カエレバやヨメレバは、1商品についていろんなASPのアフィリエイトリンクを表示させることができ、素晴らしいアイディアだと思いました。ですが、評判の割に、実際に使ってみると結構難しい。なので、もっと簡単に使えるカッテネというものを作りました。
もくじ
カッテネとは?
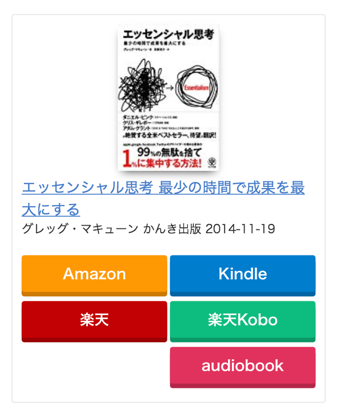
こんな感じのものです。カエレバやヨメレバのように、一つの商品に対して、複数のASPやショッピングサイトのリンクを貼ることができます。
スマホで見てもいい感じになるので、ご覧になってください。
現状ボタンが5つまで対応しています。それぞれどんなデザインになるかご紹介しますね。ここでは書籍の例しかありませんが、その他の商品でも全然大丈夫です。ボタンのラベルも好きなものに変えられます。
ボタンが1つの時
PCで見た場合

スマホで見た場合

ボタンが2つの時
PCで見た場合

スマホで見た場合

ボタンが3つの時
PCで見た場合

スマホで見た場合

ボタンが4つの時
PCで見た場合

スマホで見た場合

スポンサーリンク
ボタンが5つの時
PCで見た場合

スマホで見た場合

こんな感じで、ボタンの数と、PCかスマホかによってよしなにボタンをレイアウトしてくれます。あと、やっぱり目立つボタンの方が押してもらいやすいです。
カエレバ・ヨメレバのいまいちな点
同様の目的のツールとして、もともとカエレバやヨメレバというものがあります。
ただ、検索しても、商品が出てこなかったり、HTML貼っても表示されなかったり、カスタマイズが難しかったりします。
ASPもアマゾン、楽天、もしも、Yahoo!などと限定されているのもいまいちです。
どんなASPやショッピングサイトでも、リンク先にできるべきです。
最も釈然としないのは、貼ったパーツ1つ1つから下のように「posted with カエレバ」とカエレバのサイトにリンクされてしまうことです。

