マストドン(Mastodon)をお手元のMacで開発するための環境構築方法のご説明をします。
もくじ
なぜ開発環境が必要か
ネット上には、「マストドンインスタンス立てた!」という記事で溢れかえっていますが、インスタンスを立てた後に必要になってくるのがカスタマイズです。
というのは、すでに一部のインスタンスにユーザーが集中している現在、弱小インスンタンスがユーザーを獲得してくためには、差別化しかありません。
なので、デザインを変えたり、何か特色ある機能を追加する、などの対応が必要になってきます。
そうなると、本番サーバー上のコードを直接いじるわけにはいかないので、手元で開発できる環境が必要ということになります。
なぜMacか
マストドンはRuby on Rails(通称Rails)というWebアプリケーションのフレームワークで作られています。
Railsは残念ながらWindowsだと非常にサポートが弱いのが現状で、構築する段階で挫折する人がかなり多いです。
UbuntuなどのUnix系のOSなら良いと思いますが、ここではユーザーが多いと思われるMacでの構築方法をご説明します。
なぜDockerを使わないのか
プロダクション環境では、Dockerを使う手順が公式に説明されていますが、開発環境ではDockerを使わないほうがいいと、説明されています。
公式のDevelopment Guideにはこうあります。
Dockerを開発環境では使わないでください。プロダクションで素早くマストドンを動かすにはよいのですが、開発には本当に不便です。大抵Railsの開発ではリアルタイムでリロードしてJSやCSSのコンパイルもリアルタイムに行うことができます。しかしDockerだとその良さが失われます。
とのことです。(和訳は当方によります)
なぜVagrantを使わないのか
少し前から開発環境をVagrantで構築するのが流行っています。VagrantというのはMac上に作った仮想マシンを開発環境にするためのツールです。
MastodonのREADME内でも触れられているので、一定数この方法で開発環境を作っている人もいると思われます。
Vagrantを使うと、OSのまっさらな状態から開発環境を作れるのでバグの原因特定がしやすかったり、複数人で環境の状態を共有するのが簡単だったりします。
ですが、経験上RailsをVagrantで開発するとハマることが多いし、スペックも弱くなり、表示が遅いなどでストレスを感じるので、貴重な時間を無駄にしないため、Vagrantはお勧めしません。
大規模チームでVagrantでの運用に慣れているチームならいいかもしれませんが、1〜3人レベルの人がVagrantでRailsを開発するのはメリットがありません。
RailsはMacで開発するのに最適化されているように感じます。Macで開発している分には、気が利いてるなぁ、と思うことが多いのですが、Vagrantを使うとそれが全てなくなります。
マストドンを構成する技術
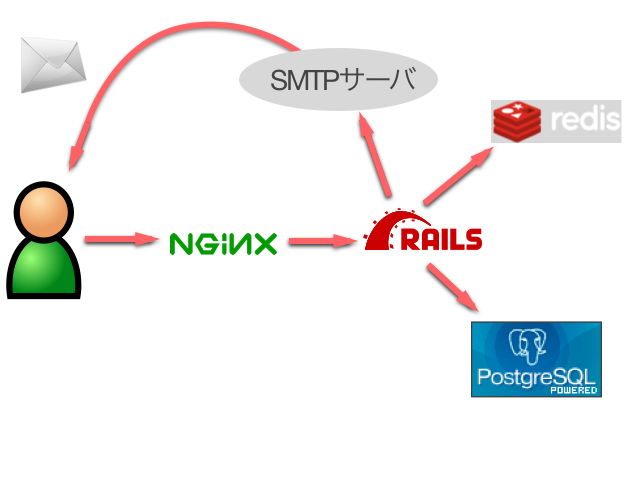
開発環境を構築する上で、本番環境で使われる技術について知っておくとわかりやすのでご説明します。
ただ、React.jsのようなフロントエンドまわりなどは、構築時に意識しなくてもいいので触れていません。図にするとざっくり次のような感じです。

