__infopart"> <div class="kattene__title"><a target="_blank" rel="noopener" href="【メインのURL】">【タイトル】</a></div> <div class="kattene__description">【説明】</div> <div class="kattene__btns __five"> <div><a class="kattene__btn __orange" target="_blank" rel="noopener" href="【商品のURL】">Amazon</a></div> <div><a class="kattene__btn __blue" target="_blank" rel="noopener" href="【商品のURL】">Kindle</a></div> <div><a class="kattene__btn __red" target="_blank" rel="noopener" href="【商品のURL】">楽天</a></div> <div><a class="kattene__btn __green" target="_blank" rel="noopener" href="【商品のURL】">楽天Kobo</a></div> <div><a class="kattene__btn __pink" target="_blank" rel="noopener" href="【商品のURL】">audiobook</a></div> </div> </div> </div> |
Seesaaブログなど無料ブログをご利用の場合、エディター画面で不要なタグ( <br>など)が挿入され、表示が崩れてしまう場合があるので気をつけてください。
Seesaaの場合、以下の記事にあるように設定を変えるか、改行を無くして1行にしてしまうか、で対応できます。
修正するそれぞれの部分についてご説明します。
メインのURL
タイトルや画像をクリックすると開くURLになります。なので、複数のASPの中でも、特に開いてほしいURLをここに入れておくと良いかと思います。
画像URL
PCだと左側に表示される画像のURLです。おすすめはリンク切れが起きにくいAmazonの画像を使うことです。
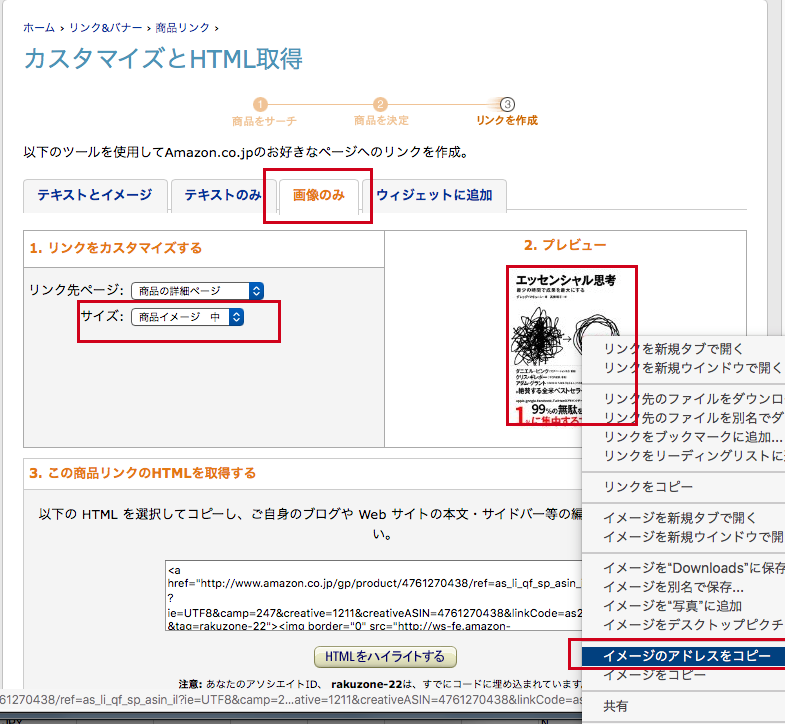
下のように、Amazonアソシエイトの商品リンクを作成する画面で、「画像のみ」タブにて、サイズを「中」にし、右側に表示された画像を右クリックし、「イメージのアドレスをコピー」をクリックすれば、URLがコピーできます。(これはMacの場合です。Windowsの場合は「画像アドレスをコピー」だったかな。)

これを先ほどのHTML内の【画像URL】の部分に貼り付けてもらえればOKです。
タイトル
商品名を入れてください。
説明
ここは自由ですが、書籍であれば、著者、出版社、出版年月日。モノであれば、メーカーの名前や発売日などを入れるのがいいかと思います。
商品のURL
こちらにはあなたのお好きなASPなどのアフィリエイトリンクを貼り付けてください。HTML内の、「Amazon」とか「楽天ブックス」とか書いている部分はボタンのラベルですので、お好きなものに変えてOKです。
ボタンの色について
上のHTML内の11〜15行目のaタグのクラスに __orange や __blue とあるのがお分かりになりますか?こちらを変えることで色を変えることができます。現状、 __orange 、 __blue 、 __red 、 __green 、 __pink 、 __mred の6色のみです。
ボタンの数について
上のHTMLでは、ボタンが最大の5つある形になっていますが、もちろん1〜4つに減らすことができます。その際は、不要なボタンの部分を削除してください。それぞれのボタンのaタグを囲んでいるdivタグごと削除します。
数を変えた場合、忘れてはいけない作業が一つあります。
上のHTMLの10行目の修正です。
|
1 |
<div class="kattene__btns __five"> |
この部分の __five というのを、数に応じて変えてください。
ボタンが1つなら __one 、2つなら __two 、3つなら __three 、4つなら __four 、5つなら __five となります。
以上でHTMLの作成も完了です。記事内の好きな部分に貼り付けてください。また、URLにミスがないか実際にクリックして確認しておきましょう。
画像の影を無くしたい場合
上のコードの4行目の以下を削除すると、画像から影が消えます。
|
1 |
class="kattene__shadow" |
さいごに
初心者さん向けに無料の公開講座を作成しました。以下にまとめた講座を順番に一つずつやっていけば、ブログアフィリエイトの基本が身に付くようになっています。是非挑戦してみてください!