カエレバやヨメレバだけでなく、私が見た同種のツールは全てこのようなリンクが挿入されてしまうものでした。
もしかしたらカスタマイズで消せるのかもしれませんが、初期設定でこれが挿入されてしまうのは非常に不親切です。
というのは、このパーツを目にするのは、あなたのサイトの読者さんです。
読者さんが興味があるのは、あなたの記事とあなたが紹介する商品です。
カエレバのようなブログパーツには1ミリも興味がありません。
このような無駄なリンクがあるのは、全くユーザーフレンドリーではありません。
Amazonへのリンクをクリックしようとして、間違ってカエレバへのリンクをクリックしてしまった場合、読者さんはイラっとしてあなたのサイトを閉じてしまう恐れさえあります。
おそらくカエレバ・ヨメレバ製作者の方は、多くのリンクを集めることでSEO上の効果を狙っているのだと思います。無料で提供しているツールなんだから、ある程度見返りが欲しいということだと思いますが、一つ一つのパーツにまで挿入するのは欲張りと言われても仕方ないと思います。
カッテネにはこのようなリンクはありません。
もし、あなたのサイト運営にお役に立てたなら、気が向いた時に一度でも、サイト運営初心者の方に向けてカッテネを紹介する記事を書いて頂いたり、SNSでシェア頂けるだけで、大変ありがたいと思います。
カッテネの評判
割と使われるようになってきたので、Twitter上でどのような評価を受けているか調べて見ました。一部をご紹介します。
良い評判
多くの好評価を頂いており感激しております。
ブログの商品リンクをカッテネに変えました!作業はどちゃくそ大変だったけど、すごく見やすくなりました。やってよかった!!!
カエレバやヨメレバより使い方が簡単なカッテネ作った|クリックもされやすいよ https://t.co/Q0PzQPAObH
— 読むネコだいず📚 (@hatakenodaizu) 2019年4月17日
カエレバでAmazonが利用できなくなったので、カッテネ導入しました。
Bloggerにも適用できるし、見た目もスタイリッシュで素敵。
https://t.co/NoBPe5JS9B— 放牧ひつじ (@freedom_hitsuji) 2019年3月16日
カエレバ・ヨメレバだとショップが限定されるのでカッテネを使ってみたら、使いやすいし表示もシンプルでよかった。
JINだとデザインが崩れるとお問い合わせフォームから連絡したら、すぐ返事がきて即日解決。無料サービスなのにこのカスタマーサービスはありがたい。https://t.co/KvegWIcIlP
— さかみ (@sakaming_) 2019年2月20日
アフィリエイト挿入はカッテネが使いやすくていいな。
他のやつは、楽天とかヤフーショッピングのクリック先が商品ページにいかないのが私的にダメ。
その点、カッテネはリンク先を色々出来るのがよき— 隠家 黒@ブログ (@kakurekuro) 2019年6月17日
おととい、カッテネで商品リンクの作り方を勉強しようと1つだけ作ってみた。
さっきメール見たらまさかの初アフィリエイト成果発生のメールがもしもから来てて泣きそうになるほど嬉しかったー✨ pic.twitter.com/y18u7j8NVE
— ともり@第2の人生を生きるママブロガー (@Tomorikirakira) 2019年6月13日
アクセスが多いページの商品紹介にカッテネを導入したら、紹介料今までにない頻度になった。
まだ変えて数日にもかかわらず見やすさの重要性を実感しはじめています。カッテネ: https://t.co/6jIutpsNnH
— osho (@LifeENRICH_com) September 3, 2020
ワードプレスのプラグイン「カッテネ」でオリジナルのリンクボタンを作ってみました。
「カエレバ」と違いカスタマイズ自由なのが使いやすいのでこっちの方が個人的にはオススメですよ(*゚▽゚)ノ。ちなみに「どうぶつタワーバトル」はアフィリンクありませんので通常のサイトリンクで作成しました😌 pic.twitter.com/kxD9tHK94k
— BELL@一匹狼の挑戦者 (@bell_LoneWolf) May 6, 2020
悪い評判
多くは良い評価ですが、ごく一部にそこまで良くない評価も頂いています。「時間がかかる」「難しい」などの意見が見られました。真摯に受け止めて、なるべく今後のアップデートで対応できたらと思います。
「まずは記事を増やそう」と思って後回しにしていた、アフィリエイトリンク作成に着手し始めました。
プラグインは「カッテネ」と「Shortcoder」を組み合わせてみてますが、やはり時間はかかります🤯https://t.co/NhzwQIOqQN
— はな@キャラ迷子🤢 (@mm_aa_cc_aa) 2019年5月28日
☆☆#今日の積み上げ
ブログパーツ調べて設置するのに半日もかかる(汗)
カエレバ⇒カッテネ⇒結局もしも簡単リンクにした。
何するにも時間かかるのは仕方ないよね初めてだもんブログ毎日更新36日目!
Instagramストーリ更新
Twitterで公開https://t.co/hawIuRzi8d— はなあんこ (@hanakotoanko3) 2019年6月16日
物販のアフィリエイトリンクをどうやって貼るかずっと迷子だったけどようやく落ち着きました☺️
カッテネ、君に決めた❣️
リンクの作成は少し手間がかかるけど、見栄えの良さとリンク切れになるリスクの低さでチャラ🎵
もしもだけでAmazon、楽天が使えるのもうれしい😍— しのくろ🎵専業ママ👦2歳 (@shinokuro_mm) 2019年4月16日
カッテネの使い方
カッテネは非常に簡単に導入できますが、カエレバやヨメレバのようにWEBサイトで検索して、HTMLを生成するというものではありません。
商品のURL、商品タイトル、画像のURLなどはご自身でそれぞれのASPから取得してくる必要があります。とはいえ、カエレバやヨメレバは、検索してもなぜか商品がヒットしなかったり、ASPに限りがあったりするので、実はご自身でそれらの情報を持ってこれた方が安心感があります。
カエレバやヨメレバのようなWEBサイトに依存しないので、自由にカスタマイズできます。
具体的に使い方を見ていきましょう。
スポンサーリンク
WordPressの場合の使い方
WordPressではプラグインで、とても簡単にカッテネを使うことができます。
インストール
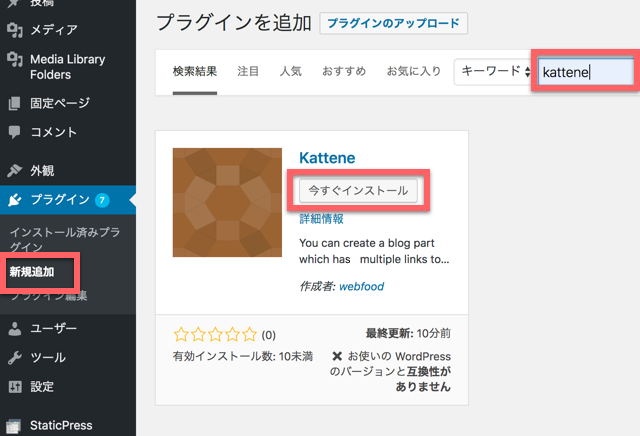
通常のプラグインと同じように、ダッシュボードのプラグインを新規追加する画面で「kattene」と入力して検索すると表示されるので、インストールと有効化をします。

