カエレバやヨメレバは、1商品についていろんなASPのアフィリエイトリンクを表示させることができ、素晴らしいアイディアだと思いました。ですが、実際に使ってみると結構難しいし、色んな制約がありました。なので、もっと自由に使えるカッテネというものを作りました。
カッテネをご紹介してくださるブログがたくさんあって大変ありがたいです。実際に使っているブロガーさんからの評価やブロガーさんが考えた使い方もあるのでぜひそちらもご覧下さい。
ただ、カッテネは少しずつバージョンアップしているので、使い方に関しては必ず最新情報が反映される公式である本記事をまずご覧ください。
もくじ
カッテネとは?
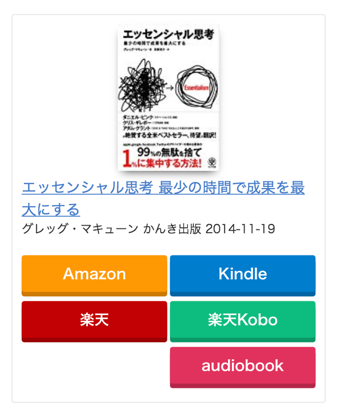
こんな感じのものです。カエレバやヨメレバのように、一つの商品に対して、複数のASPやショッピングサイトのリンクを貼ることができます。
スマホでもパソコンでも良い感じに見えるので、ぜひ両方でご覧になってください。
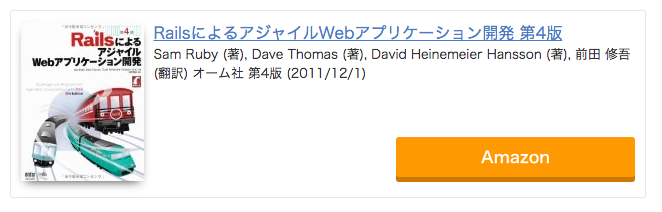
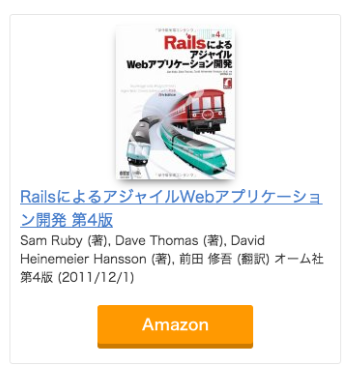
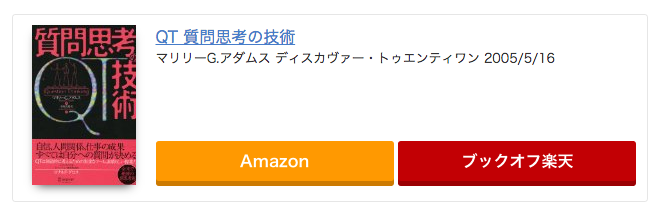
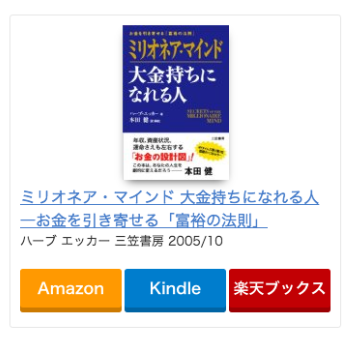
現状ボタンが5つまで対応しています。それぞれどんなデザインになるかご紹介しますね。ボタンのラベルの文字も好きなものに変えられます。上のスピーカーのような家電も可能ですし、以下の例のように書籍も可能ですし、その他のあらゆる商品に対応しています。
ボタンが1つの時
PCで見た場合

