WordPressのサイトが重い!遅い!とお悩みの方に朗報です。StaticPressというWordPressのプラグインを使ってサイトを静的サイトに変換し、Amazon S3というサーバーで運用すれば、驚くほど高速なサイトになります。しかも超格安に。
WordPressが遅くなってしまう理由は下の記事でご説明しましたが、それを根本的に解決してくれるのがStaticPressとAmazon S3です。

StaticPressとは?
StaticPressとは日本人の方が作ったWordPressのプラグインです。サイトの全てのページを、そのままブラウザで表示できるHTMLという形式のファイルに変換してくれます。HTMLは、PHPなどのプログラミング言語のように動的にデータを加工するわけではないので、「静的ファイル」と呼ばれます。
本当に静的ファイルに変換しちゃっていいの?と疑問を持つ方も多いと思います。WordPressで動的な機能が必要なのは、以下の機能ぐらいです。
- コメント機能
- 人気記事の表示
コメント機能は、ユーザーからのコメントをデータベースに保存するので、動的に処理する必要があります。人気記事の表示も、PVをデータベースで管理するので動的な処理が必要です。
ただ、コメント機能については、外部サービスのコメント機能を埋め込むことで代用できます。例えば、Facebookのコメント欄やDisqusというサービスを、サイト内に埋め込むことで代用できます。
人気記事の表示については、個人的にはピックアップ記事などで自分が読んでもらいたい記事を表示しておけばいいのではと感じます。特にPVが多い記事を表示しておく必要はあまり感じません。どうしてもPVが多い記事を表示したいなら、定期的にアクセス解析などを確認し、PVが多い記事をピックアップ記事に手動で入れるという対処でも良いのではと思います。
Amazon S3とは?
Amazon S3とはAmazonが運営するクラウドサービスAmazon Web Serviceのサービスの一つです。
サーバーと言っても良いのですが、ストレージサービスと言った方が正確です。ストレージ(格納庫)というのは、データ保管しておくところです。ただ、保管するだけなので、PHPなどのプログラミング言語は動きません。
データを保管するだけでWEBサイトができるのか、と疑問に思うかもしれませんが、S3では「静的ウェブサイトホスティング」という機能があります。それを使うとそこに配置したHTMLやその他の静的ファイル(画像、CSS、JavaScriptなど)をWEBサイトとして公開することができるのです。もちろんお好きな独自ドメインをつけることも可能です。
静的サイトを運営するなら普通のサーバー(ロリポップ、Heteml、Xサーバー、さくらサーバー、さくらVPSなど)でもいいじゃん、と疑問に思うかもしれません。ですが、以下の2点により普通のサーバーよりもS3が有利です。
- 負荷対策済み
- 価格が激安
S3は負荷対策済み
S3はプログラミング言語が使えない(複雑な処理をしない)代わりに、負荷対策が完璧にできています。仮にあなたのサイトがテレビ番組で取り上げられて、何百万という人がサイトに同時にアクセスしてきても、落ちることはありません。毎日何億人も使っている世界一のショッピングサイト、Amazonと同じレベルの負荷対策がしてあります。
最近の事例で言えば、乙武洋匡さんがスキャンダルで自身のサイトで謝罪文を掲載しましたが、このサイトはS3を使ったそうです。あの報道の日、おそらく日本人の何割かの人が乙武さんのサイトに同時にアクセスしていたとしてもおかしくないでしょう。(私も見ました。 笑)
私がアクセスしたのは発表があった直後だったので、最も混み合っていた時間だと思いますが、サクサクと快適に表示されましたし、落ちた、遅い、などの評判は聞きません。下の記事に詳しく解説されています。
速度という点でも非常に高速です。実は手前味噌ですが、本サイトもS3で運用しています。幾つかページをクリックして頂ければ、その早さを感じて頂けると思います。
S3は料金が激安
S3の料金は、データの保管量、リクエスト回数、データ転送量に応じて決まります。ちょっと複雑なので、敬遠したくなりがちなのですが、ひじょ〜に安いレートになっています。
詳しくは、公式ページで見て頂くとして、例えば、10,000リクエスト(PV)なら、0.004ドルです。
私はこのサイトも含め、S3で全部で30サイトくらい運営していますが、月々の料金は10円いきません。
私のサイトのアクセス数なんて知れたものですので、乙武さんレベルの話を想定してみましょう。
仮に、日本国民1億人くらいが一人一回アクセスしたとしましょう。1ドル100円とすると、
100,000,000 ÷ 10,000 × 0.004 × 100 = 4,000円
実際にはこれにデータの保管量、データ転送量に応じた部分もかかりますが、大したものではありません。
通常のサーバーでは、当然1億アクセスなんて同時にさばくことはできませんが、サーバー数を大量に増やして負荷分散したとしたら、おそらく数十万円はかかるはずです。
手順
では具体的にやり方をご紹介していきます。
まずは普通にWordPressを動かす環境が必要
まず、サイト自体はS3に配置するのですが、配置する静的ファイルを生成するためのWordPressの環境を準備する必要があります。
この環境は、サイトの運用中はずっと維持していきます。例えば記事を追加する際は、この環境に対して記事を投稿し、そこでファイルを生成し、S3に転送するという流れになります。
すでに、どこかのサーバーでWordPressを動かしている方はそれをそのまま使ってもOKです。
お手元のパソコンにWordPressの環境を作るというのも、余計なサーバ代がかからなくていいかもしれません。
ただ、手元のパソコンにした場合、複数人でサイトを管理していくことができなくなります。自分しか投稿しない個人ブログなどの場合は、全然OKですが、複数人で記事を書いていく場合などは、やはりサーバーに配置した方が良いです。
せっかくS3を使うのにサーバー借りなきゃいけないのか、と思うかもしれませんが、こちらは運営側の数人がアクセスするだけなので、負荷対策の必要もないしスペックが一番低いので大丈夫です。
もし、ご自身でまだサーバーを使っていないという方は、OpenShiftというクラウドサービスのサーバーでは無料でWordPress用の環境を作ることができます。下の記事で手順を説明しました。本当に10分でサイトが公開できますし、クレジットカード登録も不要なのでぜひやってみてください。

