LUREAを実践していて無料ブログをたくさん作っていると、無料ブログでもライバルと差をつけたい!とかちょっとでもSEOで上位に表示させたい!と思いますよね。
そこで、導入を検討したいのが「無料ブログSEOテンプレート」です。今メジャーなのは下の二つですね。
LUREA実践者としては、LUREAの作者の3人が作っているRipraを使いたい気持ちがありましたが、「レスポンシブWebデザイン」対応といううたい文句に惹かれて、カエテンジョイを購入しました。というのは、無料ブログもアクセスの8割はもうスマホからになっているんですよね。なので、スマホから綺麗に見えるテンプレートにしたかったのです。
そのあたりも含めて、カエテンジョイを実際に使って感じた良い点、悪い点をあげていきます。カエテンジョイを紹介しているページは、特典の情報ばかりで実際に使った評判はあまり無くて私も困ったので、この記事が今検討している方の参考になればと思います。
もくじ
カエテンジョイの良い点
デザインが洗練されている
無料ブログのデフォルトテンプレートのブログとkaetenjoyを使ったブログを比べてみれば一目瞭然です。(実際にリンク先で見る場合はスマホではなくパソコンで見てください。スマホ用のテンプレートは違うからです。)
デフォルトのテンプレートのブログ

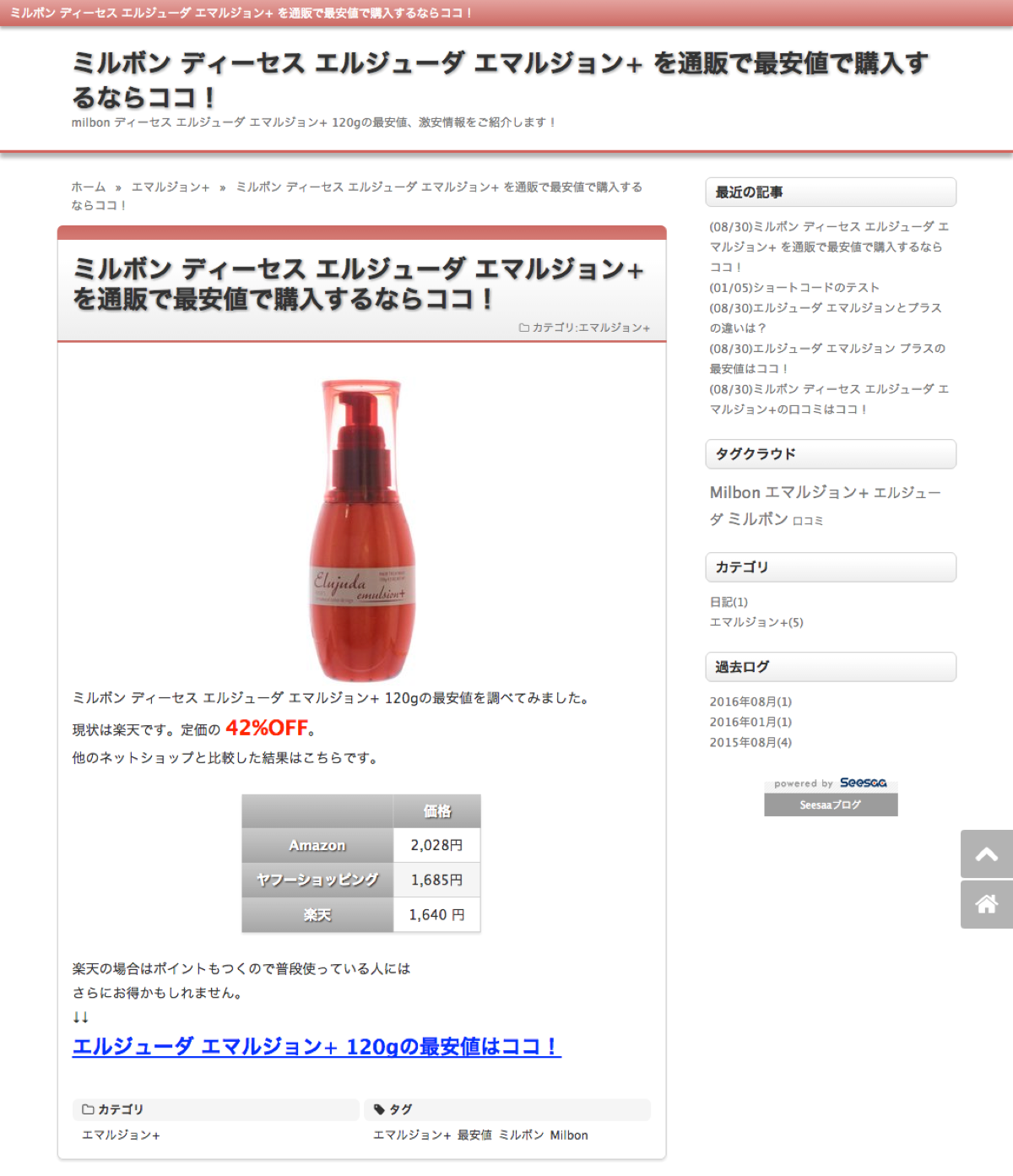
カエテンジョイを使ったブログ

ミルボン ディーセス エルジューダ エマルジョン+ を通販で最安値で購入するならココ!
カエテンジョイのほうがずっとスタイリッシュなテイストになっているのがわかると思います。Ripraと比べても、カエテンジョイのほうが洗練されている感じがします。
ベースカラーをカスタマイズできる
カエテンジョイの場合は、CSSのカラーコードを変更すれば、無限に色のバリエーションを作れます。(手順はマニュアルに丁寧に書いてあります)
先ほど挙げた実例の場合、ベースカラーに#d2655eというカラーコードを使ってます。このカラーコードはカラーピッカーで、紹介したい商品の画像から抽出したものです。商品の画像とベースカラーを揃えることで、ブランドイメージや商品が醸し出す雰囲気をうまく伝えることができます。
カラーピッカーは無料で使えるものあるので興味がある方は調べてみてください。
ちなみに、カラーのカスタマイズはRipraでもできるようです。
記事装飾パーツ(ショートコード)が超便利
ショートコードという機能があり、記事内のHTMLにクラスを付与するだけで、下のような綺麗な見出しやリストやテーブルが簡単に作れます。これはほんの一例で、実際には膨大なバリエーションがあります。

マニュアルがすごく丁寧
購入者だけが見られるマニュアル専用のページがあるのですが、とても整理されていてわかりやすく、ほとんど技術的な問題で迷うことはなかったです。
カエテンジョイの悪い点
制限無しでレスポンシブデザインになるのはFC2と忍者のみ
カエテンジョイではレスポンシブWEBデザインをアピールしていますが、セールスページをよく読むと下のような注意書きがあります。(赤文字の強調は私によるものです。)
レスポンシブデザインについてのご注意点
当テンプレートは、レスポンシブWebデザインに対応していますが、基本的にはPC用テンプレートとなります。
無料ブログ側のシステムにより、タブレット・スマートフォンからの閲覧は、無料ブログ側提供のスマートフォン用テンプレートでの表示となり、サイト内のPC版表示をクリックしたときに当テンプレートのレスポンシブWebデザインで表示されることになります。●FC2
FC2ブログの仕様で常にPC用テンプレートを「表示させる」が選択できます。●忍者
忍者ブログの仕様で常にPC用テンプレートを「表示させる」が選択できます。●Seesaa・さくら