スマホで見た場合

ボタンが2つの時
PCで見た場合

スマホで見た場合

ボタンが3つの時
PCで見た場合

スマホで見た場合

ボタンが4つの時
PCで見た場合

スマホで見た場合

ボタンが5つの時
PCで見た場合

スマホで見た場合

こんな感じで、ボタンの数と、PCかスマホかによってよしなにボタンをレイアウトしてくれます。あと、やっぱり目立つボタンの方が押してもらいやすいです。
他ツールのいまいちな点
ツールのサイトに勝手にリンクされる
同様の目的のツールとして、もともとカエレバやヨメレバというものがあります。
ただ、検索しても、商品が出てこなかったり、HTML貼っても表示されなかったり、カスタマイズが難しかったりします。
ASPもアマゾン、楽天、もしも、Yahoo!などと限定されているのもいまいちです。
どんなASPやショッピングサイトでも、リンク先にできるべきです。
最も釈然としないのは、貼ったパーツ1つ1つから下のように「posted with カエレバ」とカエレバのサイトにリンクされてしまうことです。

カエレバやヨメレバだけでなく、私が見た同種のツールは全てこのようなリンクが挿入されてしまうものでした。
もしかしたらカスタマイズで消せるのかもしれませんが、初期設定でこれが挿入されてしまうのは非常に不親切です。
というのは、このパーツを目にするのは、あなたのサイトの読者さんです。
読者さんが興味があるのは、あなたの記事とあなたが紹介する商品です。
カエレバのようなブログパーツには1ミリも興味がありません。
このような無駄なリンクがあるのは、全くユーザーフレンドリーではありません。
Amazonへのリンクをクリックしようとして、間違ってカエレバへのリンクをクリックしてしまった場合、読者さんはイラっとしてあなたのサイトを閉じてしまう恐れさえあります。
おそらくカエレバ・ヨメレバ製作者の方は、多くのリンクを集めることでSEO上の効果を狙っているのだと思います。無料で提供しているツールなんだから、ある程度見返りが欲しいということだと思いますが、一つ一つのパーツにまで挿入するのは欲張りと言われても仕方ないと思います。
カッテネにはこのようなリンクはありません。
もし、あなたのサイト運営にお役に立てたなら、気が向いた時に一度でも、サイト運営初心者の方に向けてカッテネを紹介する記事を書いて頂いたり、SNSでシェア頂けるだけで、大変ありがたいと思います。
APIに依存した複雑で不安定なシステム
他のツールだと商品情報をAPIを使って取得するというかなりハイテクな作りになっているんですよね。しかし、その分システムが複雑になり、うまく動かないケースがあったりします。APIってサービス側で仕様変更が頻繁にあったりとかなり不安定で、将来もずっと使えるか不安が残ります。ブログやるなら長くやりたいですからね。
カッテネは商品のリンクは自分で手動で取得するという手間はありますが、未来永劫確実に動くという安心感があります。
目先の作業がちょっと楽になるよりも、長期的な確実さ、安定感などをカッテネでは重視しています。ブログやっててちょっとでも不安な気持ちになりたくないじゃないですか。
特定の販売サイトにしか対応していない
多くの他のツールさんは、上記のAPIを利用しているためなのか、なぜか特定の販売サイトにしか対応していなかったりするんですよね。Amazon、楽天、Yahooショッピングなど。
でも、それらのメガショッピングモール以外にも、販売サイトはたくさんありますし、大抵の商品にはメーカーの公式販売サイトというものもあります。
もしかしたら他のツールさんは、アフィリエイト報酬が発生する販売サイトだけを対応させればブロガーは満足するだろうと考えているのかもしれませんが、それってブロガーさんの先にいる読者さんのためになってるの?って思うんですよね。
読者さんにとってはブロガーさんにアフィリエイト報酬が発生しようがしまいが関係なく、なるべく多くの選択肢が提供されている方が間違いなく便利ですよね。
そのように読者さんの利便性まで考えているブログが結果的に検索でも上位表示されて勝ち残るのが今のSEOです。
また紹介する商品がA8やもしもなどのASPで扱っていることもあり、そうなると公式サイトでの販売の方がAmazonなどでの販売するよりも報酬が高いです。
いつまで無料プランがそのまま使えるか不安
他のツールさんって大抵、基本機能は無料で使えて、一部の機能は課金しないと使えないっていうビジネスモデルになっているんですよね。
無料プランが今後もそのまま使えればいいんですけど、この手のモデルって、ユーザーが増えていくと無料プランの機能が削られていくことが多いですよね。しかも、ブロガーさんからしてみると、多くの記事にツールを使ってしまってしまっていて移行しづらくなったタイミングで削られるんですよね。まぁ、商売ですから仕方ないですが。
この先無料で同じようにずっと使えるか不安じゃないですか?使えなくなったら、他のツールに移行する必要が出るかもしれません。するとこれまで投稿した記事の全パーツ貼り替えという膨大な作業が必要になってきます。