StaticPressのインストール
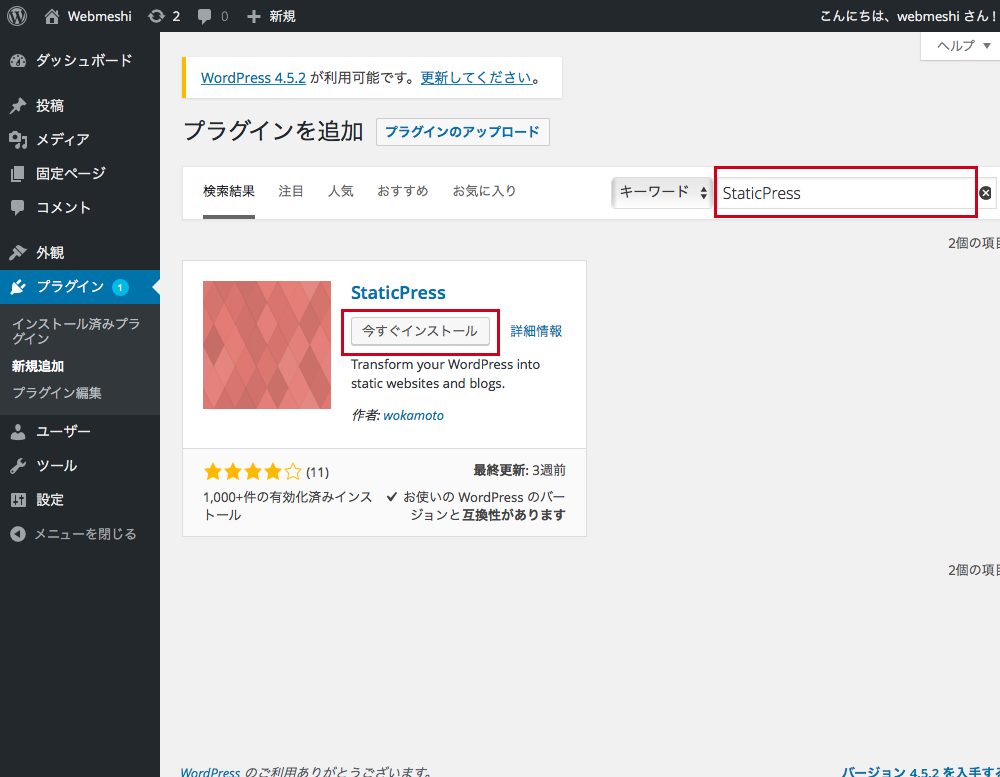
StaticPressの本体のインストールをします。こちらは、通常のプラグインと同じように、ダッシュボードから検索してインストールできます。インストールしたら有効化してください。

StaticPress S3のインストール
先ほどインストールしたStaticPressは静的ファイルを生成するためのプラグインです。これとは別にS3に転送するためのプラグインが必要になります。それがStaticPress S3です。
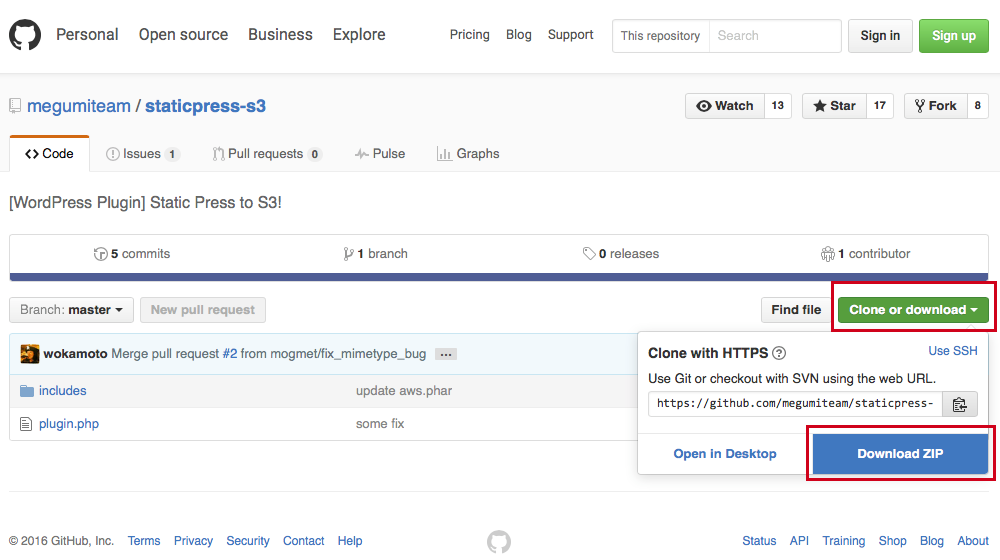
https://github.com/megumiteam/staticpress-s3
こちらは、ダッシュボードから検索しても表示されません。まず、上のURLからzipファイルをダウンロードします。

そして、ダッシュボードの「プラグインのアップロード」からこのzipファイルを選択し、インストールします。有効化もしてください。
Basic認証をかける
Basic認証というのは、IDとパスワードを知っている人じゃないとこのサイトを見ることができないようにする認証です。
なぜ、Basic認証が必要かというと、サイト自体はS3で運用するため、このOpenShift上のサイトは静的ファイルを生成するための環境にすぎません。なので、一般ユーザーからは見れないようにする必要があります。また、Googleのクローラーに認識されてしまうと、S3の方のサイトと内容が重複してしまうため、余計なペナルティを受けるリスクがあるためです。
Basic認証は「WP BASIC Auth」というWordPressプラグインをインストールし、有効化するだけで適用できます。こちらはダッシュボードから検索してインストールすることが可能です。
なお、Basic認証のIDとパスワードはWordPressの管理画面のIDトパスワードと同じになるため、覚えるのが楽です。
Amazon S3のバケットを準備する
実際に静的ファイルを配置するS3を作ります。下の記事で、S3を作り独自ドメインを設定する方法を説明しています。
まずは試すだけなので独自ドメインまでは必要ないという方は後半のS3のバケットを作成、設定している部分だけご覧ください。

IAM Userを作成する
AWSの公式管理画面以外から、安全にS3内のファイルを更新する場合は、IAM Userというのを作っておく必要があります。
その方法は下の記事でご説明しています。

