シリウスユーザーのみなさん、スマホ対応していますか?ジャンルにもよると思いますが、最近は8割の訪問者さんがスマホからアクセスしているというサイトもざらにあります。
なので、シリウスにも当然スマホに対応するための機能があります。(上位版のみ)
ただ、少し癖がある機能なので、注意点をご紹介しますね。
URLをPCサイトとそろえる
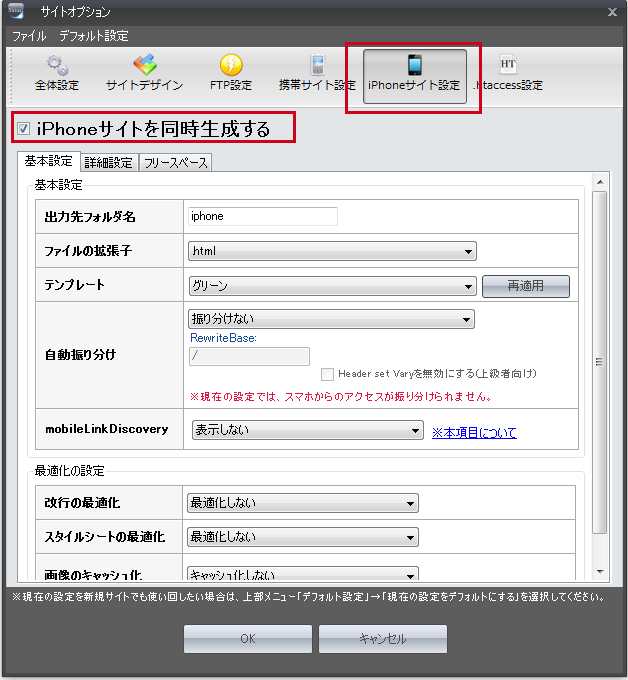
シリウスでスマホ対応サイトを生成するのは簡単で、「サイトオプション」で下のように「iPhoneサイトを同時生成する」にチェックを入れるだけでOKです。
※「iPhoneサイト」とありますが、実際にはAndroidでアクセスしても表示してくれます。

ただ、実はこれでサイト生成、アップロードしてもスマホに対応していません。
上の画像の「自動振り分け」のところに「振り分けない」と表示されているのが見えますでしょうか。
このままだと、スマホ用のサイトに振り分けてくれず、PC用の画面がスマホでも表示されてしまうのです。
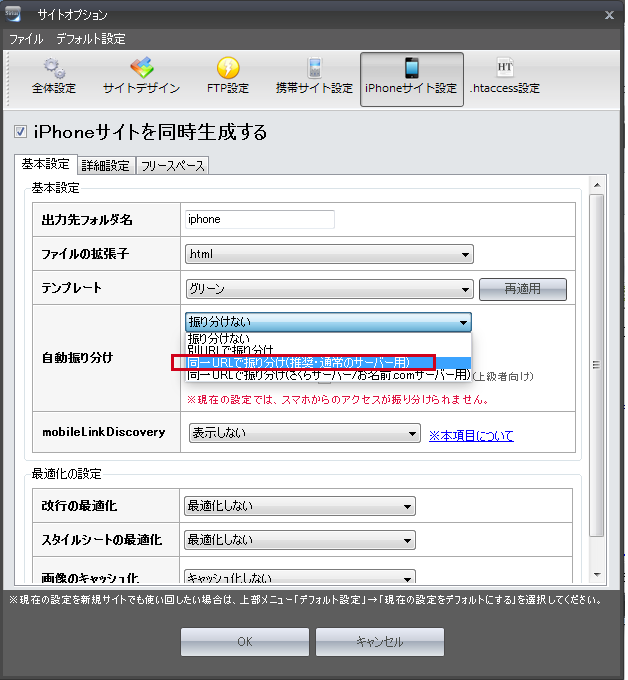
なので、この「振り分けない」を下のように「同一URLで振り分け(推奨・通常のサーバー用)」を選択します。さくらサーバーやお名前.comサーバーを使用している場合は、一つ下の選択肢を選択してください。

この項目で特に理由がない限り「別URLで振り分け」を選ばないほうがいいです。ページごとのSEOパワーがPC用のサイトとスマホ用のサイトで分散してしまうからです。
例えば、PC用のURLで被リンクを獲得しても、同じ内容のページなのにスマホ用のURLにSEO的に良い影響を与えません。(もちろんドメイン全体のパワーが強くなるので間接的には良い影響はありますが)
画像が汚くない時は原寸サイズで表示する
シリウスでスマホサイトを生成するとなぜかPC側のときより画像が粗くなり汚くなることがあります。特に、記事中においた画像のボタンで目立ちます。
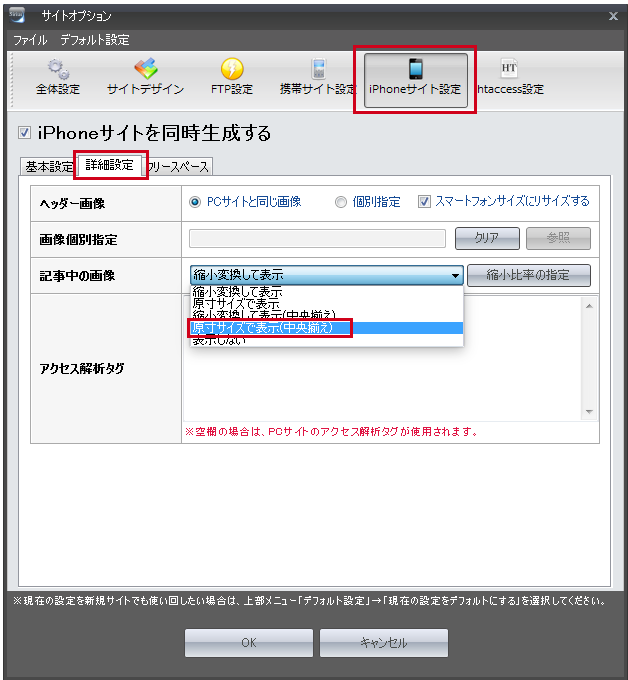
そんなときは、下のように「iPhoneサイト設定」>「詳細設定」>「記事中の画像」から、「原寸サイズで表示(中央揃え)」を選択しましょう。

