OpenShiftは3台まで無料で使えるサーバーです。WordPressもクリックひとつでインストールできるようになっています。ストレージも1Gまで使えます。1Gあれば、画像をきちんと最適化してさえいれば、かなり大量の記事のサイトにも対応できるはずです。そんなOpenShiftで10分以内でサイトを公開する手順をご説明します。
そもそもなんで無料で大丈夫なの?
大抵の無料サービスは、最初にクレジットカードの登録を必須とし、ちょっとずつ理由をつけて課金していったりするのですが、OpenShiftはクレジットカードの登録なしで無料プランを開始できるので安心です。(完全に回し者みたいですが)
ですが、そもそもなぜ無料でサーバーを貸してもらえるの?赤字にならないの?と心配になりますよね。
OpenShiftのビジネスモデルは、負荷が大きくなってサーバーの増設などをするタイミングで課金される形です。なので、サイトをOpenShiftで運営していて、人気になってきて負荷対策をする方などは、その時点で料金がかかってくるのです。
なので、色々実験したいだけの方やStaticPressなどでHTMLファイルを生成する環境として使う方には非常にありがたい無料サービスになっています。
手順
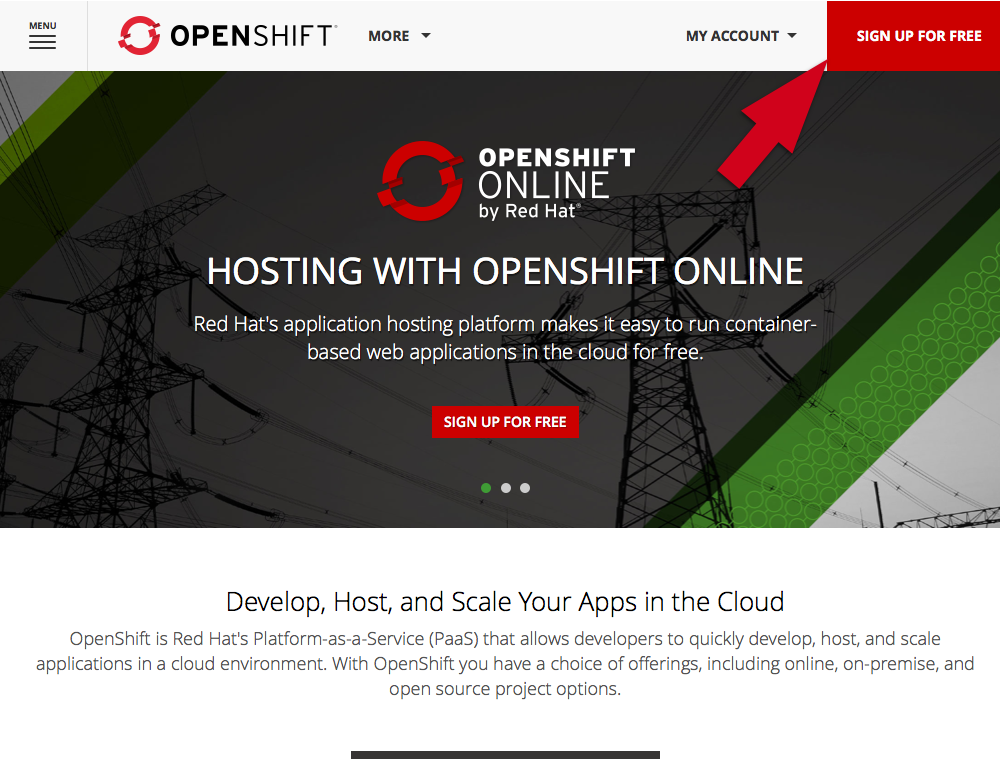
まずはサイトにアクセスします。
SIGN UP FOR FREEをクリック。

