通常アクセス解析ツールでは、訪問者がどういうキーワードでGoogleで検索してきたかわかりません。でも、Google Search Cnsoleを使えばキーワードが全てわかります。Middlemanでも簡単に使うことができるので設定方法を紹介します。
もくじ
手順
1. Google Search ConsoleでHTML確認ファイルをダウンロードする
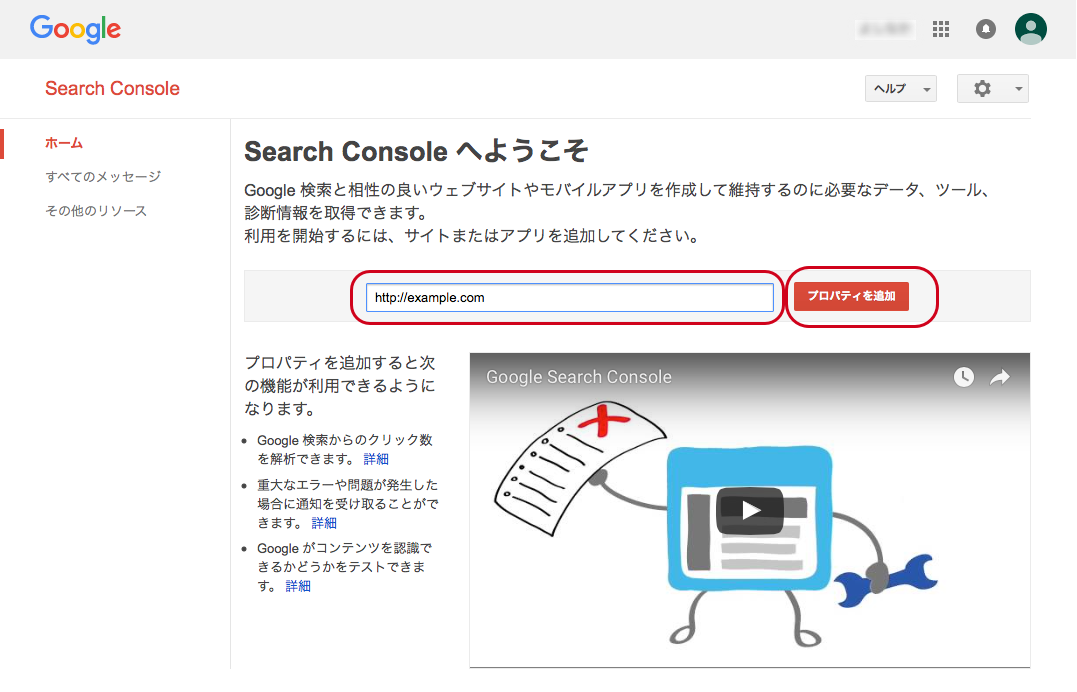
Google Search Consoleにログインし、下のようにプロパティを追加します。

もし、以前に既にSearch Consoleでのプロパティ追加したこがあれば、下のような画面になっています。

下の「このHTML確認ファイル」をクリックしダウンロードします。

2. HTML確認ファイルをMiddlemanプロジェクトに配置する
HTML確認ファイルの配置
ダウンロードしたgoogle6cf6cd19f0df7cd3.htmlというファイルを、お手元のMiddlemanのプロジェクトのsource/ディレクトリ直下に配置します。
.gitignoreに追記
このファイルはgitで管理すべきものではないので、.gitignoreファイルに以下を追記します。使い回しができるように下のように正規表現を使うのがオススメです。
|
1 |
/source/google*.html |
directory_indexから除外する
これがMiddleman独特な点なのですが、もしdirectory_indexを有効にしている場合は、下のようにこのファイルを除外します。こちらも正規表現を使っています。
|
1 |
page "/google*.html", directory_index: false |
この設定がないと、buildするとこのファイルが下のようなパスに配置されてしまいます。
|
1 |
http://example.com/google6cf6cd19f0df7cd3/index.html |
3. ビルドしデプロイする
通常通りビルド、デプロイを実行します。
|
1 2 |
$ middleman build $ middleman deply |
4. 確認ボタンをクリック
Search Consoloの画面に戻り、「確認」ボタンをクリックします。