| 技術名 | 役割 |
|---|---|
| Nginx | Webサーバー。 ユーザーからのアクセスを受付、レスポンスを返す。 開発環境では不要。 |
| Rails | アプリケーション。 メインの処理ロジックが動く。 |
| Postgresql | リレーショナルデータベース。 データを保存しておく。 |
| Redis | キャッシュ。 永続しないデータを扱う。非同期処理のために使われる。 |
| SMTPサーバ | メールを送るために使う。 開発環境では不要。 |
上記は本番環境に必要な技術です。
開発環境では、Nginxはインストールする必要はありません。Railsに内臓しているPumaがWEBサーバーとして機能してくれます。
また、SMTPサーバも不要です。開発環境では、擬似的にメールが送られた瞬間にブラウザのタブが開いてメールの文面を表示してくれるため、実際に送信する必要がないからです。
構築に必要なものをインストールする
基本はターミナルでの作業になります。$はプロンプトです。これより右が実際に入力するコマンドとなります。
Git
開発するソースコードのバージョンを管理するために、Gitを入れます。
|
1 |
$ brew install git |
homebrew
さまざまなソフトウェアをMacにインストールするために使います。
|
1 |
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
以下で何かしらバージョン番号が表示されれば、正常に入っています。
|
1 |
$ brew --version |
Ruby
Railsが動いている言語がRubyなので、Rubyを入れる必要があります。
まず、Rubyのバージョンを管理するためのツールrbenvと、Rubyをビルドするためのruby-buildを入れます。
|
1 |
$ brew install rbenv ruby-build |
以下で何かしらバージョン番号が表示されれば、正常に入っています。
|
1 |
$ rbenv --version |
ようやくRubyを入れます。MastodonはRubyのバージョンが2.4.1以上が必要になっています。
|
1 |
$ rbenv install 2.4.1 |
もし上記でインストールできない場合は、以下でruby-buildを最新化してから上のコマンドをやってみてください。
|
1 |
$ brew upgrade ruby-build |
以下で正常に入ったか確認します。
|
1 |
$ ruby -v |
bundler
rubyで書かれたライブラリを管理するために必要です。
|
1 |
$ gem install bundler |
Node.js
Javascript周りが動くために、Node.jsが必要です。
まずNode.jsを管理するためのnodebrewを入れます。
|
1 2 3 4 |
$ brew install nodebrew $ nodebrew setup $ echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile $ source ~/.bash_profile |
以下で入ったか確認します。
|
1 |
$ nodebrew -help |
以下でようやくNode.jsを入れます。
|
1 2 |
$ nodebrew install-binary stable $ nodebrew use stable |
以下で入ったか確認します。
|
1 |
$ node -v |
yarn
yarnはFacebookが作ったJavascriptのライブラリを管理するためのツールです。
|
1 |
$ npm install -g yarn |
PostgreSQL
リレーショナルデータベースです。一般的なWEBサービスには必ずリレーショナルデータベースが一つはつきます。
|
1 |
$ brew install postgresql |
Redis
Redisもデータベースの一種です。揮発性があり高速なので、マストドンではバックグラウンド処理などで使われます。
|
1 |
$ brew install redis |
ソースコードの準備
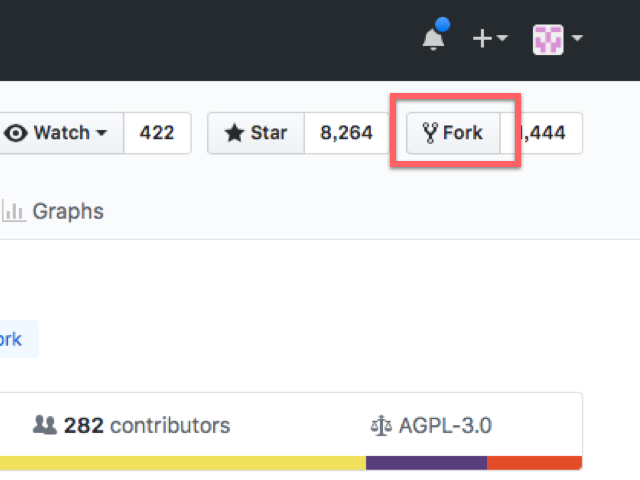
リポジトリをForkする
本家のソースコードをそのまま落としてきて、開発をすすめてもOKですが、ここでは、自分のリポジトリを作って開発を進めるようにします。これをGitHub用語でForkといいます。
まずブラウザで本家のリポジトリを開きます。
https://github.com/tootsuite/mastodon
画面右上のForkというボタンを押します。
(GitHubアカウントをお持ちの前提でご説明しています)

するとご自身のリポジトリにmastodonというリポジトリができます。
開発ブランチを作る
あなたのリポジトリからソースを落としてきます。
|
1 |
$ git clone https://github.com/youname/mastodon.git |
Mastodonはmasterブランチは開発ブランチのようで、どんどん進んでいきます。タグは安定バージョンと言えそうなので、最新のタグを起点に開発を進めてきます。
最新のタグを確認します。
|
1 2 |
$ cd mastodon $ git tag -l |
自分のインスタンスは everydon.comなので、everydonというブランチを作っています。最後の引数には、上で確認した最新のバージョンを与えています。
|
1 |
$ git checkout -B everydon v1.2.2 |
データベースの準備
PostgreSQLを起動しユーザーを作る
|
1 2 |
$ brew services start postgresql $ psql postgres |
とすると、PostgreSQLのプロンプトに変わります。
#はプロンプトだと思って下さい。
|
1 2 |
# CREATE USER mastodon CREATEDB; # \q |
Redisを起動する
Redisは起動すると、ずっとログが画面に表示されるため、違うターミナルを一つ開いて行うといいかもしれません。
|
1 |
$ redis-server |
ライブラリのインストール
Rubyのライブラリ
|
1 |
$ bundle install |
Javascriptのライブラリ
|
1 |
$ yarn install --pure-lockfile |
テーブルとAsset系ファイルの作成
データベースにテーブルを作ります。
|
1 |
$ bundle exec rails db:setup |
JavascriptやCSSなどのAsset系ファイルを生成します。
|
1 |
$ bundle exec rails assets:precompile |
Rails Server起動!
ようやく準備が整いましたので、起動します。
|
1 |
$ rails s |
にブラウザでアクセスすると、

