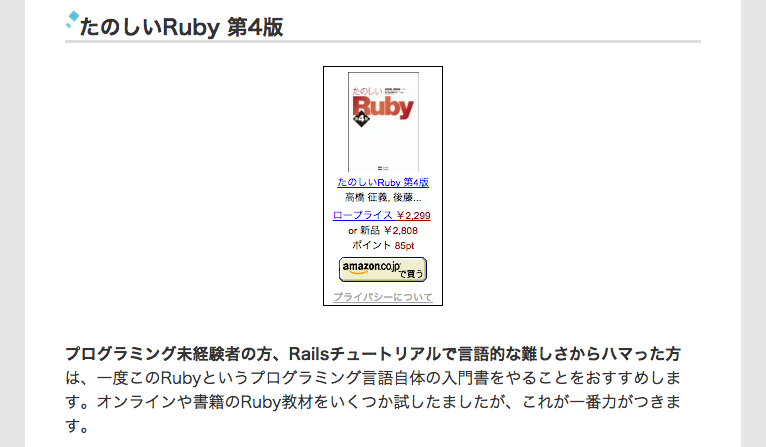
Amazonアソシエイトで作成したアフィリエイトリンクはiframeなんですけど、普通に記事内に配置するとこんな感じで左に寄ってしまうんですよね。

iframeは通常左に寄ってしまう
技術的な説明をすると、iframeはinline frameの省略だけあって、inline要素だからです。せっかくの目立たせたい商品なので、中央に配置したいところです。
調べてみたところ、周りをdivタグで囲って、 text-align: center; を設定しようという解決策が多かったです。
確かにそれで中央にきますが、ただ中央寄せにしたいだけなのに、divタグ増やしたくないですよね。そんな方は以下のCSSをiframeに適用することで、中央寄せにすることができます。
CSSでiframeをblock要素にすれば中央に寄る
このCSSのクラスを、
|
1 2 3 4 |
.center_iframe{ display: block; margin: auto; } |
Amazonアソシエイトで取得したiframeに下のように適用させましょう。
|
1 |
<iframe class="center_iframe" src="http://rcm-fe.amazon-adsystem.com/e/cm?t=xxxxxxxxx-22&o=9&p=8&l=as1&asins=4797372273&ref=qf_sp_asin_til&fc1=000000&IS2=1<1=_blank&m=amazon&lc1=0000FF&bc1=000000&bg1=FFFFFF&f=ifr" style="width:120px;height:240px;" scrolling="no" marginwidth="0" marginheight="0" frameborder="0"></iframe><br/> |
すると下のように見事に中央に揃います。

スポンサーリンク
公式iframeよりもカッテネがおすすめ
Amazon公式のiframeもいいですが、下のカッテネというブログパーツであれば、楽天などの他のショッピングサイトのリンクも貼れるので、報酬の取りこぼしが減ります。
次の記事で使い方を詳しく説明しています。

カッテネのご紹介!柔軟に使えて完全無料のアフィリエイトリンクツールカエレバやヨメレバは、1商品についていろんなASPのアフィリエイトリンクを表示させることができ、素晴らしいアイディアだと思いました。です...