インストールしたのはいいものの、有効化するのを忘れてしまう方もいらっしゃるようです。必ず「有効化」もしてください。
ショートコードの書き方
投稿する際は以下のように、囲むタイプのショートコードを使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
[kattene] { "image": "【画像URL】", "title": "【タイトル】", "description": "【説明】", "sites": [ { "color": "orange", "url": "【メインのURL】", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "【商品のURL】", "label": "Kindle" }, { "color": "red", "url": "【商品のURL】", "label": "楽天" }, { "color": "green", "url": "【商品のURL】", "label": "楽天Kobo" }, { "color": "pink", "url": "【商品のURL】", "label": "audiobook" } ] } [/kattene] |
画像URL
PCだと左側に表示される画像のURLに置き換えて下さい。おすすめはリンク切れが起きにくいAmazonの画像を使うことです。
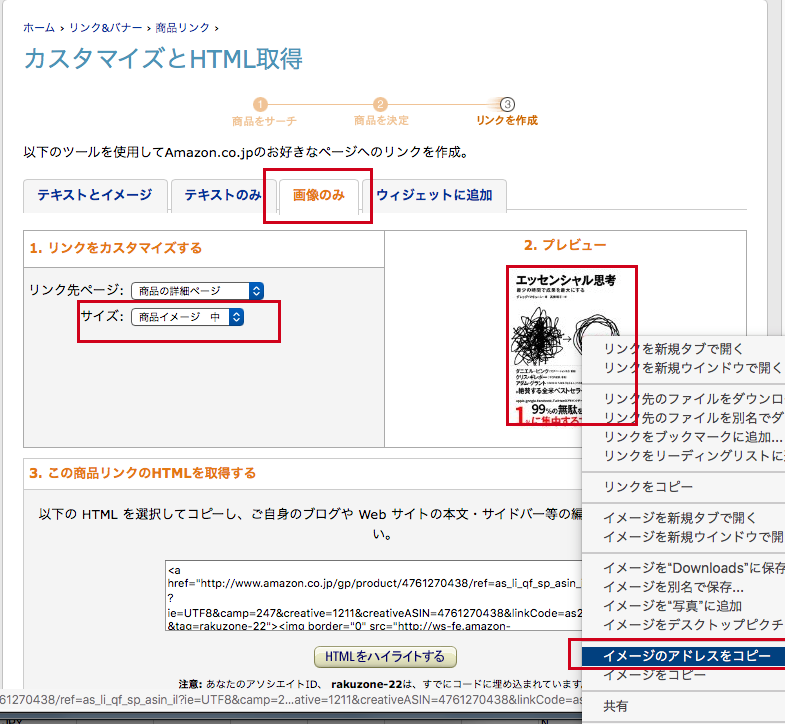
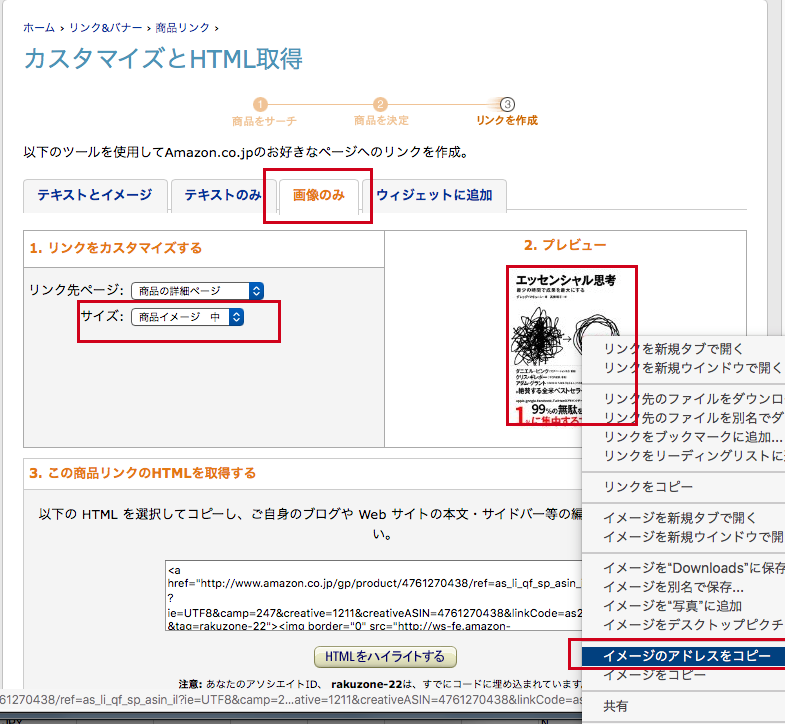
下のように、Amazonアソシエイトの商品リンクを作成する画面で、「画像のみ」タブにて、サイズを「中」にし、右側に表示された画像を右クリックし、「イメージのアドレスをコピー」をクリックすれば、URLがコピーできます。(これはMacの場合です。Windowsの場合は「画像アドレスをコピー」だったかな。)

