WordPressのサイトってしばらく運営しているとどんどん遅くなってきますよね。あなたが管理画面の操作で遅いと感じているということは、短かいスキマ時間で記事を読んでいるユーザーはそれ以上に遅いと感じているはずです。世の中に高速なサイトが増えている昨今、ユーザーを待たせてストレスを与えてしまうのは致命的なハンデになってきています。この記事では、遅くなってしまう原因と対応策についてご説明します。この対応策を行なっていただけば、間違いなく悩みから解放されます。
他のサイトの記事を拝見したところ、WordPressの遅さはプラグインの見直しで解決できるといった小手先の解決先を載せた記事が多いようです。ですが、エンジニアとして8年程働いた経験がある私から見ると、そんな解決策は全く意味がないと思います。一時的に改善されたとしても、運用していくうちにまた同じ問題がぶり返すはずです。まずは根本的な原因からご説明します。
もくじ
WordPressが遅い原因
比較的簡単に導入できるWordPressですが、実は結構複雑な仕組みになっています。
WordPressの画面が表示されるまでの仕組み
PHPというプログラミング言語で、HTMLを出力するのですが、記事などのデータはデーターベースというシステムを使って管理しています。
- ユーザーが検索エンジンや他サイトからあなたのサイトのリンクをクリックする
- サーバー上で、PHPがそのページで必要な記事をデーターベースから検索し取り出す
- PHPでその記事データをHTMLに変換する
- サーバーがそのHTMLをユーザーのブラウザに送り返す
- ユーザーのブラウザがそのHTMLから参照している静的ファイル(画像、CSS、JavaScriptなど)を呼び出す
- サーバーが呼び出された静的ファイルをブラウザに送信する
- 静的ファイルがインターネットを通ってブラウザに到着する
- ブラウザが静的ファイルを描画する
というような処理の順番になっています。
サーバー側の原因
2のデータベースから取り出すという処理が遅くなりがちです。記事の数が多くなると、それだけ検索に時間がかかります。また、同時に複数のユーザーがアクセスしてくると、同時に検索する必要があるため負荷が大きくなってしまいます。
また、3のHTMLへの変換も遅くなる原因です。WordPressではキャッシュなどの仕組みを導入していない限り、ユーザーがページをロードするたびにHTMLを動的に生成します。たとえ同じページを何度も見たとしても、毎回ご丁寧に生成し直します。
たとえるなら、お使いのパソコンで複数のソフトを立ち上げていると、パソコンのスピードも遅くなりますよね?そのようなことがサーバー側でも起きるということです。
6の画像、CSS、JavaScriptなどの静的ファイルを送信する処理もサーバーにかなりの負荷がかかります。例えば、ご自身が撮影した画像をサイトにアップする場合、何もしなければかなりのファイル容量になります。最近のデジカメやスマホは非常に高精細な写真を取ることができるのですが、その分非常にファイル容量が大きいです。普通に2MB〜4MBなどになります。このような画像が1ページに何個も扱われていると、何十MBというデータ量になってしまう場合があります。
このような処理が、同時に一つのサーバー内で発生するのでWordPressはどんどん重くなってしまいがちなのです。
ネットワークの原因
7でネットワークをファイルが通るのも、ファイルが大きい場合は時間がかかります。また、余談ですがファイルが大きいと、ユーザーさんの携帯の契約のパケット消費も大きいです。
クライアント側(ブラウザ)の原因
8で到着した静的ファイルをあなたのパソコンやスマホのブラウザで描画するのも、ファイルが大きければ時間がかかるのです。
WordPressを速くするための方法
まずは取り組みやすい、ネットワークとクライアント側の原因への対処法からご説明します。
画像ファイルを小さくする
大きな容量の画像が、一つの遅い原因なので、まず画像のサイズを小さくしましょう。これは次の二つのプラグインで解決できる問題です。二つともWordPressの管理画面から検索してワンクリックでインストールできます。これだけでも目に見えて速くなるはずです。
EWWW Image Optimizer
EWWW Image Optimizerはアップロードした画像の容量を最適化(できるだけ小さくする)プラグインです。
下の記事で詳しく説明されています。
EWWW Image Optimizer の設定方法と使い方
Imsanity
Imsanityは画像のサイズを小さくしてくれるプラグインです。
EWWW Image OptimizerとImsanityの違いは、前者が見た目の大きさをそのままにファイルの容量を小さくするのに対して、後者はファイルの見た目の大きさも小さくします。