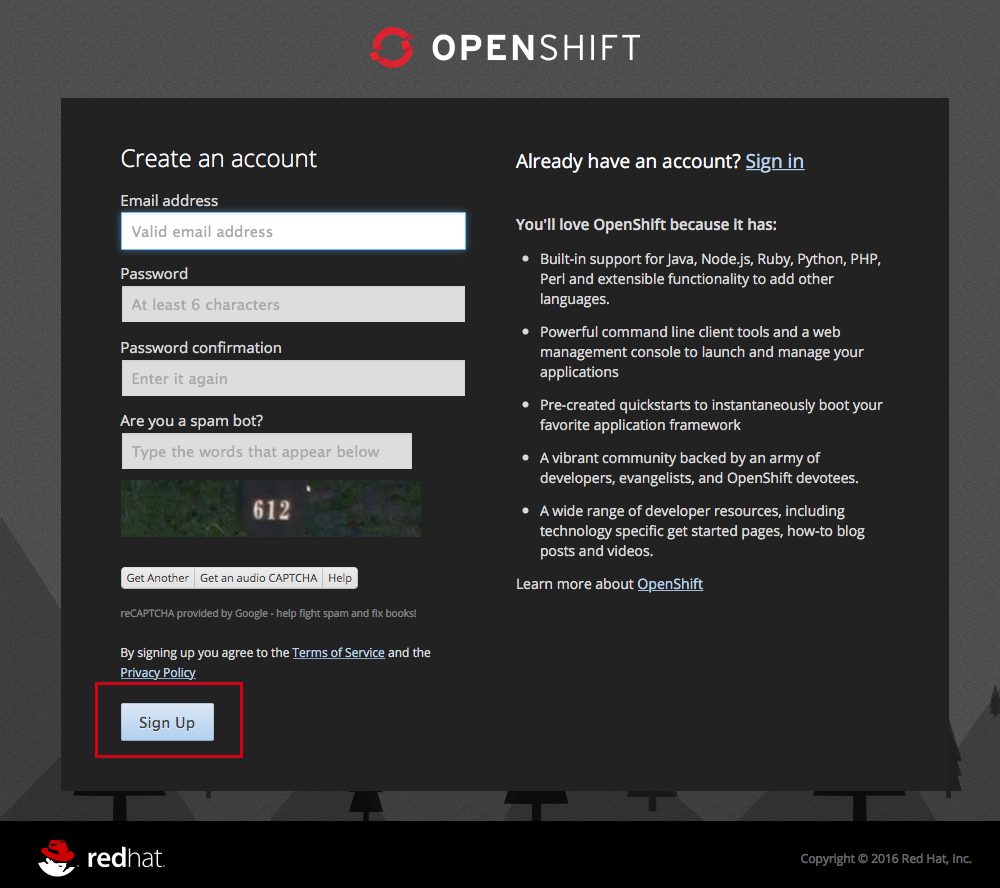
必要事項を記入し、Sing Upをクリック。

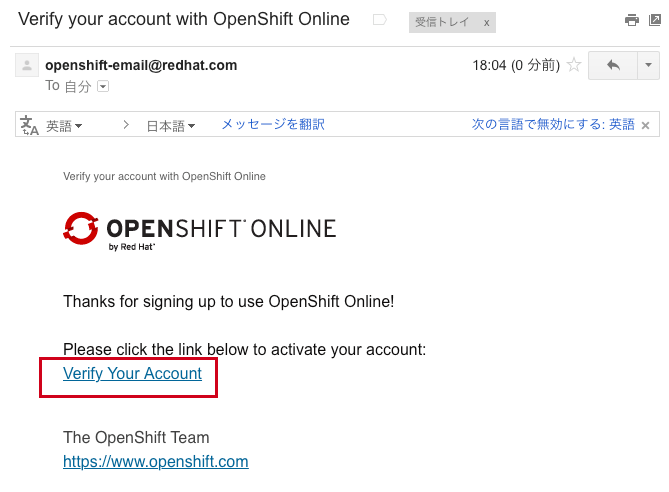
指定したメールアドレスに確認メールが送られてくるので、ひらいてVerify Your Accountをクリック。