StaticPressの設定をする
class-static_press_admin.phpの修正
StaticPressの一つの問題点として、Basic認証をかけるとHTMLの出力がうまくいかないというものがあります。Basic認証のユーザーネームとパスワードを入力できるところがあるので、仕様上できるはずですが、私の環境がよくないのかバグかで動きません。なのでソースコード内にユーザーネームとパスワードを直書きするという荒療治を行います。とはいえ、暗号化しますし、まずこのソースコードが外に出ることはないので問題ないと考えています。
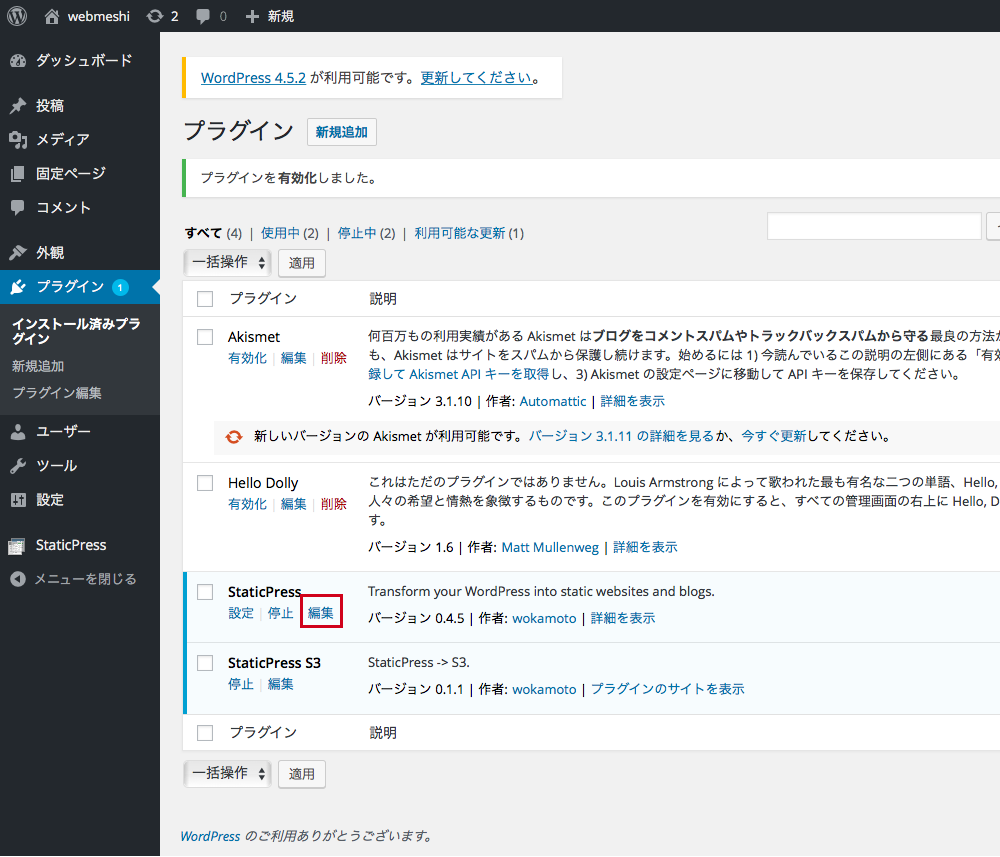
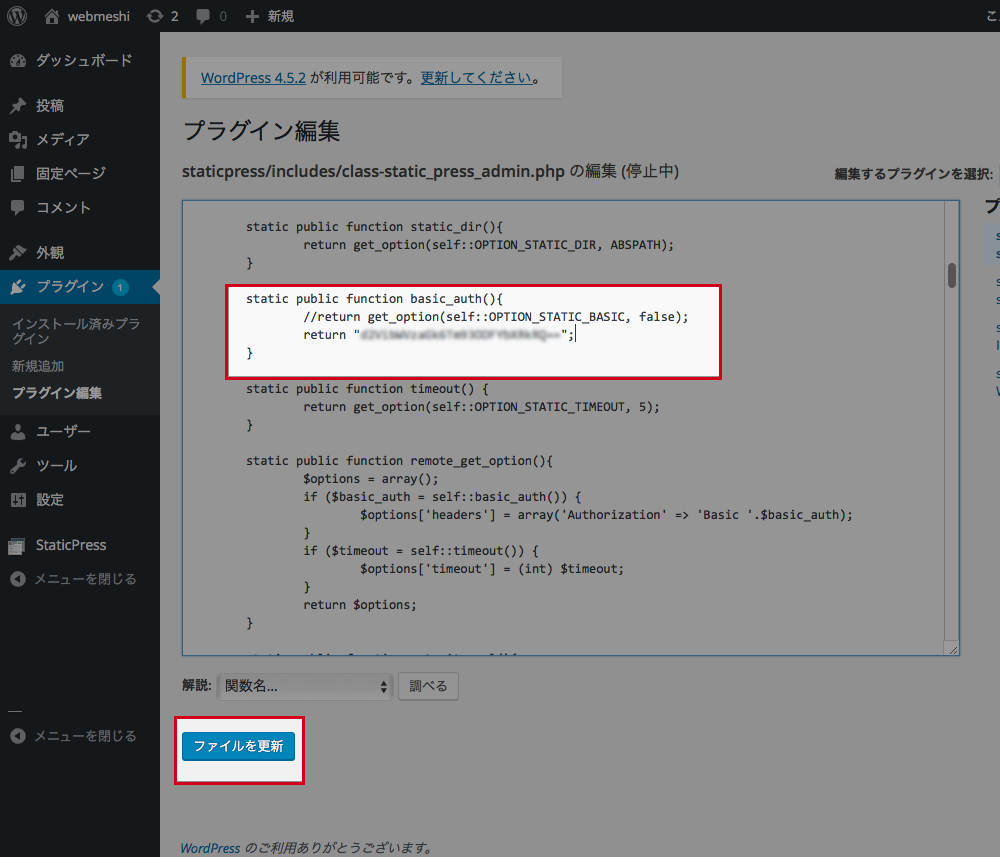
「インストール済みプラグイン」のStaticPressの「編集」をクリックします。

