本サイトにアドセンスの「ページ単位の広告」を導入しました。簡単に言うと、スマホなどのモバイル端末で見た場合に、画面下に常に表示する広告と、ページを移動する時に画面全体に表示する広告です。
ページ単位の広告とは?
概要については、下の公式動画がわかりやすいです。日本語字幕がついています。
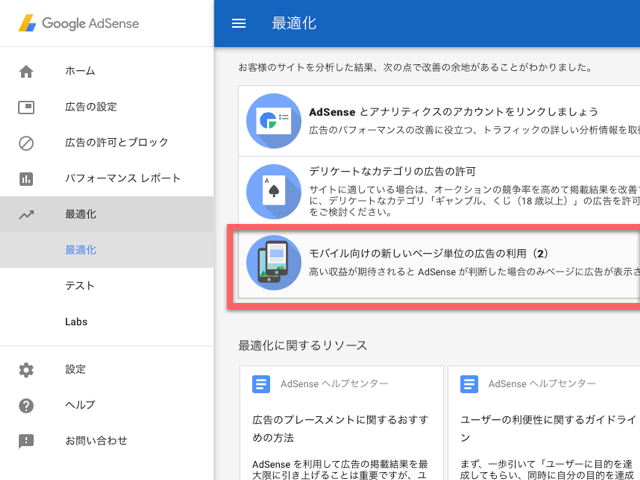
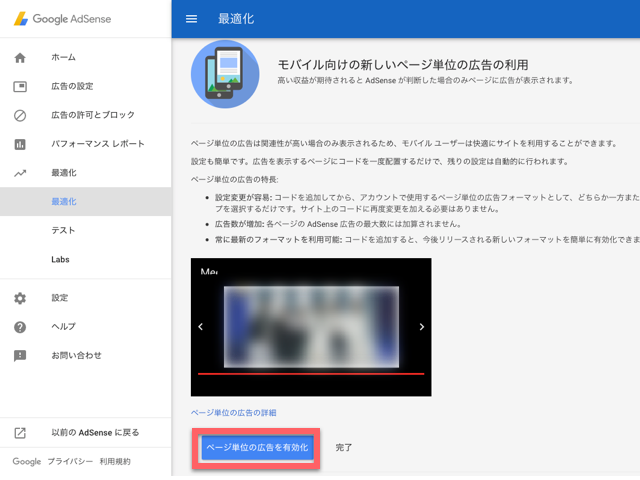
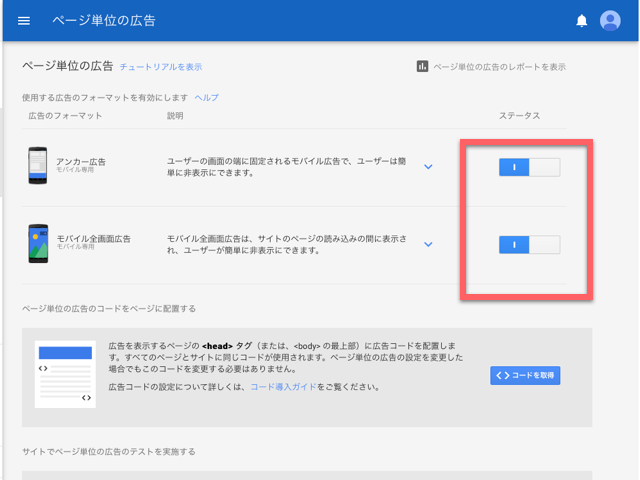
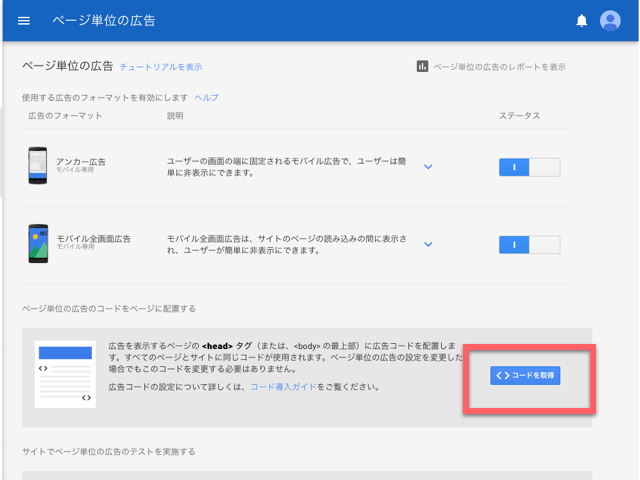
ページ単位の広告の設定方法