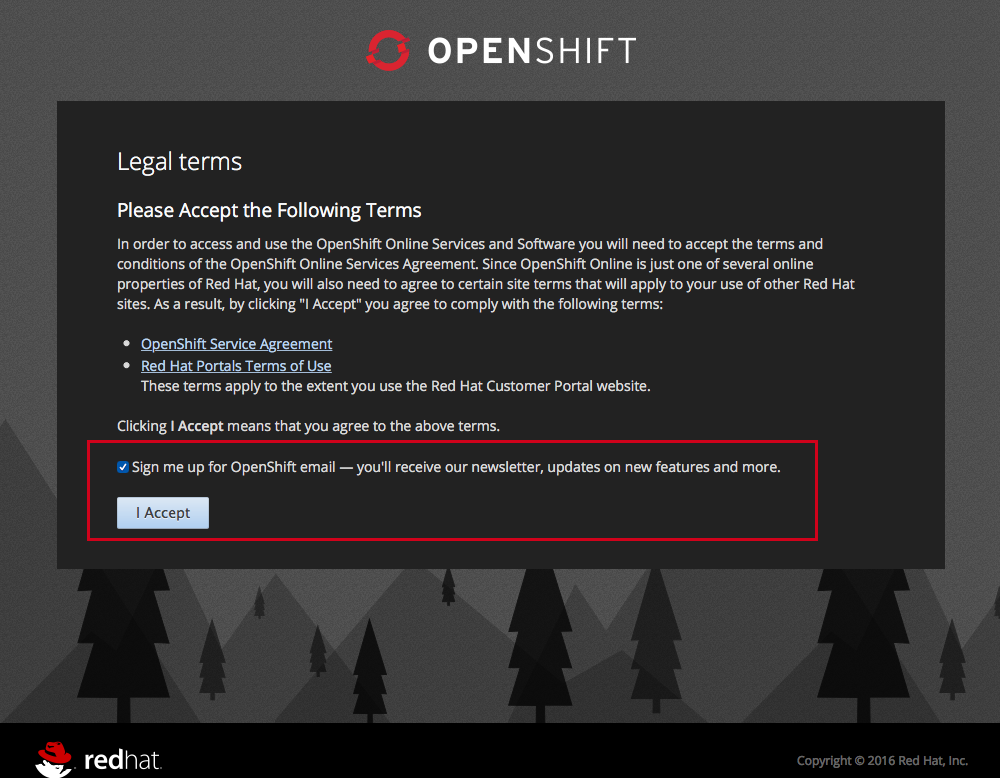
開いた画面で規約に同意して、I Acceptをクリック。

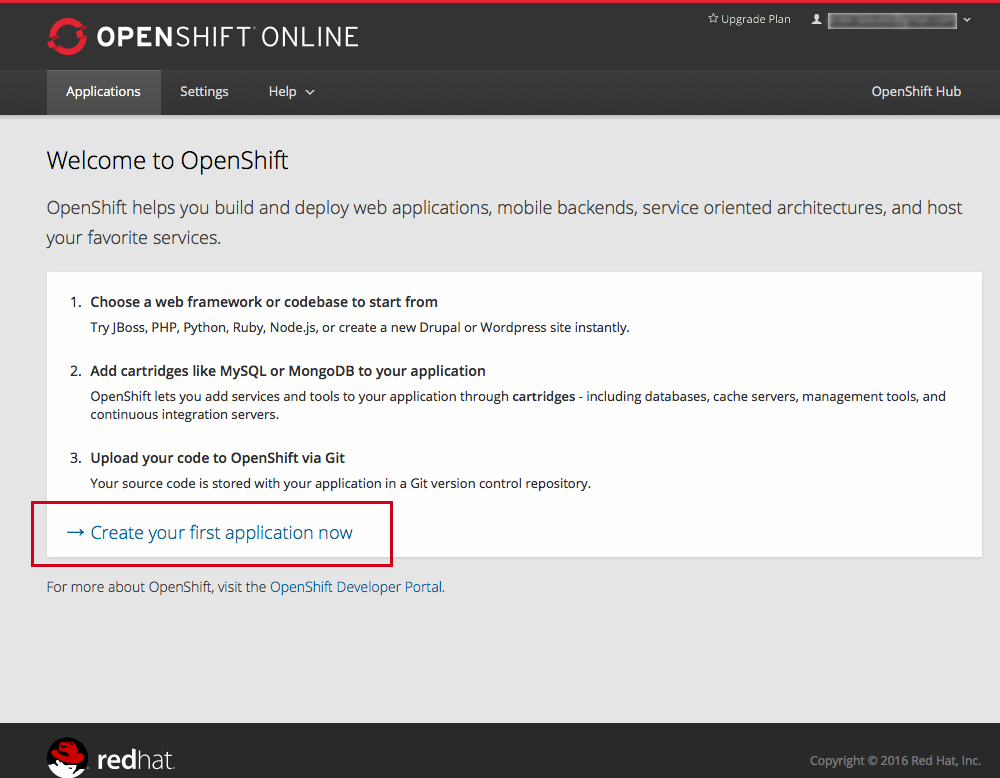
Create your first application nowをクリック。