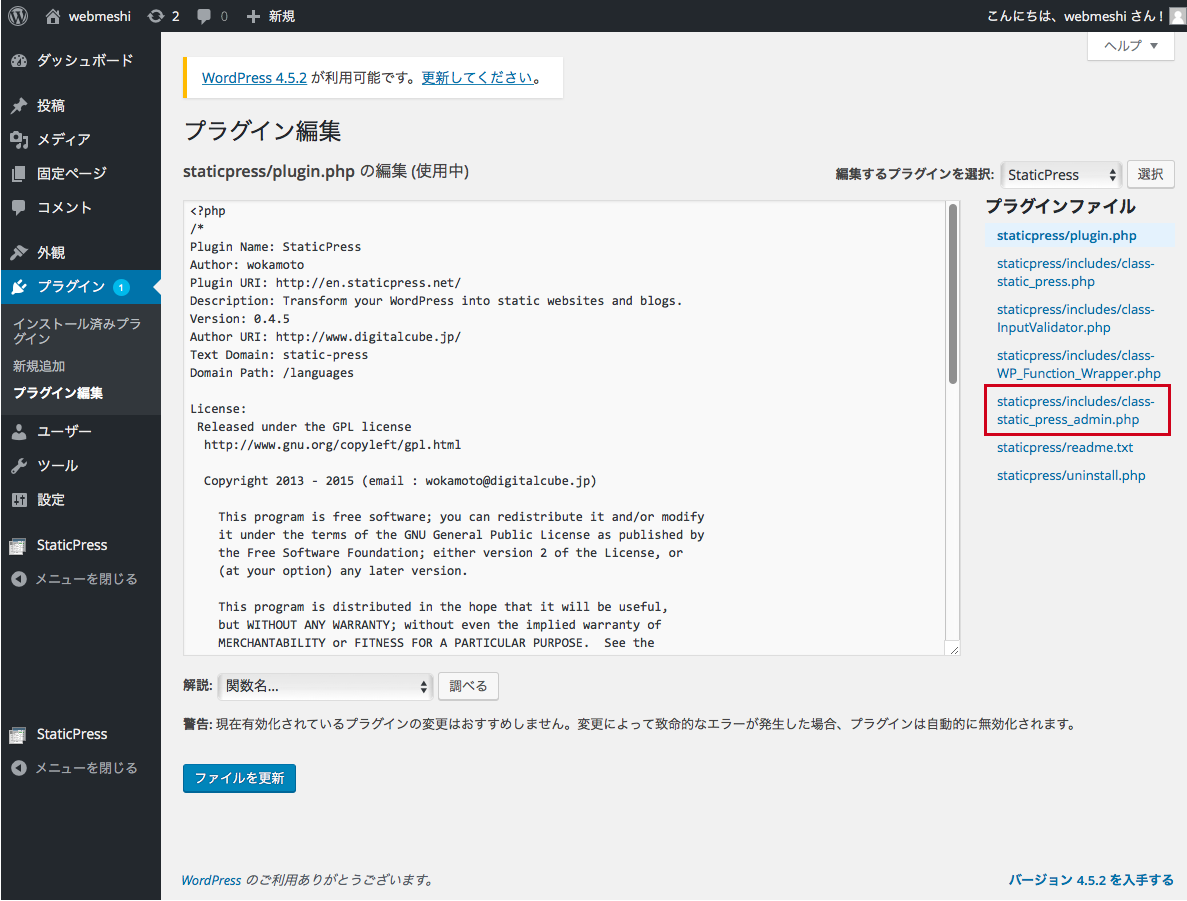
画面右側から、staticpress/includes/class-static_press_admin.php を選択します。

下のように58〜61行目あたり(バージョンによって行数は変わる可能性があります)にあるbasic_auth()という関数を修正し、「ファイルを更新」をクリックするのですが、

次のように修正します。
修正前
|
1 2 3 |
static public function basic_auth(){ return get_option(self::OPTION_STATIC_BASIC, false); } |
修正後
|
1 2 3 4 |
static public function basic_auth(){ //return get_option(self::OPTION_STATIC_BASIC, false); return "XXXXXXXXXXXXXXXXXXXXXXX"; } |
return の後のダブルクオテーションで囲まれた文字列は、ご自身のBasic認証のユーザ名とパスワードがエンコードされた文字列にする必要があります。その文字列の調べ方はまず、
【ユーザ名】:【パスワード】
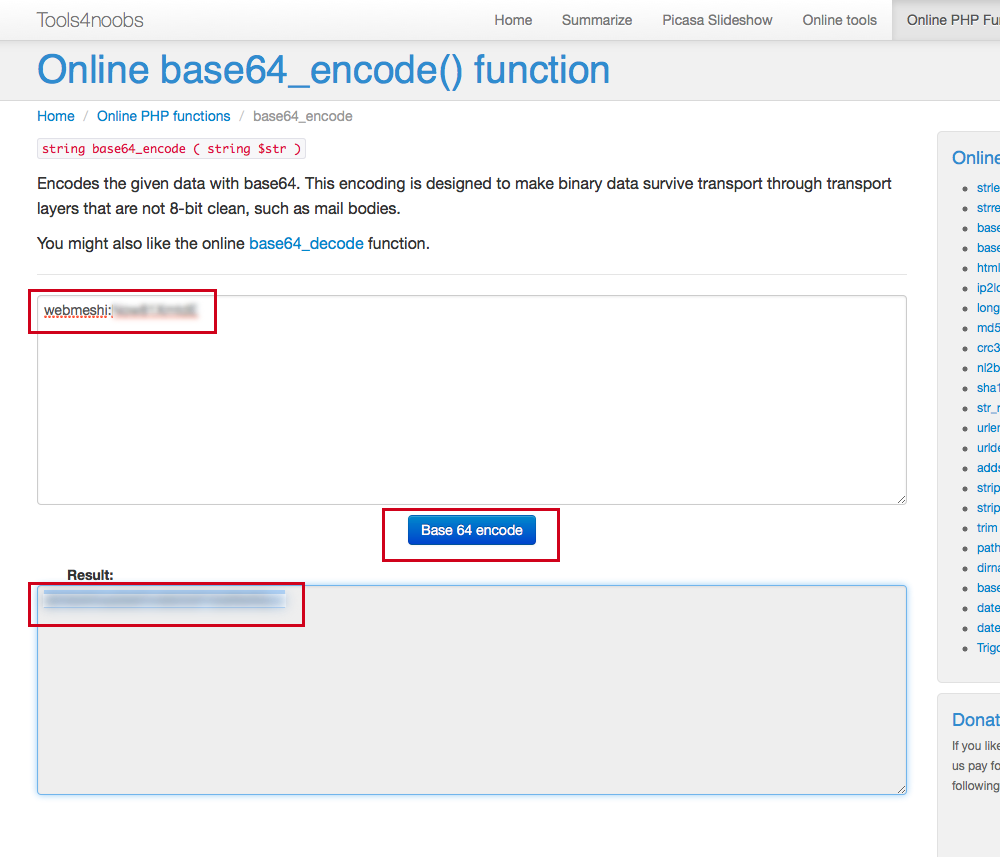
というようにユーザ名が左、コロンを挟んで、右にパスワードを書いてください。もちろん全部半角です。そして、この文字列を、下のサイトの上側の入力欄に貼り付け、「Base 64 encode」をクリックしてください。すると、Result欄にエンコードされた文字列が表示されます。これを先ほどのダブルクオテーションの中に貼り付けます。
Online base64_encode() function