なぜかデフォルトで「縮小変換して表示」になっているので、縮小の処理で画質が落ちてしまっているのです。そもそも、スマホであっても画像を縮小して表示したいことってあまりないと思うので、ちょっとこの項目は謎です。
実機で確認する
シリウスでスマホ用のプレビュー機能はありますが、実機だと思ってもないレイアウトになっていたり、改行が見ずらくなっていたりすることがあります。
なので、スマホをお持ちのかたは、サーバーにアップロードした後に、実機でアクセスして確認しましょう。
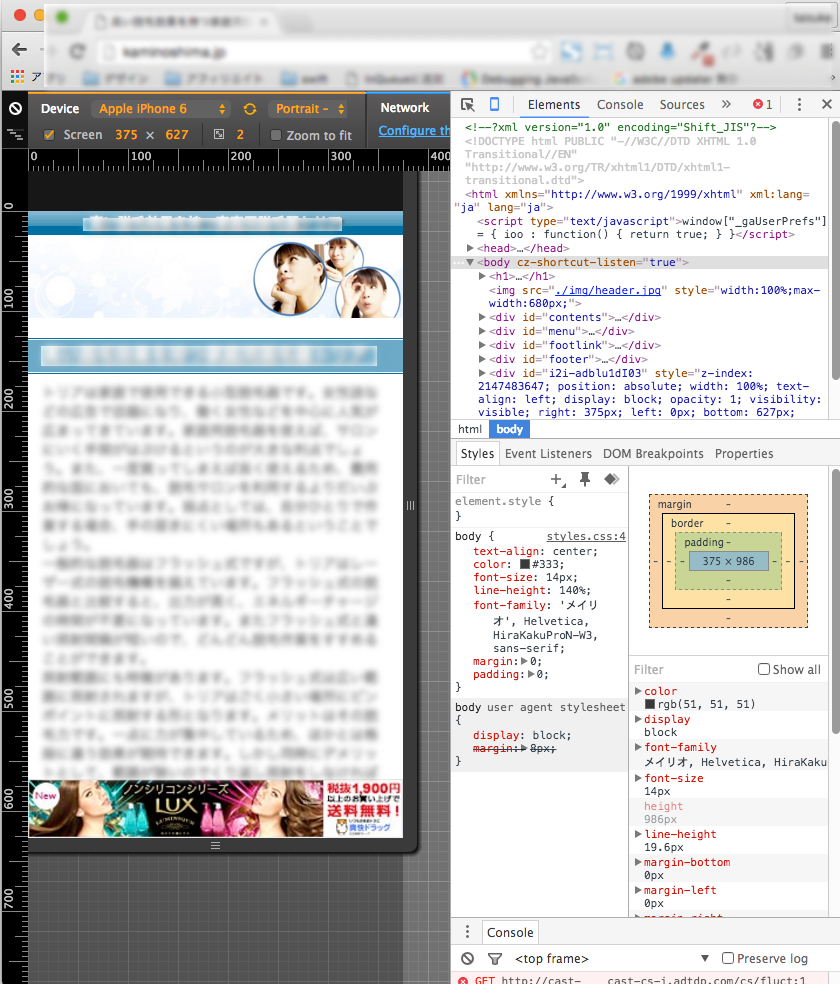
スマホをお持ちでないかた、または、もっと簡単に確認する方法をお探しのかたにおすすめの確認方法があります。下のような感じでパソコン上でスマホでどう表示されるかを見ることができます。

上はiPhone6をシミュレーションしている画面ですが、Androidをはじめたくさんのデバイスをシミュレーションすることができます。
具体的なやりかたは下の記事でご説明しています。

まとめ
- URLをPCサイトとそろえる
- 画像が汚くない時は原寸サイズで表示する
- 実機で確認する
いかがでしたでしょうか。シリウスでスマホ用さいとを作るさいにハマりがちな部分を中心にご説明させていただきました。
ぜひスマホでもバリバリアクセスを集めて成果を上げていきましょう。
以前スマホ対応してアクセスと売り上げが激増したことがあり、記事にしたのでもしよければご覧ください。




