景品表示法が2023年10月から改正されアフィリエイト広告を載せるブログでも対応が必要になっています。ブログテーマ「JIN」での対応方法をご紹介します。
もくじ
各ASPからのメールで焦る
9月になって各ASPからメールが来て、遅ればせながら対応しなければならないことを知りました。法律をよく読むと、対象は広告主だけが対象の法律にも解釈できるのですが、ASPが対応しろと言っているのですから、提携解除されても嫌なので対応することにしました。
記事上のウィジェットで対応
暫定になるかもしれませんが、記事上のウィジェットに表示することで対応したいと思います。
PCだとこんな感じ。

スマホだとこんな感じ。3行になっちゃうのが嫌なのですが。

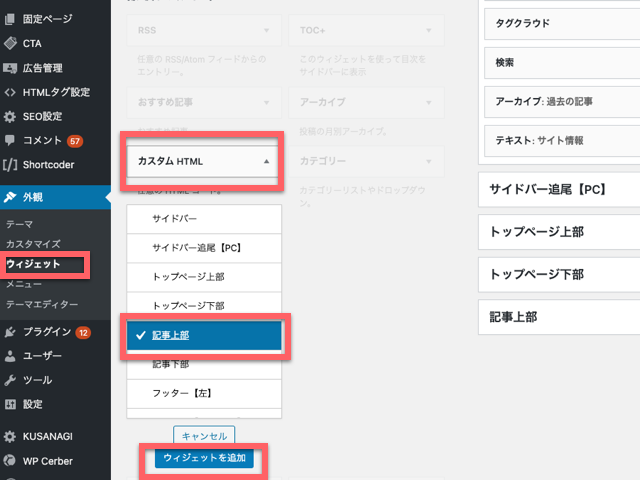
「テキスト」ではなく「カスタムHTML」で
私の場合、いまだにグーテンベルクの使い方が分からなので、昔のWidgetの画面での説明になります。同じように昔のWidgetの画面が使いたい方は「Classic Widget」というプラグインを入れると簡単に使えるようになります。
「テキスト」を使うのが普通だと思いますが、「テキスト」だとpタグが使用されてしまうので、「カスタムHTML」を使用しました。pタグはパラグラフのpです。つまり、Googleの検索エンジンが、pタグを記事の一部だと認識してしまい評価に影響を与えてしまうのを避けたかったからです。「カスタムHTML」だと、より中立的なタグであるdivタグしか使われません。記事の上部にあるので、検索エンジンが記事のタイトルやディスクリプションとして取り扱ってしまったら困りますよね。

コードが入力できます。

ここに入力するコードですが、一応2種類掲載しておきます。
普通にHTML内に文章を記載
まずは一つ目。普通にHTML内に伝えたい文章を記載してしまいます。
ただ、styleタグ内に記載しているCSSのコードは、「テキスト」ではなく「カスタムHTML」を使ったために適用されなかった枠線のスタイルをここで指定しています。また、本文より字は小さくて良いのでフォントサイズも指定しています。子テーマのstyle.cssに書いても良いのですが、暫定的な対応だったため、ここに記載しました。
|
1 2 3 4 5 6 7 8 |
本サイトのコンテンツには、商品プロモーションが含まれている場合があります。<景品表示法に基づく表記> <style> #post-top-widget .textwidget.custom-html-widget{ font-size: 0.8rem; -webkit-box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.25); box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.25); } </style> |
文章自体もCSSに入れちゃう
2つ目の案です。
前述したように、この注意書きはなるべく検索エンジンに認識してほしくないので、HTML内の文字列にするのではなく、CSSに content: を使ってスタイルとして記載することにしました。これでも読者からは同じように読めます。
|
1 2 3 4 5 6 7 8 9 10 |
<style> #post-top-widget .textwidget.custom-html-widget{ font-size: 0.8rem; -webkit-box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.25); box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.25); } #post-top-widget .textwidget.custom-html-widget:after { content: "本サイトのコンテンツには、商品プロモーションが含まれている場合があります。<景品表示法に基づく表記>"; } </style> |
本サイトではこの2つ目の案のコードを採用しています。どちらもそこまで差が出るとは思いません。こちらがトリッキー過ぎると思われる方は1つ目でも大丈夫だと思います。
今後やりたい対応
この方法、最低限、法律違反しないために作った暫定的なもので、まだまだ改善の余地があります。
アフィリエイトリンクがある記事にだけ表示
前述した方法だと、全記事に表示されてしまうんですよね。でもサイト内にはアフィリエイトリンクが全くない記事も普通にあります。なので、アフィリエイトリンクがある記事にだけ表示される仕組みにしたいです。
アイディアとしては記事ごとにフラグをつけて、条件分岐で表示するという方法が考えられます。
ただ、このアイディアは膨大な記事一つ一つを見てフラグを付けていく作業が発生してしまいます。なので、記事内に、ASPのURLへのリンクがあるかを判別して自動で表示してくれる仕組みが理想です。
目次の下くらいに表示
前述した方法だと、記事のトップに表示されます。でもある程度読んでもらってからこの注意書きを読んでもらった方が、読了率が上がる気がします。
導入部分があって目次があって、その次くらいにこの注意書きがあるのがちょうど良いのではないかと思います。記事の終わり近くにあるのは流石に読者さんに対して不誠実なので。
目次を表示する部分のコードをいじれば簡単にできるとは思います。ただ、膨大な記事の中にはあえて目次を表示させないようにしている記事もあるんですよね。そのような記事もアフィリエイトリンクを含んでいたりします。
目次が無い記事の場合は、一つ目のパラグラフが終わったタイミングで表示するのが良いと思いますが、ここまで実装するのは少し面倒そうです。
この辺りの改善は、今後この法律の運用のされ方を見ながら、必要であれば対応するというようにしたいと思います。