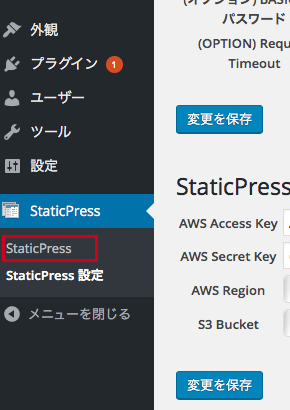
StaticPressの設定画面
まず設定画面を開きます。

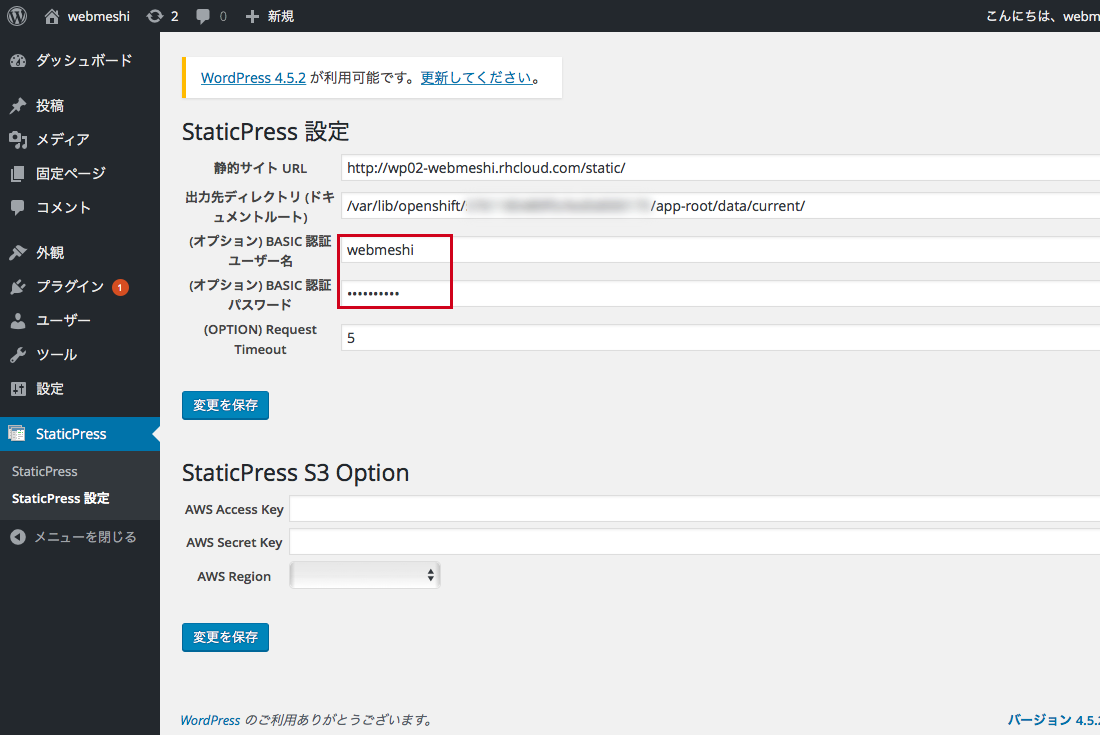
先ほどのclass-static_press_admin.phpの修正がうまくいっていれば、下のように「Basic認証ユーザ名」という欄にあなたのBasic認証のユーザ名が表示され、パスワードにもなんらかの文字が入っているはずです。

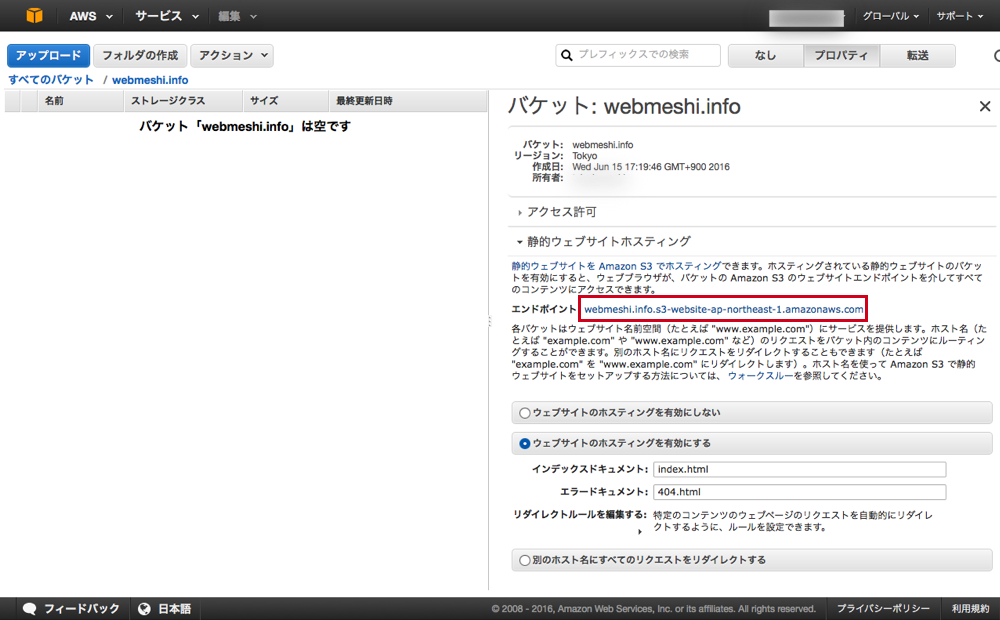
次に「静的サイトURL」欄に入力すべきURLを調べるのですが、こちらは対象のS3バケットのURLです。独自ドメインを適用している方はそれでも構いません。S3バケットのURLは下のように、AWS S3の管理画面で対象のバケットのプロパティの「エンドポイント」という値になります。

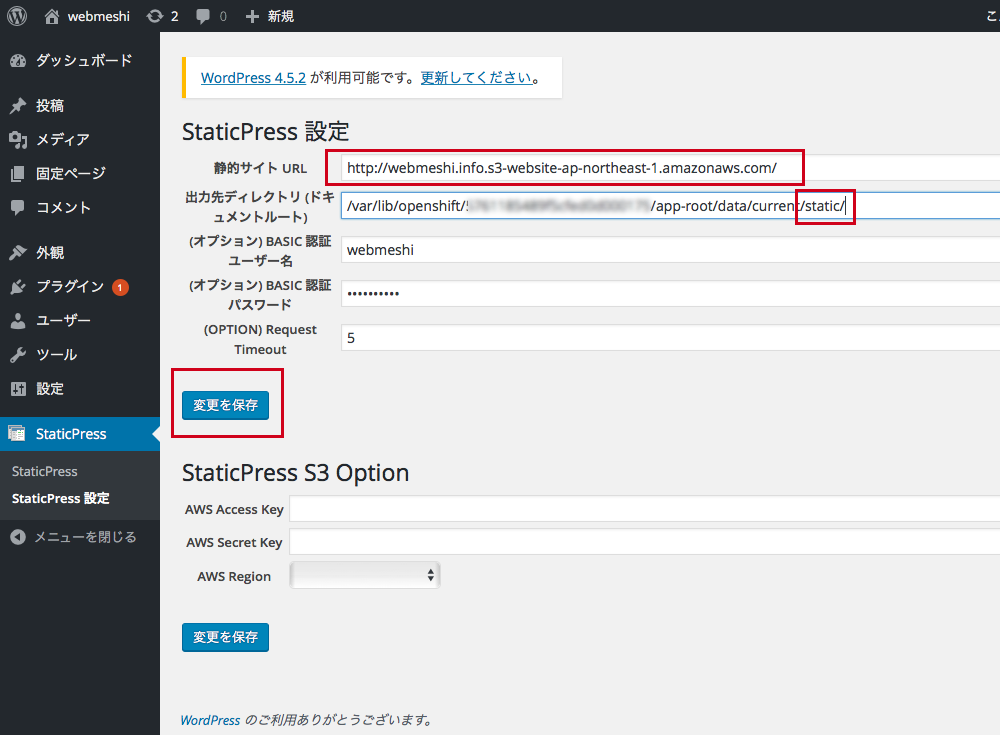
それを下の画像のように「静的サイトURL」に入力します。そして、「出力先ディレクトリ」にはデフォルトのcurrentというディレクトリだと、WordPressのファイル群と混在してしまうので、一つ深いstaticというディレクトリにします。そして「変更を保存」をクリックします。
| 静的サイトURL | http://webmeshi.info.s3-website-ap-northeast-1.amazonaws.com/ |
|---|---|
| 出力先ディレクトリ | /var/lib/openshift/xxxxxxxxxxxxxxxxxxx/app-root/data/current/static/ |