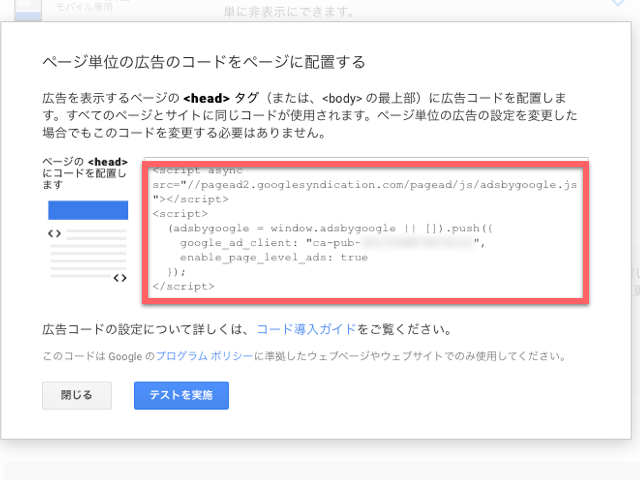
上のコードをサイトのheadタグ内に貼り付ければ設定完了です。自分の場合は、すぐに広告が表示されるようになってました。
スポンサーリンク
ページ単位の広告の確認方法
設定が有効になっても、なかなか広告が表示されないことがあります。この広告は常に表示されるわけではありません。10PVのうち1PVくらいしか表示されないという報告もあります。
なので、すぐに確認したい場合は、意図的に表示することができます。
ブラウザでアクセスするURLの最後に#googleadsという文字列をつけてアクセスし直します。
この記事のURLでいうと、https://webfood.info/adsense-perpage-ad/#googleadsになります。
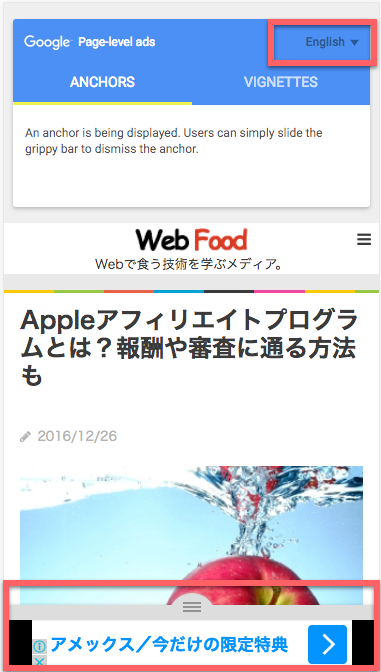
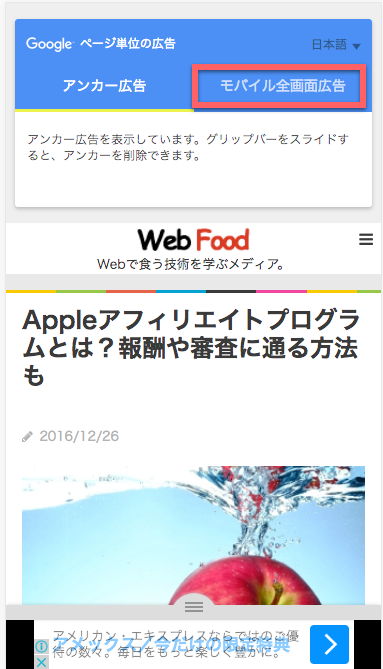
スマホでこのURLにアクセスすると、下のように画面上に見知らぬ部分が表示されます。画面下には、アンカー広告が表示されるようになります。
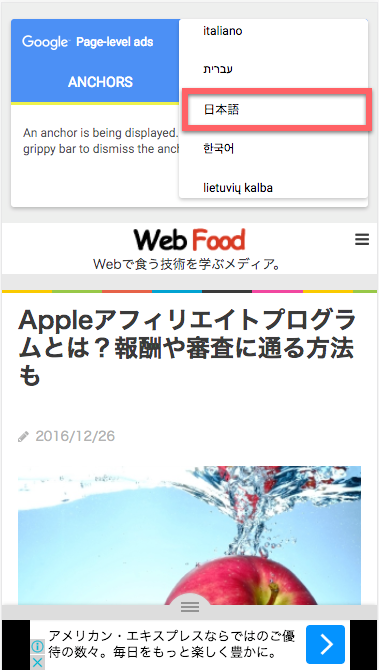
まず、英語なので日本語に変えます。



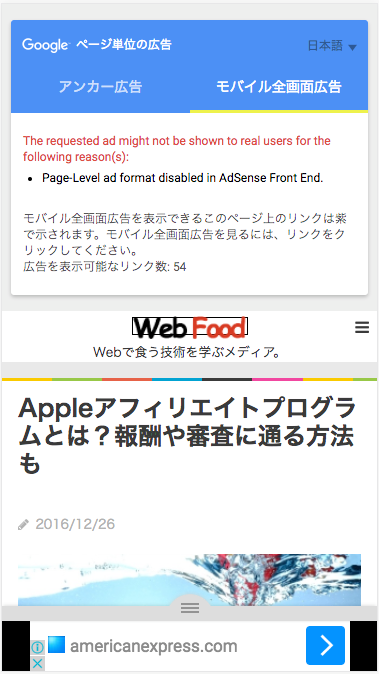
下のように赤字のメッセージが表示される場合がありますが、問題なくこの後全画面広告を表示できました。

サイト内のページへの内部リンクは、下のように文字が紫色になります。これをどれかクリックします。

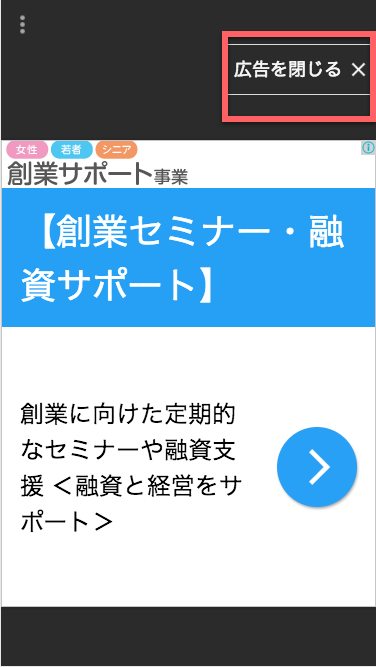
すると、下のように全画面広告が表示されます。閉じる場合は、「広告を閉じる」をクリックします。

するとすぐに目的のページを表示してくれます。
この全画面広告のよいところは、内部リンクだけを対象にしてくれることです。アフィリエイトリンクなどの外部リンクはユーザーの邪魔をしないで済みます。
さいごに
いかがでしたでしょうか?
かなり簡単に設定できるのがおわかりいただけたのではと思います。
全画面広告などは、ユーザーにとってはかなりうっとうしいのでは?と思っていましたが、全てのアクセスで表示されるわけではないので、思ったほどではなさそうです。