タブレット・スマートフォンからの閲覧で常にPC用テンプレートを表示させる方法をマニュアルサイトでご案内します。
※便宜を図る為の情報提供の一環となりますのでサポート対象ではありませんので予めご了承願います。その方法を適用した場合、
・Googleのモバイルフレンドリーテストで「URLを取得できない」というエラーになる
・アクセス解析でPC以外のアクセスの検索キーワードの取得ができない
となりますので、予めご了承願います。●So-net・livedoor
無料ブログ側提供のスマートフォン用テンプレートでの表示となります。PC版表示などをクリックしたときに当テンプレートのレスポンシブWebデザインで表示されます。
どういうことかというと、FC2と忍者はきちんとスマホからアクセスされた場合もカエテンジョイを表示するのでスマホ用のレイアウトになります。ところが、それ以外のブログは、最初に無料ブログ提供のデフォルトのスマホ版テンプレートを表示してしまい、訪問者が「PC版表示」をクリックしない限りカエテンジョイは使われないということです。
Seesaaとさくらに関しては、とあるトリッキーな方法で常にカエテンジョイを表示させることができますが、上にあるようにGoogleのモバイルフレンドリーテストでエラー、アクセスされたキーワードが取得できない、というのはSEO上非常に痛いです。
なぜ、こんなことが起こるかというと、技術的な話になりますが、JavaScripを挿入しリダイレクトさせることでカエテンジョイを表示しています。なので、リンク元の情報が消えてしまうのです。
私が購入した2015年の10月あたりだとFC2がレスポンシブ対応をしていなかったため、忍者のみしか制限無しでレスポンシブになる無料ブログはありませんでした。なので、ここまで大々的に「レスポンシブWEBデザイン対応」とアピールするのは少し言い過ぎだと感じました。販売側としては、「注意書きに書いてるじゃん。」という言い分があるのかもしれませんが、本来レスポンシブというのはユーザーが意識せずにデバイスに合わせて適切なレイアウトになる、という意味なので、「PC版表示」をクリックしないとならないのは、全然レスポンシブではないと思います。レスポンシブデザインというのは、単に画面サイズに応じてレイアウトが変わるHTML/CSSになっているという意味ではないのです。
とはいえ、現状FC2と忍者は条件抜きにレスポンシブで使えます。それだけでも、買う価値はあるかもしれませんが。
スマホだとページャーが小さくてタップしづらい
ページを行ったり来りするためにあるのがページャーというボタン群です。通常スマホサイトだと、「次のページ」と「前のページ」だけでにしてもっと大きなボタンになっているのだけど、カエテンジョイは下のようにPCとスマホで同じものを使っているため、スマホだとちょっと小さくてタップしづらいです。

はてなブログに対応していない
今無料ブログでSEOが圧倒的に強いのははてなブログです。それに対応していないのはちょっと残念ですね。
はてなブログは、FC2や忍者のように「PC用テンプレートを表示させる」が選択できるので、仮にカエテンジョイが対応すれば、無制限でレスポンシブデザインになります。なので、今後対応してくれることを期待したいですね。
とはいえ、ライバルのRipraも対応しているわけではないですが。
まとめ
いかがでしたでしょうか。「レスポンシブデザイン」と大々的にうたってしまっているためハードルが高くなりだいぶ辛口のコメントになりました。
でも、あらかじめきちんとよい部分も悪い部分も知った上でなら、FC2と忍者ではレスポンシブデザインが遺憾なく発揮されるし、無料ブログのテンプレートとしては最高峰のものであることは間違いないので、検討してもいいかもしれません。