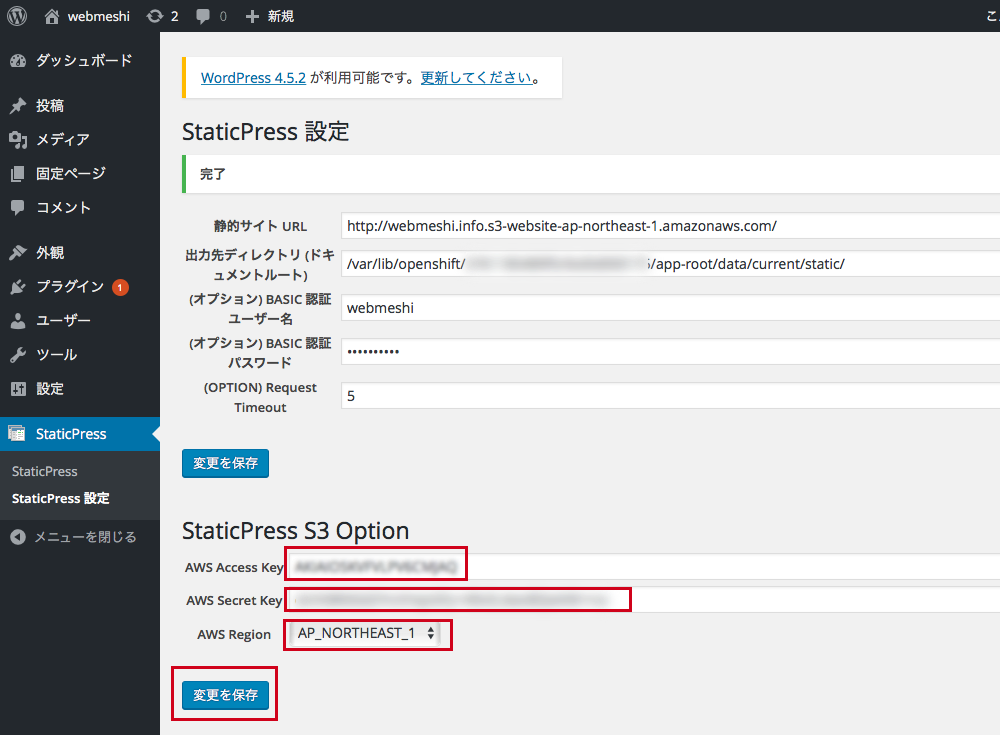
次にStaticPress S3の設定です。IAMユーザーを作った際に保存しておいたcredentials.csvを開いてください。それに書いてある、Access Key IdとSecret Access Keyをそれぞれ入力します。そして、AWS Regionには対象のS3バケットを作成したリージョンを選択してください。Tokyoリージョンなら、AP_NORTHEAST_1です。そして、「変更を保存」をクリックします。

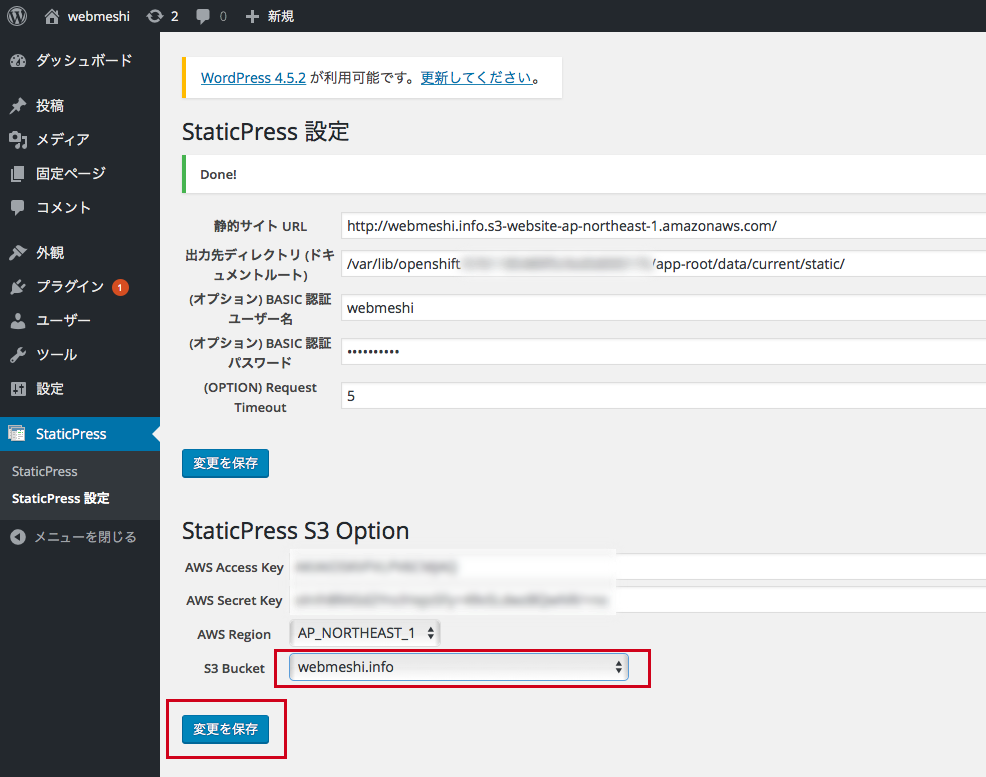
するとバケット名が選べるようになるので、対象のバケット名を選択し、「変更を保存」をクリックします。