カッテネの場合は、そもそも商売でやってないのでその心配はないです。そもそもカッテネのソースコードってもう全部GitHubで公開ているオープンソースプロジェクトなので、誰でも開発に参加可能ですし、勝手に修正して使うこともできます。
https://github.com/tarky/kattene
ではなんでやってるの?って聞かれると、しいて言えば、2つ理由があります。
一つは、私は元々プログラマーだったのですが、ブログで文章ばかり書く生活をしているとプログラミングの腕がにぶってしまいそうなんですよね。時々プログラミングの作業をするのにカッテネのようなツールを開発するのがちょうど良いのです。
二つ目は、私自身やこのブログ自体のブランディングのためです。ブログ初心者さんのためになるような情報を発信したり、ツールを提供することで、さらにこのブログを読んでくれる方が増えたらいいなとシンプルに考えています。
クラシックエディターで使えない
最有力のポチップさんは素晴らしいツールなんですけど、なぜかクラシックエディターで使えないんですよね。
いまだにWordPressでクラシックエディターを使っている方って多いですし、今ブロックエディターを使っていても、今後やっぱりクラシックエディターに戻そうって思うこともあるかもしれません。
カッテネならクラシックエディターで使えます。
カッテネの評判
割と使われるようになってきたので、Twitter上でどのような評価を受けているか調べて見ました。一部をご紹介します。
良い評判
多くの好評価を頂いており感激しております。カエレバ・ヨメレバだとショップが限定されるのでカッテネを使ってみたら、使いやすいし表示もシンプルでよかった。
JINだとデザインが崩れるとお問い合わせフォームから連絡したら、すぐ返事がきて即日解決。無料サービスなのにこのカスタマーサービスはありがたい。https://t.co/KvegWIcIlP
— さかみ (@sakaming_) 2019年2月20日
アフィリエイト挿入はカッテネが使いやすくていいな。
他のやつは、楽天とかヤフーショッピングのクリック先が商品ページにいかないのが私的にダメ。
その点、カッテネはリンク先を色々出来るのがよき— 隠家 黒@ブログ (@kakurekuro) 2019年6月17日
アクセスが多いページの商品紹介にカッテネを導入したら、紹介料今までにない頻度になった。
まだ変えて数日にもかかわらず見やすさの重要性を実感しはじめています。カッテネ: https://t.co/6jIutpsNnH
— osho (@LifeENRICH_com) September 3, 2020
ワードプレスのプラグイン「カッテネ」でオリジナルのリンクボタンを作ってみました。
「カエレバ」と違いカスタマイズ自由なのが使いやすいのでこっちの方が個人的にはオススメですよ(*゚▽゚)ノ。ちなみに「どうぶつタワーバトル」はアフィリンクありませんので通常のサイトリンクで作成しました? pic.twitter.com/kxD9tHK94k
— BELL@一匹狼の挑戦者 (@bell_LoneWolf) May 6, 2020
悪い評判
多くは良い評価ですが、ごく一部にそこまで良くない評価も頂いています。「時間がかかる」「難しい」などの意見が見られました。真摯に受け止めて、なるべく今後のアップデートで対応できたらと思います。
「まずは記事を増やそう」と思って後回しにしていた、アフィリエイトリンク作成に着手し始めました。
プラグインは「カッテネ」と「Shortcoder」を組み合わせてみてますが、やはり時間はかかります?https://t.co/NhzwQIOqQN
— はな@キャラ迷子? (@mm_aa_cc_aa) 2019年5月28日
☆☆#今日の積み上げ
ブログパーツ調べて設置するのに半日もかかる(汗)
カエレバ⇒カッテネ⇒結局もしも簡単リンクにした。
何するにも時間かかるのは仕方ないよね初めてだもんブログ毎日更新36日目!
Instagramストーリ更新
Twitterで公開https://t.co/hawIuRzi8d— はなあんこ (@hanakotoanko3) 2019年6月16日
カッテネの使い方
カッテネは非常に簡単に導入できますが、カエレバやヨメレバのようにWEBサイトで検索して、HTMLを生成するというものではありません。
商品のURL、商品タイトル、画像のURLなどはご自身でそれぞれのASPから取得してくる必要があります。とはいえ、カエレバやヨメレバは、検索してもなぜか商品がヒットしなかったり、ASPに限りがあったりするので、実はご自身でそれらの情報を持ってこれた方が安心感があります。
カエレバやヨメレバのようなWEBサイトに依存しないので、自由にカスタマイズできます。
具体的に使い方を見ていきましょう。
WordPressの場合の使い方
WordPressではプラグインで、とても簡単にカッテネを使うことができます。
インストール
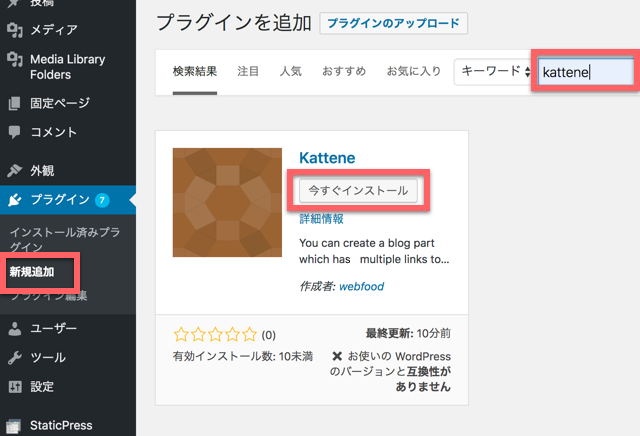
通常のプラグインと同じように、ダッシュボードのプラグインを新規追加する画面で「kattene」と入力して検索すると表示されるので、インストールと有効化をします。

