フェイスブックのイイねとシェア、ツイート、はてブ、Line、googleプラスなど、設置したいシェアボタンがたくさんあると、大変ですよね。そんな作業を5分で終わらせる方法をご紹介します。
「ソーシャルボタンまとめて作成」サービスを使用する
以下のサービスが非常に便利で、短時間で設置できます。使い方を説明していきます。
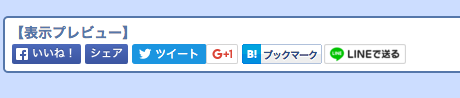
完成イメージ
下のようなシェアボタンがすぐにできます。オプションによって、スタイル並び方をカスタマイズできます。
ボタンカウント無(横並び)
ボタンカウント有(横並び)
ボックスカウント有(横並び)

ボックスカウント有(縦並び)

スポンサーリンク
手順
1. 使用するサービスを選択する

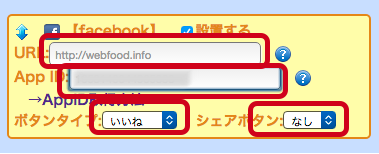
2. Facebookの設定をする

URLにはとりあえず、ご自身のサイトのトップページのものを入れておきましょう。(後ほど詳しく説明します。)Facebookのデベロッパーサイトで取得したApp IDを入力します。これらを入力しないと作成できません。
また、シェアボタンを入れるかどうかが選択できます。
なお、Twitterの設定欄に「ユーザ名」や「ハッシュタグ」という欄がありますが、こちらは必須ではありません。
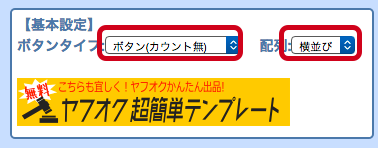
3. ボタンタイプと配列を選択する

これを選択すると、画面下の「表示プレビュー」エリアでリアルタイムで確認できます。

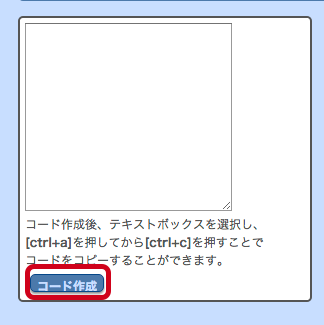
4. コードを作成、コピー&ペーストする

「コード作成」ボタンを押して作成されたコードを全て選択し、ご自身のサイトでソーシャルボタンを表示させたい部分のソースコードにペーストします。
トップページの場合は、これで完了です。
5. 各記事に適用する
Facebook以外のサービスは自動的にそのページのURLをシェアしてくれる設定になっていますが、Facebookは設定欄にURLを入力したように、各ページのURLが必要になります。1記事1記事のページごとにこ上記の作業をやるのは非常に面倒です。
PHPやRubyなどのプログラムでhtmlを生成している場合は、先程設定したトップページのURLを動的に表示している記事のURLに変えることで、全ての記事ページに適用することが可能です。
以下の部分を探してください。
|
1 |
<iframe src="//www.facebook.com/v2.0/plugins/like.php?href=http%3A%2F%2Fwebfood.info%2F&width&layout=button&action=like&show_faces=false&share=true&height=90&appId=99999999999999" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:90px;" allowTransparency="true"></iframe> |
この部分の
http%3A%2F%2Fwebfood.info%2F という部分は本サイトのトップページのURLをURLエンコードした文字列です。これを、表示している各記事のURLをURLエンコードしたものにします。
本サイトはRubyのMiddlemanというツールを使っていますが、以下のように
http%3A%2F%2Fwebfood.info%2Fset-up-social-buttons-in-5-minutes%2F というコードに書き換えています。ただ、これは独自のメソッドなので、各々の環境に合わせてください。大事なのは、表示している記事のURLをURLエンコードする、ということです。
|
1 |
<iframe src="//www.facebook.com/v2.0/plugins/like.php?href=http%3A%2F%2Fwebfood.info%2Fset-up-social-buttons-in-5-minutes%2F&width&layout=button&action=like&show_faces=false&share=true&height=90&appId=99999999999999" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:90px;" allowTransparency="true"></iframe> |
ちょっとこだわりたい人むけ
デフォルトのデザインだと、ボタンの間が狭すぎて、スマホだと押し間違いが発生しそうです。

なので、各ボタンの右と下にマージンを設定します。
|
1 2 3 4 |
#boxArea>div { margin-bottom: 1em; margin-right: 1em; } |
これで下のようにボタンの間が広がり押しやすくなります。

まとめ
思った以上に短時間で設置することができたのではないでしょうか。ソーシャルボタンはサイト運営上非常に大事ですが、そこまで時間をかけたくはない方にとってはとても助かるサービスですね。