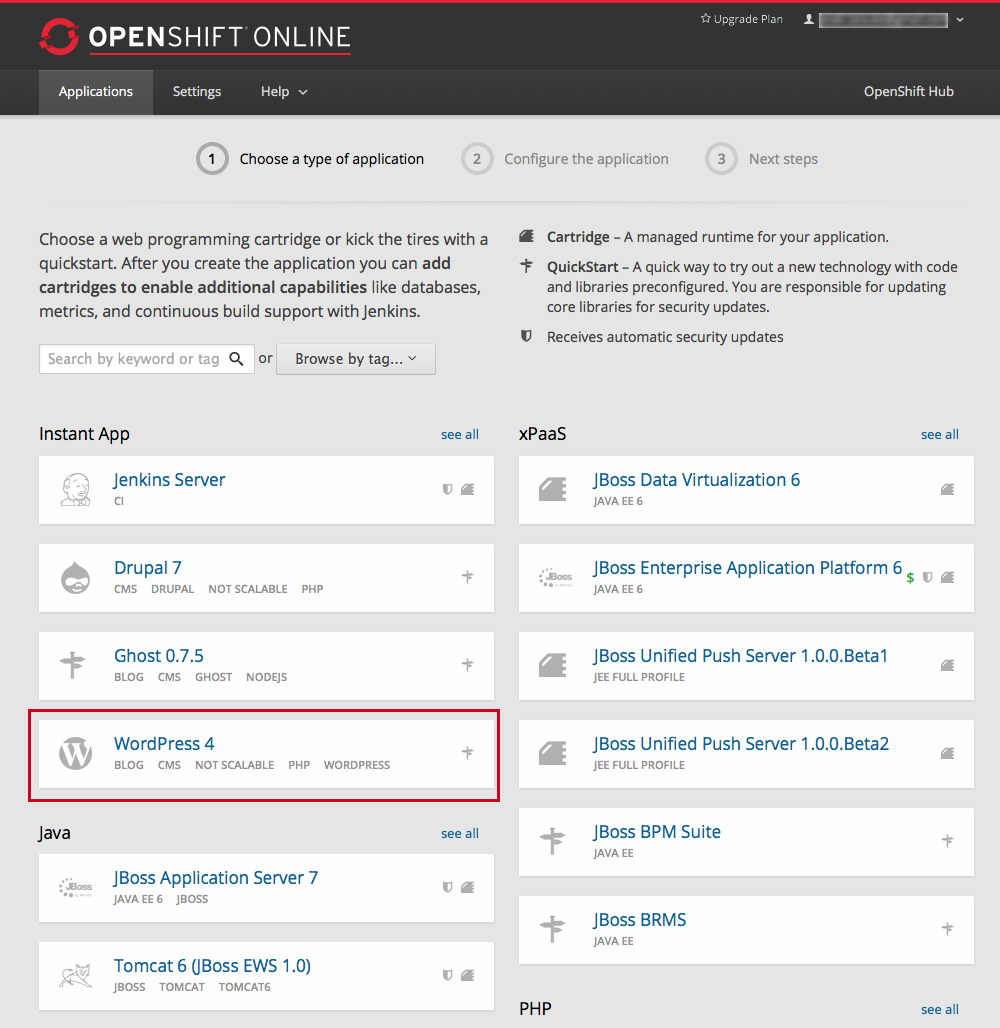
WordPress 4をクリック。

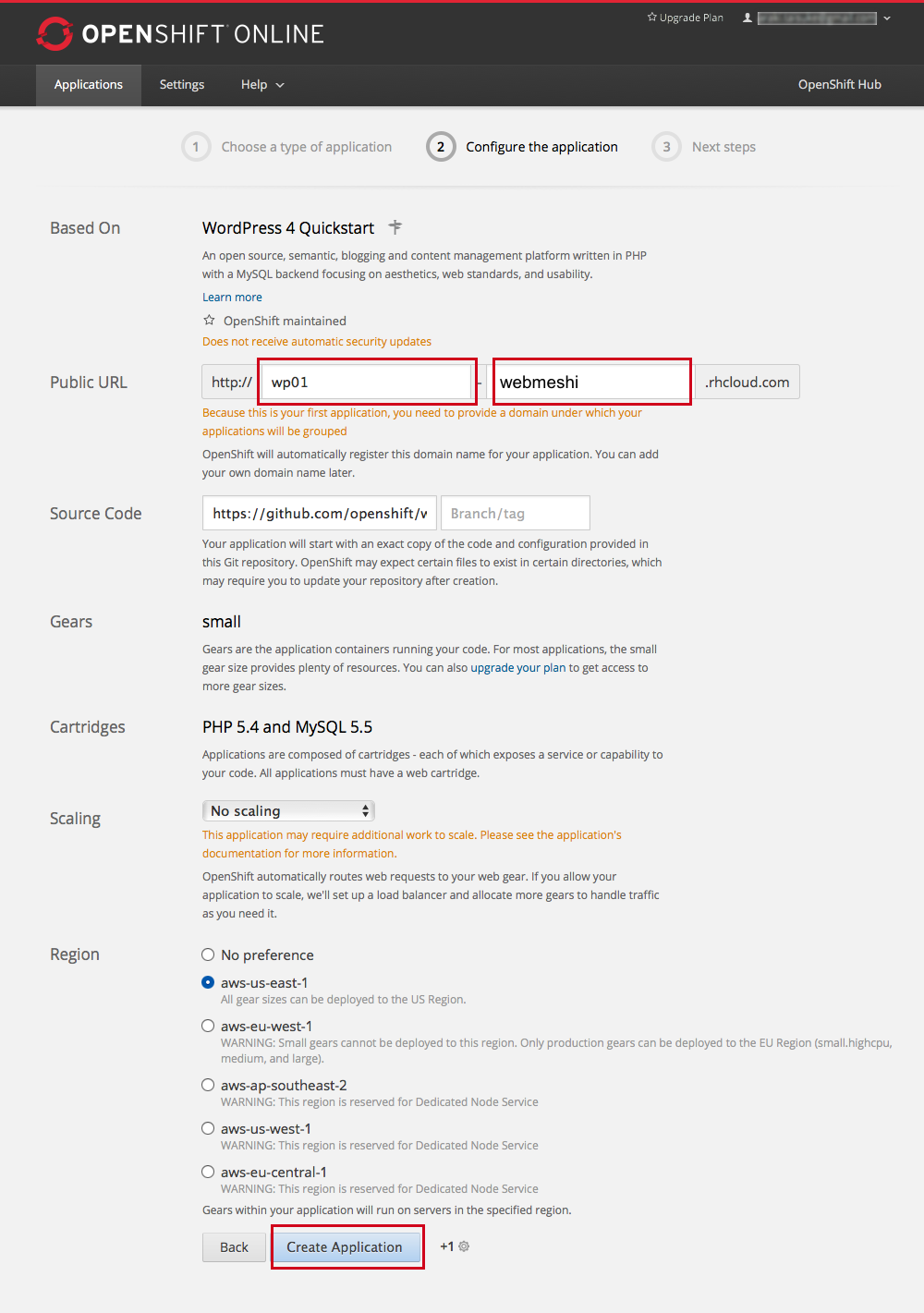
URL決めて、Create Applicationをクリック。ちなみにURLの右の部分は2目以降のアプリにも適用されるので、よく考えてくださいね。
その他の項目は変えなくてOKです。

