WordPressテーマ「JIN」のブログカード機能、便利ですよね。通常URLをそのまま貼り付けるだけで良いのですが、記事のslugを指定してショートコードで書けるプラグインを作りました。
もくじ
URLで指定する問題点
JINのブログカードというのはこういうものです。

通常は以下のように、URLを投稿画面に貼り付けるだけで自動的にブログカードに変換してくれます。
https://webfood.info/make-kattene/
詳しくは公式マニュアルの以下の部分をご覧ください。
URL貼り付けって楽なのですが、管理上はよろしくありません。ドメインを変えたくなったらどうするの?記事を他のサイトに移したくなったらどうするの?などの問題が出て来ます。移行する際に全記事にURLのドメイン部分だけ置換してしまえばいい、と思うかもしれません。でも、ドメインというのは違う用途でも記事内に記載している可能性があるので、不要なところまで置換してしまうリスクがあります。
また、普通にURLを文字として表示したいのにカードに勝手に変換されてしまいます。
ショートコードのようにかけるようにした
なのでショートコードのように記載できるようにしました。指定の仕方はパーマリンク設定によって違いますが、基本的には、URLからドメイン部分を除き、最初と最後のスラッシュも削除します。
例えば、
パーマリンク設定が「投稿名」の場合
「パーマリンク設定」を「投稿名」にしている場合、URLは次のような構成になりますよね。
https://webfood.info/make-kattene/
私はこの設定にしています。
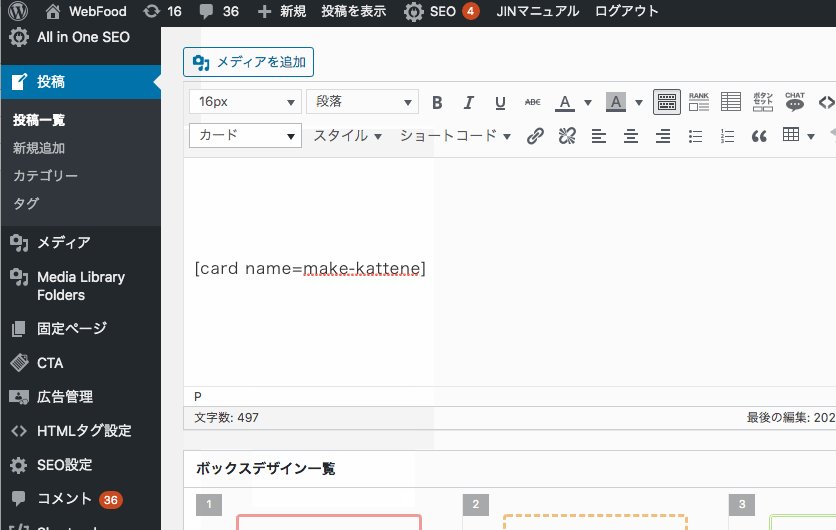
本プラグインを導入すると、ブログカードを表示したい場所に以下のように書きます。name=に続けて投稿名だけを記載します。
|
1 |
[card name=make-kattene] |
最初と最後にスラッシュが残っていると動作しません。
パーマリンク設定が「日付と投稿名」の場合
記事のURLはこういう感じですよね。
https://webfood.info/2021/10/31/make-kattene/
この場合は、本プラグインを導入すると、以下のように書きます。
|
1 |
[card name=2021/10/31/make-kattene] |
パーマリンク設定が「基本」の場合
記事のURLはこういう感じですよね。
https://webfood.info/?p=2068
この場合は、本プラグインを導入すると、以下のように書きます。
|
1 |
[card name=?p=2068] |
「=」が2つ出てくるのでちょっとわかりにくいですが、以下のようにダブルクオテーションやシングルクオテーションで囲ってもOKです。(どのパーマリンク設定でもOK)
|
1 |
[card name="?p=2068"] |
基本的に「パーマリンク設定」は「投稿名」をおすすめしています。そして、実際の投稿名は、日本語は使わずに、英語で半角のアルファベットとハイフンのみで構成しましょう。「make-kattene」とかです。
URLというのはコンピューターが扱う文字列で、コンピューターが扱うのが得意なのは日本語ではなくて半角のアルファベットだからです。単なる数字ではなく、英語を使うべきなのはパッと見てどの記事か思い出しやすいためです。日付などの情報をURLに入れる必要はないため、「投稿名」だけにします。
そして、アルファベットといっても、できるだけローマ字ではなく、英語に翻訳した方がいいです。例えば「カッテネを作る」という記事であれば、ローマ字だと「tsukuru-kattene」とかになりますが、「make-kattene」というように英文に変換しましょう。細かい文法までは気にしなくていいですが、Googleさんはアメリカのサービスですので、英語で意味を伝えるという意識を持った方がいいです。とはいえ、英語に過度な苦手意識がある方は、ローマ字でもいいと思います。
スポンサーリンク
zipファイルをアップロードしてインストール
通常のWordPressプラグインは、WordPressの管理画面でプラグインの新規追加画面で検索してボタン一つか二つ押すだけでインストールできます。しかし、このプラグインはまだ公式のWordPressプラグインとして申請していません。
なので、zipファイルになっているプラグインを入手していただき、それをWordPressの管理画面からアップロードしてインストールする、という方法になります。
zipファイルは以下のボタンから無料でダウンロードできます。
ダウンロードしたzipファイルをWordPressの管理画面からアップロードしてインストールします。プラグイン名は「Jin blog card by name」です。詳しいやり方は次の記事をご覧ください。
本プラグインはJIN専用に作っているので、他のテーマでは使えません。
JINバージョン: 2.650で動作確認。
ショートコードって入力めんどくさい!という方へ
元々はURL貼り付けで済んだのに、このプラグインを導入するとわざわざショートコードを書かなければいけないのが面倒という方にはAddQuicktagというプラグインがおすすめです。これは私が作ったプラグインではないのですが、通常のプラグインと同じくボタン1つか2つ押せば使えます。
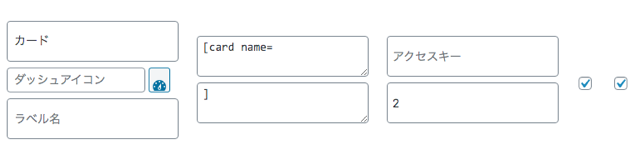
これを導入して、設定画面で以下のようにこのブログカードのショートコードを登録します。