インストールしたのはいいものの、有効化するのを忘れてしまう方もいらっしゃるようです。必ず「有効化」もしてください。
ショートコードの書き方
投稿する際は以下のように、囲むタイプのショートコードを使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【メインのURL】", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "【商品のURL】", "label": "Kindle" }, { "color": "red", "url": "【商品のURL】", "label": "楽天" }, { "color": "green", "url": "【商品のURL】", "label": "楽天Kobo" }, { "color": "pink", "url": "【商品のURL】", "label": "audiobook" } ] } [/kattene] |
画像URL
PCだと左側に表示される画像のURLに置き換えて下さい。おすすめはリンク切れが起きにくいAmazonの画像を使うことです。
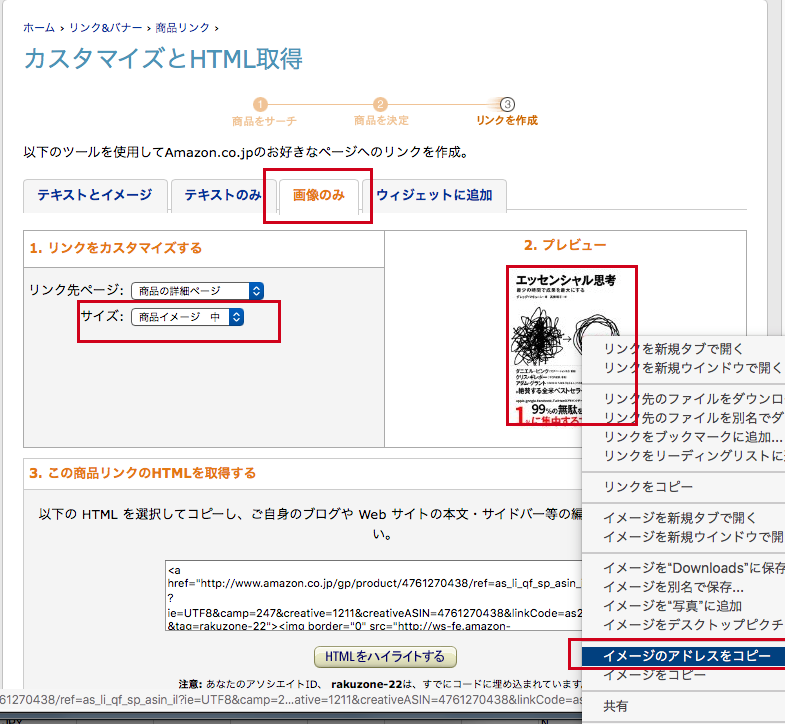
下のように、Amazonアソシエイトの商品リンクを作成する画面で、「画像のみ」タブにて、サイズを「中」にし、右側に表示された画像を右クリックし、「イメージのアドレスをコピー」をクリックすれば、URLがコピーできます。(これはMacの場合です。Windowsの場合は「画像アドレスをコピー」だったかな。)