下のような画面になったら設定は完了です。

Search Consoleで検索ワードを見る
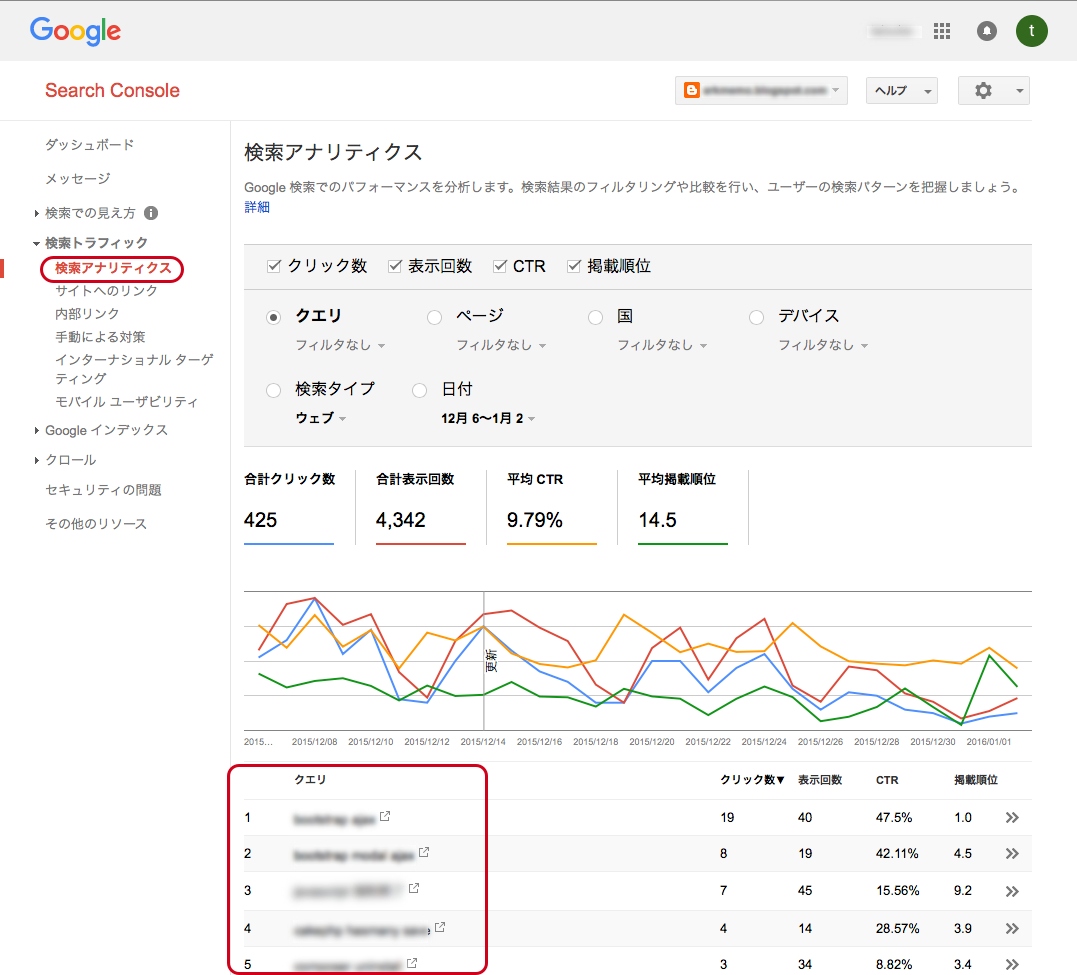
数日経たないとデータはありませんが、「検索トラフィック」 → 「検索アナリティクス」から検索キーワードを表示することができます。下の画像だと5つしか表示されていませんが、画面はもっと下に続いています。

まとめ
いかがでしたでしょうか。これでアクセス解析ツールではわからない検索キーワードがわかります。 また、実際にクリックされた検索だけでなく、検索結果に表示されただけの検索についても表示されるので、より多くの潜在訪問者の情報が手に入ることになります。
Search ConsoleはGoogle Analyticsと組合わせて使うことで、より多くの情報が手に入ります。Google Analyticsの設定方法についても記事を書きましたので、併せてご覧ください。