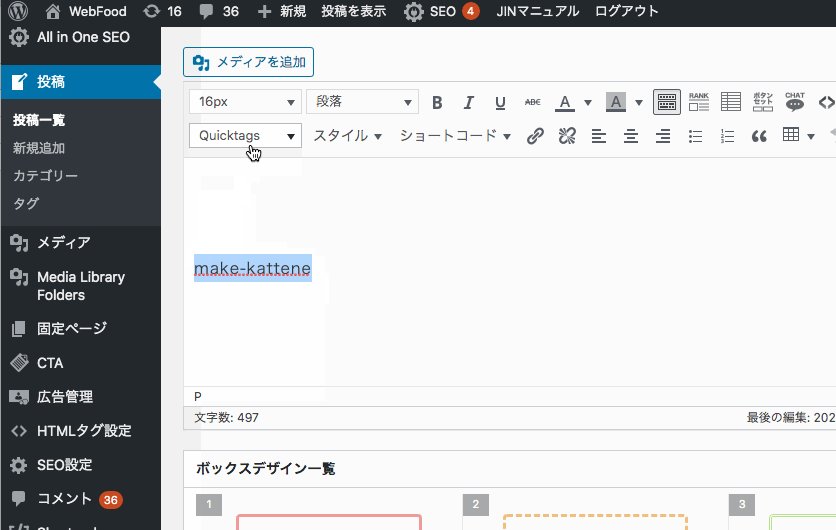
そうすると、投稿画面でこのショートコードで指定したい文字列を選択し、Quicktagsというプルダウンから「カード」を選択すると、一瞬でショートコードがで来上がります。

もしニーズが大きければ
そこまで機能変更があるプラグインでもないので、アップデートする機会はあまりないと思いますが、zipファイルでの手動インストールだと、アップデート時は面倒です。一度プラグインを削除してから、先ほどと同じ手順でインストールする必要があります。
公式のWordPressプラグインとして申請して認められれば、イントールも更新もボタン1つでできるようになります。
もしニーズが大きいようであれば、申請しようと思います。なので、利用してみて使い勝手が良ければ、ブログやSNSでこのプラグインについて紹介してください!
Twitterの場合は、以下の私のアカウントにメンション頂ければ気付きやすいので助かります。またこのプラグインをアップデートした際は、Twitterでお知らせするのでフォロー頂けたら嬉しいです。
https://twitter.com/tai_tantan
JIN専用のプラグイン他にも作ってます
JINで使える便利なプラグイン他にも作っていますのでご覧ください。


カッテネもおすすめ
ちなみに、3000サイト以上にご利用いただいているカッテネというWordPressプラグインも以前作りました。以下のような商品リンクを作るプラグインです。
こちらはJINはもちろん、それ以外のテーマにも対応しています。また、人気が出たので公式のプラグインとして申請したので、ボタン1つでインストールできます。無料なので使ってみてください。

増え続けるプラグイン問題への回答
プラグイン無しにはWordPressの運用はできないと思います。私のように、細かい追加機能を自分でプラグインとしてプラグラミングしてしまう人は当然ですが、そうでない人でも、管理画面のプラグイン一覧に数十個並ぶのも普通なのではないでしょうか。
そうすると、非常に見づらくなり、管理しづらくなります。そこで超役立つプラグインがPlugin Groupsというプラグイン。Pluginをグループに分けられ、グループごとに表示できます。例えば、私が作ったプラグインを複数使っている方なら、「WebFood」などとグループを作ってそれに入れてもいいかもしれません。ちなみに、タグのように複数のグループに所属させることが可能なので、柔軟に分類することができます。ちなみに、これは私の作ったプラグインではなく、公式の方法で簡単にインストールできます。