これを先ほどのHTML内の【画像URL】の部分に貼り付けてもらえればOKです。
タイトル
商品名を入れてください。
説明
ここは自由ですが、書籍であれば、著者、出版社、出版年月日。モノであれば、メーカーの名前や発売日などを入れるのがいいかと思います。
商品のURL
こちらにはあなたのお好きなASPなどのアフィリエイトリンクを貼り付けてください。「Amazon」とか「楽天」とか書いている部分はボタンのラベルですので、お好きなものに変えてOKです。
メインのURL
タイトルや画像をクリックすると開くURLになります。なので、複数のASPの中でも、特に開いてほしいURLをここに入れておくと良いかと思います。 "main": "true" というのがついている「商品のURL」が「メインのURL」となります。これは複数あるボタンのうち1つにつけてください。また、どのASPにも "main": "true"が設定されていない場合は、一番上のASPのURLを「メインのURL」とします。
ボタンの色について
現状、 orange 、 blue 、 red 、 green 、 pink 、 mred の6色のみです。 mred というのは以下のような「メルカリ風の赤」で、メルカリのロゴの色に寄せた赤になっています。
特にメルカリの場合は、商品ページをリンク先にしてしまうとその商品が売れてしまうと、販売終了のページをリンク先にしてしまうことになるので、上のように検索結果をリンク先にするのがおすすめです。こうするとメンテナンスの手間がかなり省けます。検索結果をリンク先にしても、売れた際の報酬は発生します。
ボタンの数について
上の例では、ボタンが最大の5つある形になっていますが、もちろん1〜4つに減らすことができます。その際は、不要なボタンの部分を削除してください。
JSONというデータ形式を採用
ショートコードの囲まれている部分はJSONというデータの書き方に準じています。
きちんとJSONに準じていないと動かないのでご注意ください。
動かない原因になりやすいのが、最後の要素の後ろにもカンマをいれてしまうことです。
WEB上でJSONの書き方が適切かチェックする以下のようなツールもあるので、動かない場合はご利用ください。
以下は私のサイトで動いたコードです。サンプルとして載せておきます。これを貼り付けて動いたらこれをご自身のものに修正していくのがいいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
[kattene shadow=true] { "image": "https://images-fe.ssl-images-amazon.com/images/I/51a55eJudnL._SL160_.jpg", "title": "伝え方が9割", "description": "佐々木 圭一 (著)", "sites": [ { "color": "orange", "url": "//af.moshimo.com/af/c/click?a_id=809067&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2F4478017212%2F", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "//af.moshimo.com/af/c/click?a_id=809067&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2FB00BHCM7HE%2F", "label": "Kindle" }, { "color": "red", "url": "https://hb.afl.rakuten.co.jp/hgc/1062343b.e9c0e007.1062343c.bb804ff1/?pc=https%3A%2F%2Fitem.rakuten.co.jp%2Fbook%2F12171241%2F&m=i%2F16270527%2F&link_type=picttext&ut=eyJwYWdlIjoiaXRlbSIsInR5cGUiOiJwaWN0dGV4dCIsInNpemUiOiIxMjh4MTI4IiwibmFtIjoxLCJuYW1wIjoiZG93biIsImNvbSI6MSwiY29tcCI6ImRvd24iLCJwcmljZSI6MSwiYm9yIjoxLCJjb2wiOjB9", "label": "楽天" }, { "color": "green", "url": "https://hb.afl.rakuten.co.jp/hgc/14533bcb.091c5389.14533bcc.56f4d083/?pc=https%3A%2F%2Fitem.rakuten.co.jp%2Frakutenkobo-ebooks%2F7d01c99d766e357f842e11172e03c8f4%2F&m=http%3A%2F%2Fm.rakuten.co.jp%2Frakutenkobo-ebooks%2Fi%2F11619415%2F&link_type=picttext&ut=eyJwYWdlIjoiaXRlbSIsInR5cGUiOiJwaWN0dGV4dCIsInNpemUiOiIxMjh4MTI4IiwibmFtIjoxLCJuYW1wIjoiZG93biIsImNvbSI6MSwiY29tcCI6ImRvd24iLCJwcmljZSI6MSwiYm9yIjoxLCJjb2wiOjB9", "label": "楽天Kobo" }, { "color": "pink", "url": "https://audiobook.jp/product/162149", "label": "audiobook" } ] } [/kattene] |
カッテネが正常に動かない場合の対処法と確認事項
それでもうまく動かない場合は、以下の記事に対処法と確認事項を詳しくご説明したのでご覧下さい。