再構築を実行する
StaticPressで静的ファイルを出力し、S3に転送することを「再構築」と呼びます。初回でも再構築というのは変な気もしますが、Rebuildの直訳だと思われます。
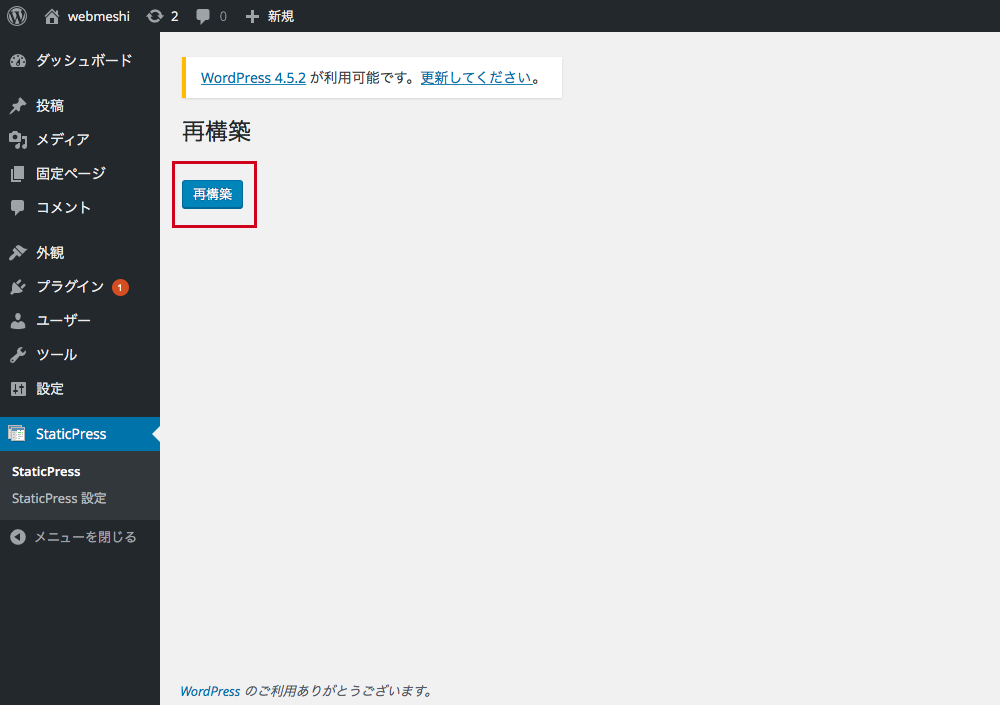
StaticPressの再構築を実行する画面にいきます。

「再構築」をクリックすると、実行されます。初回は5〜10分はかかると見たほうがいいです。

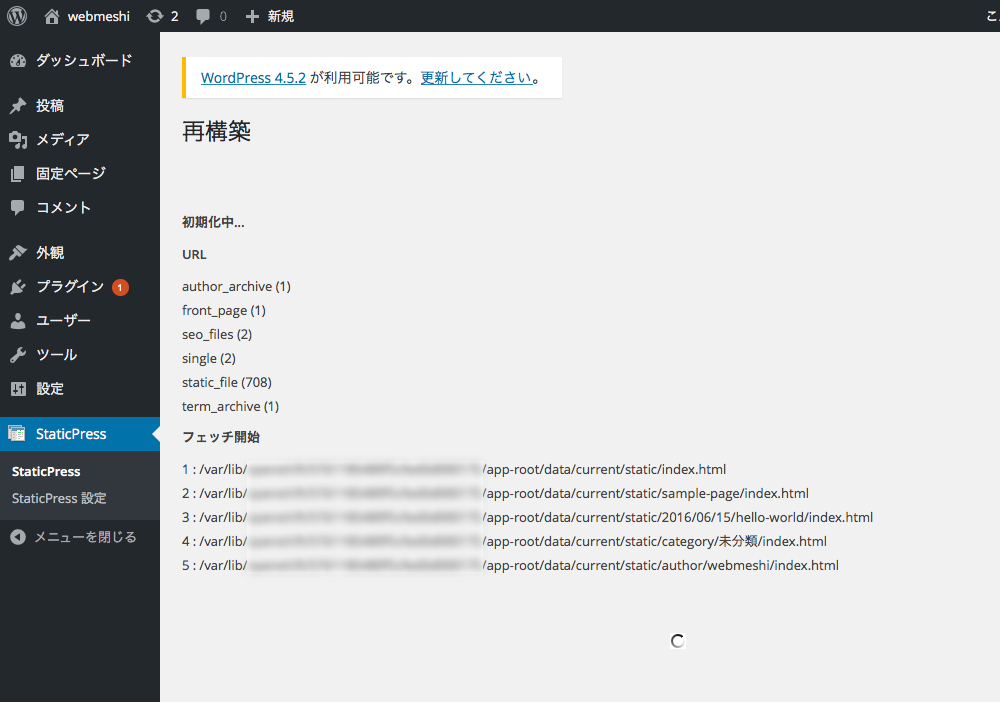
下のような画面になるはずです。

もし、「フェッチ開始」以降の表示が出てこない場合は、Basic認証を通過できていない可能性があります。上で説明した手順の確認や、Basic認証を一度外して実行するなど試してください。この手順通りやっていれば、「WP BASIC Auth」を停止するだけでBasic認証は外れます。
再構築する際は、FTPクライアントなどでサーバーにログインし、一度「出力先ディレクトリ」配下やS3バケット内を全部削除して綺麗にしたほうがいいです。
また、StaticPress S3を停止した状態で、きちんと目的のディレクトリにファイルが吐かれているかを確認したりしてみましょう。S3に転送しないので処理が速いので試しやすいです。
画面が止まっている状態で、「再構築」を再度実行したい場合は、この画面をリロードして「再構築」ボタンを表示しちゃって大丈夫です。
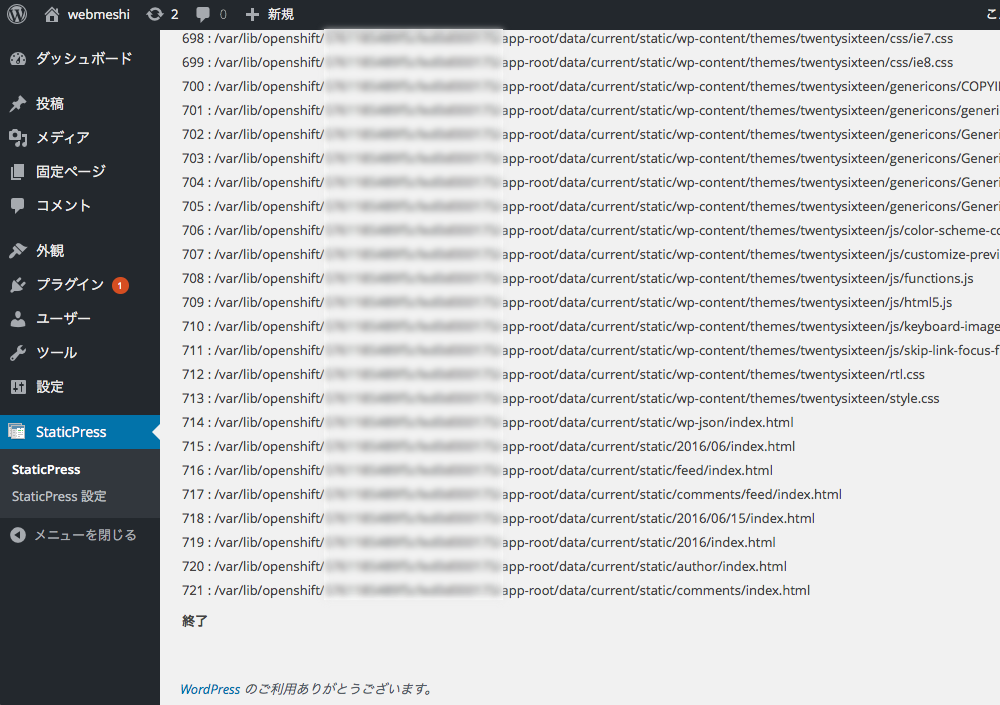
下のように「終了」と表示されれば完了です。