例えば、幅が4000pxの画像をアップロードした場合、前者の場合は、そのまま4000pxのままファイルの中身を効率良い形式に変換し、容量を小さくします。後者は、見た目も1000pxなどに小さくし、それによってファイルの容量も小さくなります。
二つを組み合わせることで、ファイルの容量が非常に小さくなります。通常、4MBなどの写真も普通に40KBとかになったりします。(100分の1)
デジカメで幅4000pxの写真をとったとしても、通常のサイトの記事の幅って600pxとかなんですよね。なので、それ以上に高精細でも綺麗に表示されるわけではなく、実は600pxで十分なのです。
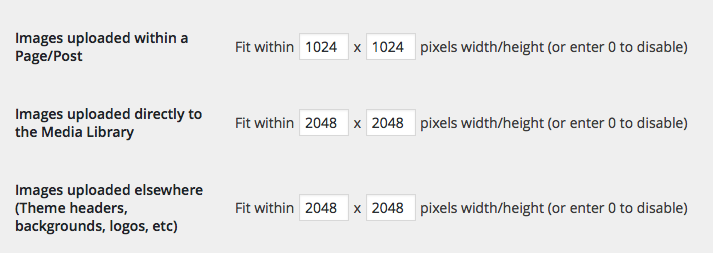
私は多少余裕を持って、Imsanityの設定で記事中の画像は最大、幅1028px、高さ1028pxにしていて、それ以外の画像は2048pxにしています。下は設定画面です。

次に、根本的な原因であるサーバー側への対処法に入ります。
PHPをモジュール版にする
PHPの実行環境には大きく二つあります。
- CGI版
- モジュール版
モジュール版の方が断然処理速度が早いです。これにより、最初に説明した「2. サーバー上で、PHPがそのページで必要な記事をデーターベースから検索し取り出す」「3. PHPでその記事データをHTMLに変換する」の部分がだいぶ速くなるはずです。
現状どちらになっているのか、どのようにモジュール版を導入すればいいのか、はご使用のサーバー業者に問い合わせてください。ロリポップの場合は、コースをスターダード以上にすると使えるようになります。
データベースの最適化を行う
データベースは通常MySQLというものを使っていると思います。こちらはデータの量が大きくなると、データの取得に時間がかかるようになります。
コンピュータがデータを取り出しやすくするように、インデックスを付与するなど、データを整理することで格段に速くなります。インデックスというのは、本の索引のようなものです。本を読む時も、読みたい内容を索引を見て探すことで、素早く目的のページを開くことができますよね。それと同じような仕組みがデータベースで使われています。
この辺りの最適化を行うには、ある程度の知識が必要になります。下の本がMySQLの最適化のバイブル的な本になります。
実践ハイパフォーマンスMySQL 第3版サーバー台数を増やしロードバランサーで負荷分散する
お金と手間をかければ、ロードバランサーを設置し、サーバーを複数台配備して負荷分散をするということもできると思います。つまり、サーバーの数を増やし、大量の同時アクセスを、満遍なくサーバー割り振ることで遅くなることを避けるという対策です。
静的ファイルに変換しAmazon S3で運用する
上で紹介したデータベースの最適化やサーバー台数を増やすことで高速化は間違いなく可能なのですが、かなりの技術力が必要になりますし、外部のエンジニアに頼むと相当な金額になるはずです。
実は、そんなことを一切せずに、WordPressが遅くなるという悩みから今後永遠に無縁になる方法が一つあります。
それは、静的ファイルに変換しAmazon S3で運用する、という方法です。
サイトの全てのページを、そのままブラウザで表示できるHTMLという形式のファイルに変換します。HTMLは、PHPなどのプログラミング言語のように動的にデータを加工するわけではないので、「静的ファイル」と呼ばれます。
この静的ファイルの状態で、S3という負荷対策済みのサーバーで運用することで、超高速なサイトにすることができます。どんなに記事数やアクセス数が増えても今後は遅くなる心配を全くしなくて済みます。
というのは、数十億人が使用する世界最大のショッピングサイト、Amazonと同レベルの負荷対策がしてあるからです。
おまけに、このS3は、PHPなどの高度なプログラミング言語がつかえない代わりに、普通のサーバー(ロリポップ、Heteml、Xサーバー、さくらサーバー、さくらVPSなど)に比べるとずっと激安な料金になっています。
とはいえ、これもまた技術的に難しいんでしょ?と思うかもしれませんが、WorPressを静的なファイルに変換するためのプラグイン、StaticPressというものがあるので、非常に手軽にできます。
これについては詳しく下の記事に書いたので是非検討してみてください。

さいごに
いかがでしたでしょうか?WordPressが遅くなってお困りの方に参考になればと思います。私自身は、最後にご紹介したStaticPressとS3によってかなり劇的に悩みが解消されたので、是非試していただければと思います。