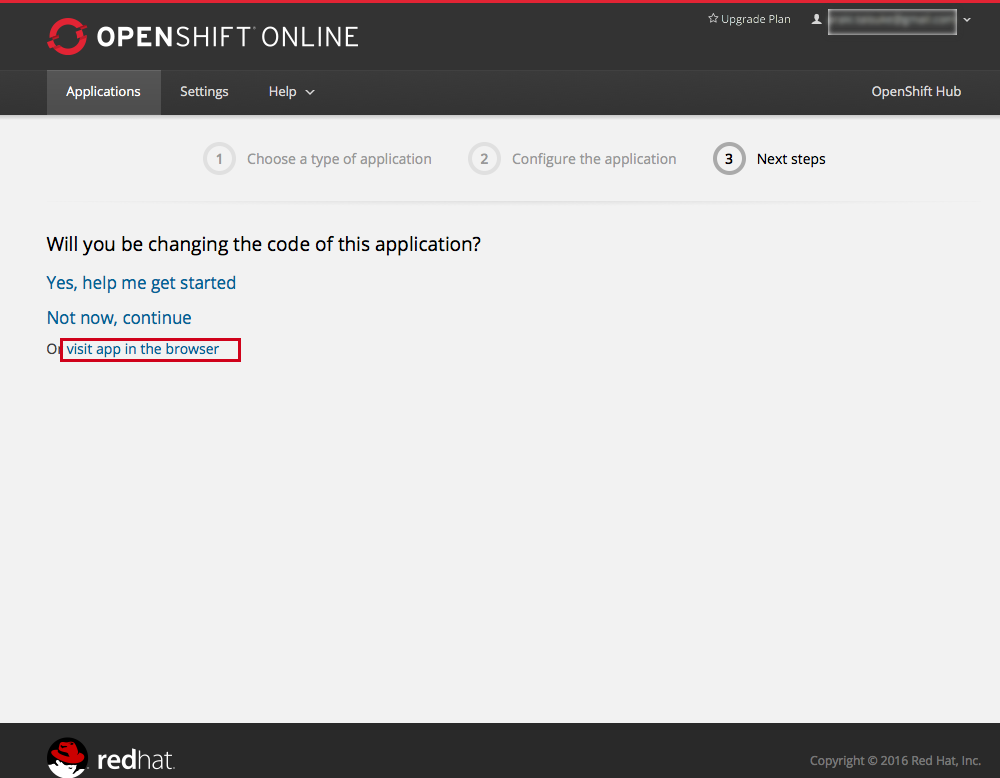
visit app in the browserをクリック。

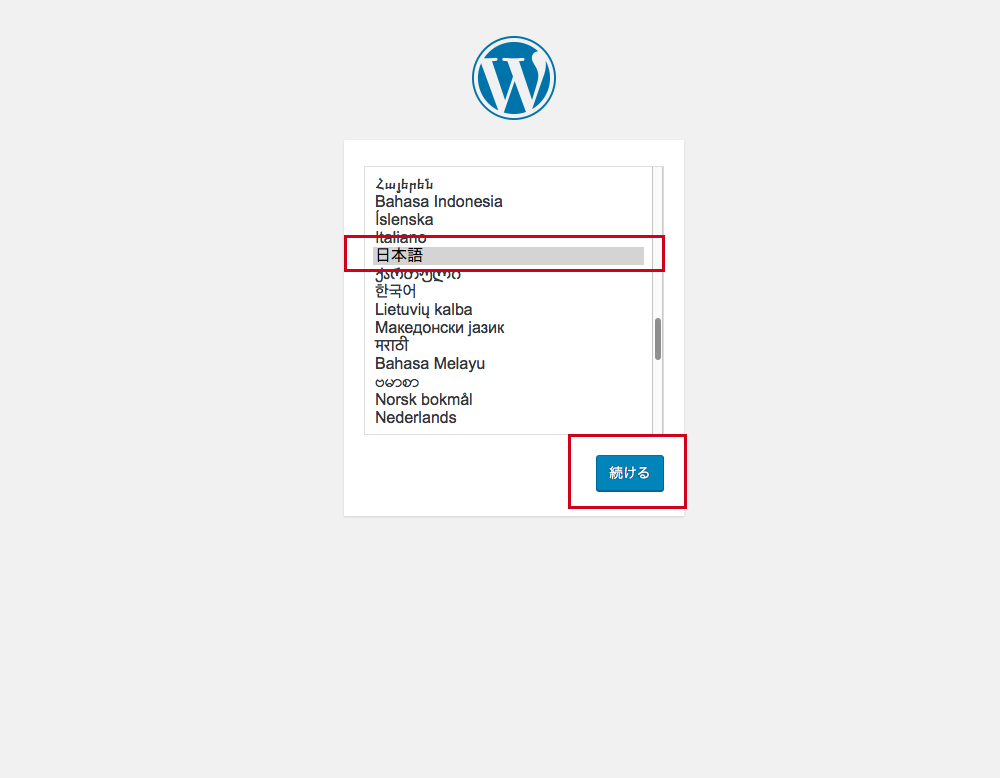
すると見覚えのあるWordPressの言語選択画面になるので、日本語を選択します。

