Sketchのトレーニングで10本程度既存のアプリやサービスのトレースをしてきました。それなりに練習にはなりましたが、やはり一番練習になるのは自分の頭の中にあるものを形にしていくことだと思います。
なので、そんなに大きなものでなく、簡単なアプリやサービスを短時間で作る練習の数をこなしていこうと考えています。じゃぁ100本勝負にしろよ!と思うかもしれませんが、ハードル高すぎて挫折してもよくないので、とりあえず10本やります。
作業自体は以前の記事で紹介したSketch App勉強会#1@タネマキでやりました。
アプリやサービスは技術的に可能かどうかは無視して考えています。
また、クオリティは期待しないでください。イケてないのはSketch Appのせいではなく、自分のセンスのせいです。
今回作ったプロトタイプは「図書館スキャン」というアプリのものです。
「図書館スキャン」とは?
アプリの背景
自分は図書館でよく本を借ります。図書館には大抵OPACという本を検索できるコンピューターがあり、どの本がどの棚にあるかわかります。
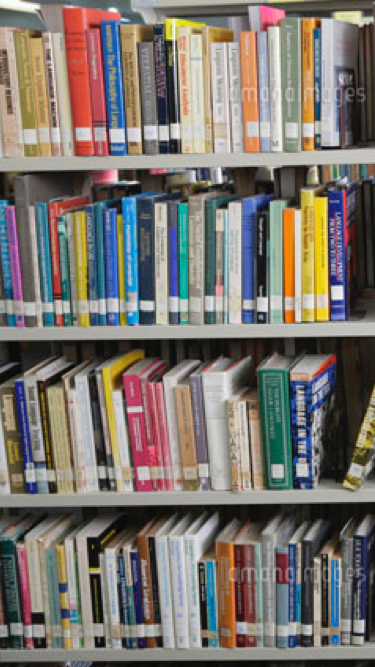
でも、こんな本棚を前にして、本をすぐにみつけることができるでしょうか。

自分は本棚の前で30分ほど探しこんでしまうこともしばしばあります。確かにセレンディピティで素晴らしい本に出会う機会になったりすることもありますが、やっぱりすぐにみつけたいものです。挙げ句の果てには本が実は直前に借りられていてなかったということもあります。ここで登場するのが「図書館スキャン」です!
画面構成
起動画面

カメラ画面
目当ての本がありそうな本棚にカメラを向け、スキャンボタンを押します。

スキャン中
クラウド側に問い合わせて、背表紙の画像認識により全ての本を特定します。

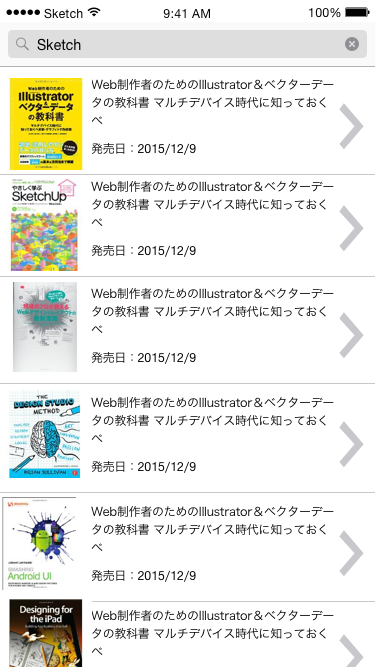
一覧画面
この本棚にある本を全て一覧にします。もちろんさらにキーワードで絞ったり、発売日で並べ替えたりできます。本棚の何冊目にあるかもわかるので、すぐに目当ての本をみつけることができます。
また、この一覧を見て、目当ての本以外の本に興味が出た場合も目の前の本棚からすぐに中身を見ることができるという今までにない読書体験ができます。

フィードバック
勉強会で頂いたフィードバック
- TSUTAYAのDVDの棚で使いたい。
自分で感じたこと
- 個人的にはもうちょい起動画面とかでイラスト使いたいなーと思いました。どのようにSketchでイラストを扱うのがいいのか調べてみようと思います。
- カメラの状態のまま、目当ての本の場所が吹き出しなどでわかるといいかも、と思いました。(ARみたいに)
まとめ
ある程度トレースなどでSketch Appの使い方や、アプリのUIの特性などが見えてきたら、思いついたものをプロトタイプしていくのがSketch Appのトレーニングにもなることがわかりました。プロトタイプをもとに考えるていると、あ、こんなことができたらいいな、というのがどんどんでてきてSketchでの実現方法を調べるので、色々な使い方が自然と身についてきます。
是非試してみてください。あっ、万が一「図書館スキャン」製品化してほしい方がいたら、シェアお願いします。ご意見なども添えて頂けると参考になります。