初回は800近くのファイルが吐かれるはずですが、2回目以降は、画像やCSSやJavaScriptなどの出力はしないようなので、ずっと数が少なくなって時間が短かく済みます。
これで、「静的サイトURL」にブラウザからアクセスすると、下のように見事にサイトが表示されているはずです。

その他のTips
ここで紹介する修正を全て反映をしたものをgithubにアップしましたので、適宜ご利用ください。
※ コメントアウトの部分は削除してしまっています。
パーマリンクに日本語を含めちゃダメ
パーマリンクに日本語を含めると、URLがおかしくなってきちんと表示されないことがありました。なので、日本語を入れないようにしましょう。
また、他の記事で、必ず.htmlで終わるパーマリンクにする必要があるという意見もありましたが、自分の場合はそうしなくても大丈夫でした。スラッシュで終わるパーマリンクでも大丈夫でした。
親テーマを転送してくれない
子テーマを有効化している状態で再構築を実行しても、それが継承している親テーマまで転送してくれません。なので、そのままページを開くと表示が崩れてしまいます。
親テーマの転送方法としては、以下の2つ方法がありす。一度転送してしまえば、その後の再構築の際は、残っているので再度転送する必要はありません。
親テーマを有効にして「再構築」を実行
有効になっているテーマを転送する仕組みになっているので、親テーマを有効にして再構築を実行すると親テーマを転送してくれます。ただ、その後子テーマを有効にしてからもう一度再構築するのを忘れないようにしてください。
手動で親テーマをアップロードする
親テーマは手動でS3にアップロードします。アップロード先は、/wp-content/themes/配下です。テーマのフォルダごと丸っと置いてしまって大丈夫です。
不要なファイルを除外する
StaticPressは初期状態だと、不要なファイルをたくさん生成してしまいます。SEO的にもイマイチですし、転送速度も遅くなるので除外する修正をしてみました。
添付ファイルページ(attachment)を出力したくない場合
WordPressでは、記事に画像などのファイルを貼り付けると、なぜかその画像一つ一つについてページができます。これらのページを出力しないようにします。
staticpress/includes/class-static_press.phpというファイルを修正します。720行目あたりの一行を以下のように修正します。
修正前
|
1 |
where (post_status = 'publish' or post_type = 'attachment') |
修正後
|
1 |
where (post_status = 'publish'/* or post_type = 'attachment'*/) |
これで添付ファイルページは出力されません。
著者ページ(author)を出力したくない場合
WordPressでは、著者ごとのページを自動的に作成します。このページも個人的には必要性を感じません。この出力を止めるには、先ほどと同じ、staticpress/includes/class-static_press.phpを修正します。651行目あたりの下の部分をコメントアウトします。
|
1 |
//$urls = array_merge($urls, $this->author_url()); |
staticpress/plugin.phpの一番下に以下を追加します。
|
1 2 3 4 5 6 |
add_action('StaticPress::file_put', 'static_rm', 1); function static_rm($file_dest, $url){ if(strstr($file_dest, '/author/')){ unlink($file_dest); } } |
wp-admin、wp-includes配下がいらない場合
869行目あたりにある部分の3、4行目をコメントアウトします。
|
1 2 3 4 5 6 |
$static_files = array_merge( $this->scan_file(trailingslashit(ABSPATH), '{'.implode(',',$static_files_filter).'}', false), //$this->scan_file(trailingslashit(ABSPATH).'wp-admin/', '{'.implode(',',$static_files_filter).'}', true), //$this->scan_file(trailingslashit(ABSPATH).'wp-includes/', '{'.implode(',',$static_files_filter).'}', true), $this->scan_file(trailingslashit(WP_CONTENT_DIR), '{'.implode(',',$static_files_filter).'}', true) ); |
wp-content/plugins配下と/wp-json/index.htmlがいらない場合
「著者ページ(author)を出力したくない場合」でplugin.phpに追加した部分の3行目を下の3〜5行目のように修正します。
|
1 2 3 4 5 6 7 8 |
add_action('StaticPress::file_put', 'static_rm', 1); function static_rm($file_dest, $url){ if(strstr($file_dest, '/author/') or strstr($file_dest, '/wp-content/plugins/') or strstr($file_dest, '/wp-json/index.html')){ unlink($file_dest); } } |
他にいらないファイルがあれば、これと同じようにorでstrstr()をつないでいけば除外できます。
元々、700近くファイルを転送していたのが、上記の修正を全て行ったところ、50程度になりました。
feed/index.html内のURLがローカルのものになってしまう問題
RSSリーダーなどで使われるfeed/index.html内のURLが下のようにローカルのものになってしまいます。
|
1 |
<link>http://localhost/mineo</link> |
対策として、置換する処理をstaticpress/plugin.phpにいれます。
|
1 2 3 4 5 6 7 8 9 |
add_action('StaticPress::file_put', 'replace_url_of_feed', 2); function replace_url_of_feed($file_dest, $url){ if(strstr($file_dest, '/feed/index.html')){ $buff = file_get_contents($file_dest); $replace = substr(static_press_admin::static_url(), 0, -1); $content = str_replace(home_url(),$replace,$buff); file_put_contents($file_dest, $content); } } |
バージョン情報
この記事で使ったそれぞれのバージョンは以下の通りです。
| WordPress | 4.5.2 |
| StaticPress | 0.4.5 |
| StaticPress S3 | バージョン 0.1.1 |
| WP BASIC Auth | バージョン 1.1.3 |
さいごに
いかがでしたでしょうか?この辺りの技術に慣れていない方には大変だったかもしれませんが、一度やってしまえば、次にやるときはサクサクできるはずです。
ぜひ爆速、激安S3、WordPressサイトで、超人気サイトを作ってくださいね!