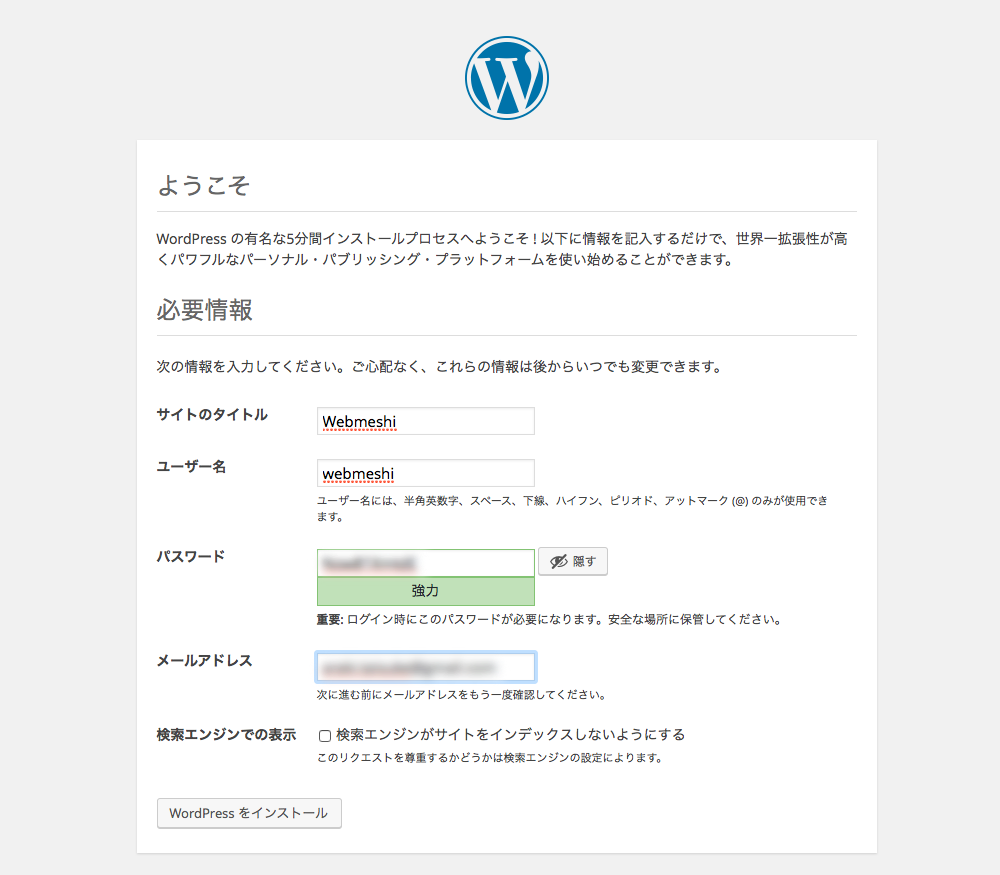
必要事項を入力していきます。

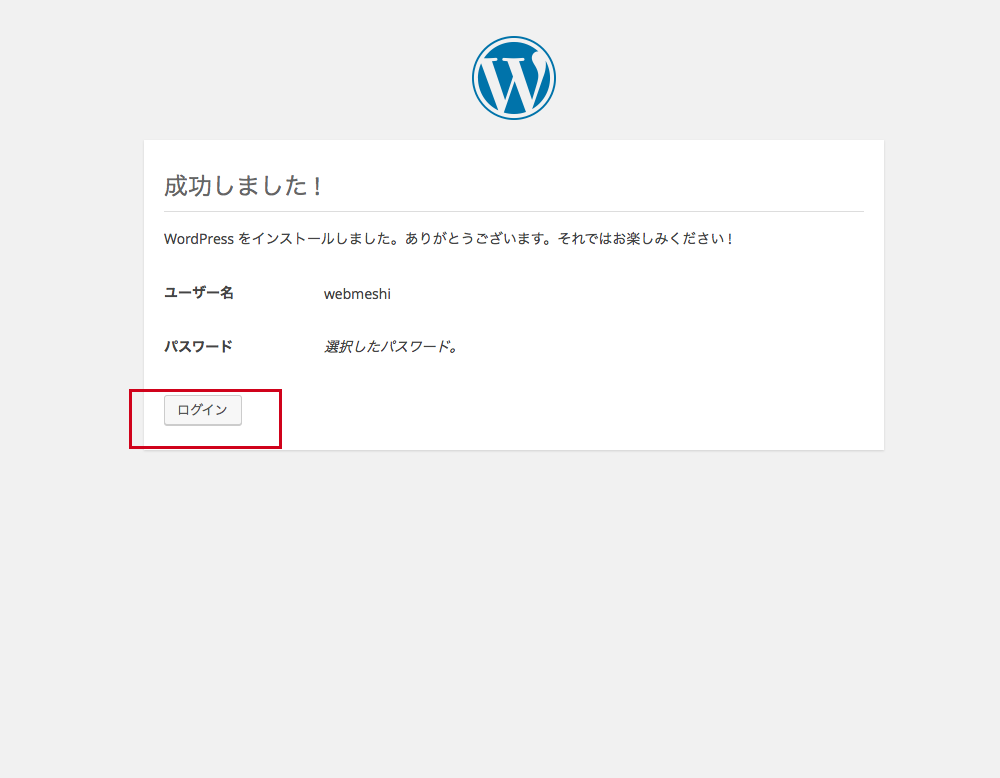
ログインをクリック。

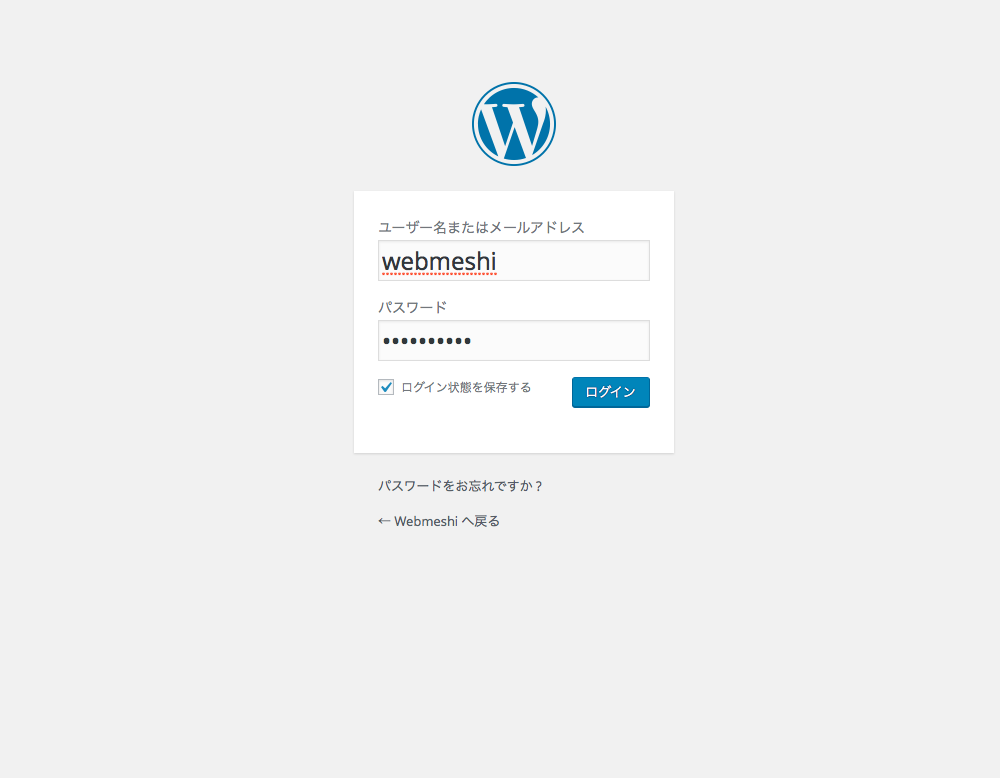
いつも通りログインします。

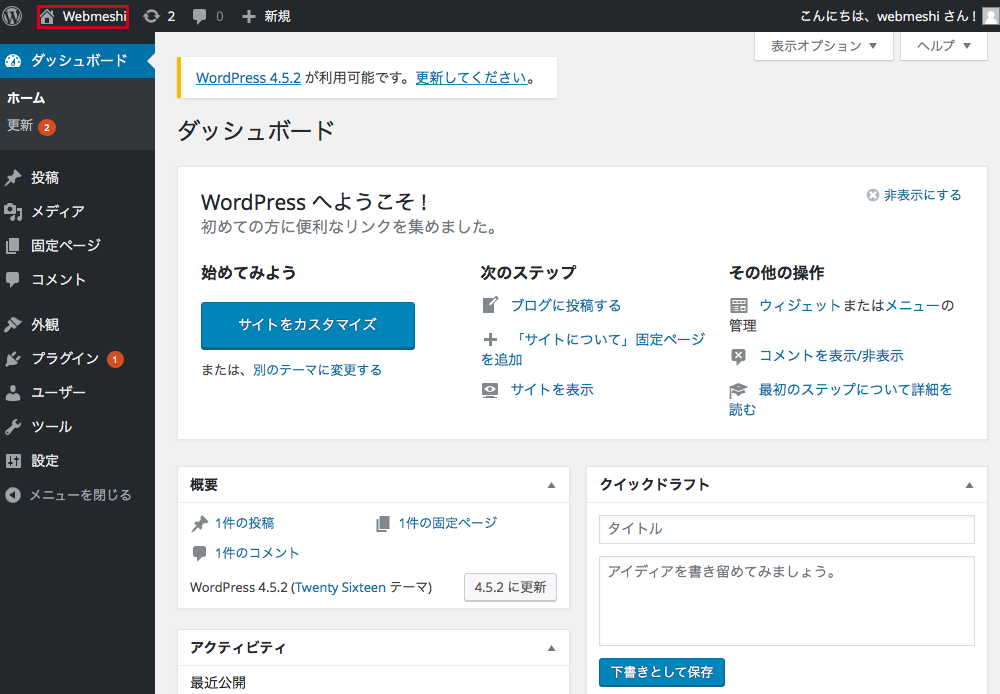