カッテネの見た目は細かくカスタマイズ可能
カッテネはデフォルトのまま使って頂いても効果を発揮しますが、ご自身のブログのテイストや読者さんの傾向に合わせて見た目を調整することが可能です。詳しくは以下でご説明しています。

Shortcoderと組合わせて使い回しまくる
Shortcoderは、頻繁に利用するコードに名前をつけて登録し、ショートコードとして呼び出して利用できるWordPressプラグインです。
色んな記事から同じ特定の商品のカッテネを使いたい場合、カッテネの長いショートコードを貼り付けずに、Shortcoderの短いショートコードを書くだけで済みます。
また、もし多くの記事に貼ってあるカッテネを一部変更したい場合、全ての記事のカッテネを修正するのではなく、登録したコードを修正しさえすれば、そのカッテネ全てに反映してくれます。
例えば、次のようなショートコードになります。
|
1 |
[sc name="padrone"] |
Shortcoderを知るまでは、同じ目的のプラグインTinyMCE Templatesを使っていました。しかし、名前をつけることができず、下のようにWordpressが自動で採番する番号で呼び出す形になります。
|
1 |
[template id="1183"] |
番号より名前の方が、ぱっと見で何のコードが思い出しやすいし、別のサイトでも同じショートコードを使えるので便利です。なので、今はShortcoderをお奨めしています。次の記事がわかりやすいです。
Shortcoder – 頻繁に利用するコードを使い回せるWordPressプラグイン
Shortcoderを使っていれば、仮にカッテネが嫌になってカエレバやヨメレバなどの他のツールに戻りたい場合も、登録したコードを変えればいいだけなので簡単に戻れます。
ちなみに、使い回しまくれるといっても、一つの記事内に何度もベタベタと貼り付けるのはお勧めしません。売り込み臭くなってしまうので。アフィリエイトリンクを貼る際の考え方含めて、商品レビューの書き方は以下で詳しく説明しているのでご覧ください。