おなじみの画面が表示されるはずです。
ユーザー登録してみると。。。
ここでユーザー登録してみてください。すると、

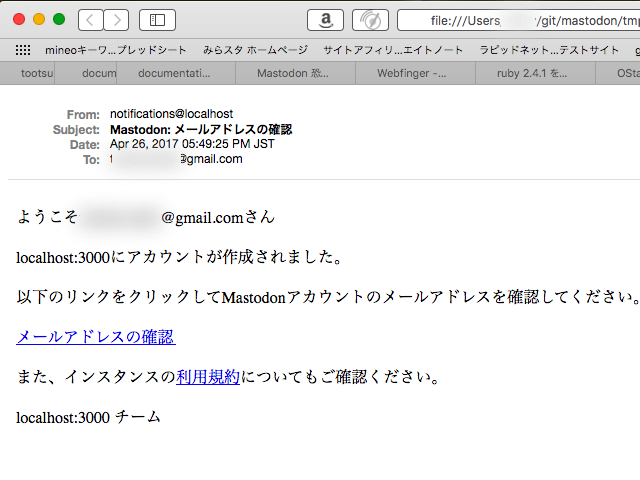
ブラウザのタブが増えて、メールの内容が表示されます。
そうです。開発環境では、メールサーバーの設定をする必要がなく、このように擬似的にテストできるのです。
上の画面の、「メールアドレスの確認」をクリックすると、アドレスの確認が済んだことになり、ログイン画面からログインすることができます。
お気づきかもしれませんが、開発環境では、本番環境では作成した.env.productionに相当する環境変数ファイルは作らなくても動作します。
とはいえ、細かく設定したい場合は、.envというファイルで作ります。
Railsのスキルは必要?
マストドンを構築・運営するだけなら、正直Railsのスキルがなくてもできます。
ただ、開発にはやはりRailsのスキルが必要になってきます。Railsの使い方がわからないと、トップページの色を変更するだけでも苦労するはずです。
Railsのおすすめ入門教材についてまとめたので、よろしければご覧ください。

手っ取り早く短期間でマスターしたい方は、スクールでプロから学んでしまうのもアリかもしれません。次の記事がまとまっています。
個人的には、オンラインで質問し放題で現役のエンジニアが教えてくれるテックアカデミーがいいと思います。他のスクールは結構学生とかが講師やってます。。。
どのようにレッスンが進むか、無料説明会動画を視聴するとよくわかるので、興味がある方はそれだけでも見てみるといいかもしれません。
さいごに
いかかがでしたでしょうか?すんなり動かすことができましたか?
ちなみに、本番環境の構築は済みましたか?
済んでいないかたは、AWSでの構築手順を詳細に解説しましたので、そちらも合わせてご覧ください。

ところで話は変わりますが、
実名制SNSのFacebookの独占ってよくないと思いませんか?
Facebookはフェイクニュース(偽ニュース)への対策が甘いと批判を受けています。また、Facebookはユーザーの画面を勝手に操作し、モルモットのようにユーザーを心理実験をしているというニュースもありました。
やはり独占体制によってあぐらをかいているのでしょう。
まだ、実名制をうたっているインスタンスはありません。
なので、Mastodon界のFacebook、いやFacebook打倒を目指して、実名限定のインスタンスを立ち上げました!世界初、だと思います。
その経緯はこちら。

なので、実名を出したくない方は決して登録しないでください。1週間経っても表示名を実名にしてくれない方はアカウント停止をしているのですが、これが結構面倒なんです。
とはいえ、今ならまだ若いユーザー番号が手に入ります。ユーザー番号が桁が小さかったり、登録日付が早いとなんかかっこいいですよね。後で後悔したくない方はお早めに。
ちなみに、変なフォロワーが多い方はこの記事をシェアしないでください。実名で登録してくれそうな友達が一人でもいそうなかたはシェアお願いします。
スパイのように匿名で登録する人がたくさん来ても困るので。
とはいえ、これがもっと広まれば、Facebookへのプレッシャーもかけられるはずです。
一緒にFacebookの独占体制を打ち破りましょう!