すると馴染みのあるWordPressのダッシュボードが表示されます。

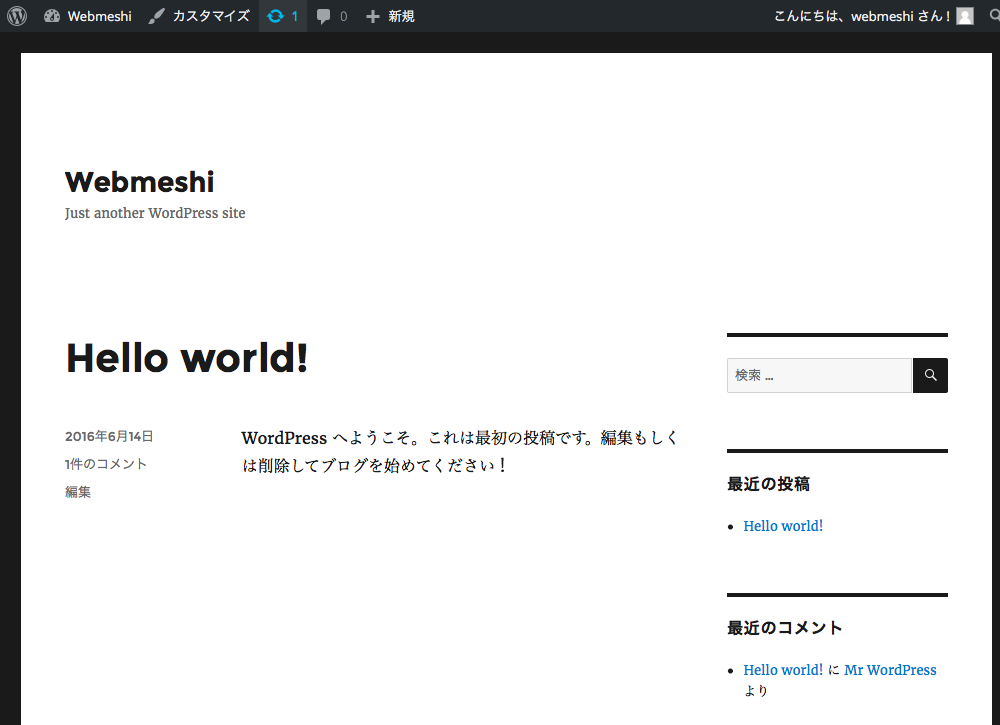
サイトを表示をクリックすると、下のようにサイトが公開されています。

さいごに
いかがでしたでしょうか。10分以内に立ち上げることができましたでしょうか?
これで手軽にWordPressサイトを立ち上げることができるので、どんどん公開していきましょう!
ただ、WordPressって運営していくうちにだんだん重くなってきませんか?記事が多くなってきたり、人気が出てアクセスが増えたりすると、どんどんサイトの表示速度が遅くなります。
下の記事で、WordPressが遅くなってしまう原因と解決策をご説明しましたので、ご覧ください。

また、解決策として、OpenShiftでWordPressサイトをHTMLファイルに変換し、それをAmazon S3というストレージサービスに配置してサイトとして運営する方法を紹介しましたので、参考にして頂ければと思います。