バージョン履歴
カッテネは日々みなさんの意見を取り入れてバージョンアップしています。
以下は最近の変更内容です。
| バージョン | 内容 |
|---|---|
| 0.6 | mainフラグが動作しないバグを修正 |
| 0.7 | 子テーマからカスタマイズできるようにした |
| 1.0 | 公式の方法でインストールできるようにした |
| 1.1 | PC画面で、画像の縦のが短いとボタンが説明に被ってしまうバグを修正 |
| 1.2 | テーマJINだと不要なPタグを出力し表示が崩れてしまうバグを修正 レイアウト微調整 |
| 1.3 | target=”_blank”問題への対応 kattene-custom.cssを1行で追加できるようにした |
| 1.4 | PHPの対応バージョンを7.0以上から5.5以上に広げた |
| 1.5 | LazyLoading(遅延読込)に対応するため、imgタグにwidth、height、loading属性を付与するようにした。 画像の影をつけるかどうかを選べるようにした。 add_actionではなくapply_filterを使って設定を変えるようにした。 |
| 1.6 | WordPressがサブディレクトリにインストールされている場合も使えるようにした。 mainフラグ周りの「Warning: Undefined array key」や「Notice: Undefined index」が出ないようにした。 mainフラグが1つも設定されていない場合、1番上のURLをメインとして使うようにした。複数にmainフラグが設定されてしまった場合は、そのうちの1番上のものをメインとするようにした。 |
| 1.7 | WordPress公式から指摘されたセキュリティ上の脆弱性(XSS)に対応 |
| 1.8 | 1.7での対応で不足があったため |
| 2.0 | ボタンの色にメルカリ風の赤(mred)を追加。さらに、メルカリとのコラボキャンペーンのための修正。 |
| 2.1 | メルカリとのキャンペーン対応の部分での不具合修正。 |
| 2.2 | 説明(description)を複数行にできるようにした。画像の影(shadow)のデフォルトをOFFにした。メルカリキャンペーン対応を削除。 |
最新版がリリースされた場合、通常のプラグインと同じようにダッシュボードに通知されます。
私のTwitterでは変更内容をより詳しくリアルタイムにつぶやきます。アフィリエイトやWebマーケティングの役立つ情報などもつぶやいています。もしよければフォローお願いします。
WordPress以外の場合の使い方
カッテネはWordPress以外のHTMLサイトや無料ブログでも使えます。以下にやり方をご説明しています。

売切れURLのメンテを不要にする方法
Amazonや楽天の商品で、しばらくすると売り切れてしまうことってありますよね。そうすると、売り切れていないページのURLに差し替えるのが非常に面倒です。
そこで、売り切れやすい商品の場合は、検索結果のURLをリンク先に設定するのがおすすめです。そうすれば、常に購入可能な一覧が表示されます。もちろん検索結果経由で購入されてもきちんと報酬になります。
例えば、次のiPhone XSのAmazonと楽天のリンクは検索結果をリンク先に設定しています。
公式Amazonアソシエイトが使えなくなる前に
Amazon公式のアフィリエイトプログラム、Amazonアソシエイトは最近非常に審査が厳しくなっています。審査に通りにくかったり、通っても途中でアカウント停止されるケースが多く報告されています。
そのような場合、他のASP経由でAmazonの商品を紹介できます。
というか、途中で停止されてしまうと、公式のURLを他のASP経由のURLに差し替える作業が発生してしまうので、停止される前に早めに他のASP経由にしておくのがおすすめです。
私はもしもアフィリエイトを使っています。A8ではできない売れた商品名の確認ができるし、料率も一番高いからです。詳しくは以下の記事をご覧ください。

取扱注意!カッテネで報酬を爆上げする裏ワザ
ここからは実際に私が使っている方法で、ある意味ライバルであるあなたにはあまり教えたくはないし、まだ使い慣れていない人が読んでも混乱するだけなので、カッテネをまだあまり使ってないなら読まないでください。
ある程度カッテネを使いこんでからご覧ください。

さいごに
いかがでしたでしょうか?
すごくシンプルな作りなので、簡単に導入できるのでは、と思います。
なお、もしうまく表示できない方は、問い合わせフォームから遠慮なく連絡ください。できる限りサポートさせていただきます。
また、こうして欲しいなどの要望も、頂ければ助かります。
私のTwitterではカッテネの変更内容をリアルタイムに詳しくつぶやきます。アフィリエイトやWebマーケティングの役立つ情報などつぶやいています。
カッテネはおかげさまで20,000以上のサイト様に使って頂けていますが、やはりブログの書き方のノウハウもないとなかなか購入されないのではと思うようになりました。そこで、これまで断片的に書いていたブログのノウハウを体系的にまとめて講座にしました。無料ですので、ぜひ実践してみてください!