これを先ほどのHTML内の【画像URL】の部分に貼り付けてもらえればOKです。
タイトル
商品名を入れてください。
説明
ここは自由ですが、書籍であれば、著者、出版社、出版年月日。モノであれば、メーカーの名前や発売日などを入れるのがいいかと思います。
商品のURL
こちらにはあなたのお好きなASPなどのアフィリエイトリンクを貼り付けてください。「Amazon」とか「楽天」とか書いている部分はボタンのラベルですので、お好きなものに変えてOKです。
メインのURL
タイトルや画像をクリックすると開くURLになります。なので、複数のASPの中でも、特に開いてほしいURLをここに入れておくと良いかと思います。 "main": "true" というのがついている「商品のURL」が「メインのURL」となります。これは複数あるボタンのうち1つにつけてください。また、どのASPにも "main": "true"が設定されていない場合は、一番上のASPのURLを「メインのURL」とします。
ボタンの色について
現状、 orange 、 blue 、 red 、 green 、 pink 、 mred の6色のみです。 mred というのは以下のような「メルカリ風の赤」で、メルカリのロゴの色に寄せた赤になっています。
ボタンの数について
上の例では、ボタンが最大の5つある形になっていますが、もちろん1〜4つに減らすことができます。その際は、不要なボタンの部分を削除してください。
JSONというデータ形式を採用
ショートコードの囲まれている部分はJSONというデータの書き方に準じています。
きちんとJSONに準じていないと動かないのでご注意ください。
動かない原因になりやすいのが、最後の要素の後ろにもカンマをいれてしまうことです。
WEB上でJSONの書き方が適切かチェックする以下のようなツールもあるので、動かない場合はご利用ください。
以下は私のサイトで動いたコードです。サンプルとして載せておきます。これを貼り付けて動いたらこれをご自身のものに修正していくのがいいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
[kattene] { "image": "https://images-fe.ssl-images-amazon.com/images/I/51a55eJudnL._SL160_.jpg", "title": "伝え方が9割", "description": "佐々木 圭一 (著)", "sites": [ { "color": "orange", "url": "//af.moshimo.com/af/c/click?a_id=809067&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2F4478017212%2F", "label": "Amazon", "main": "true" }, { "color": "blue", "url": "//af.moshimo.com/af/c/click?a_id=809067&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2FB00BHCM7HE%2F", "label": "Kindle" }, { "color": "red", "url": "https://hb.afl.rakuten.co.jp/hgc/1062343b.e9c0e007.1062343c.bb804ff1/?pc=https%3A%2F%2Fitem.rakuten.co.jp%2Fbook%2F12171241%2F&m=i%2F16270527%2F&link_type=picttext&ut=eyJwYWdlIjoiaXRlbSIsInR5cGUiOiJwaWN0dGV4dCIsInNpemUiOiIxMjh4MTI4IiwibmFtIjoxLCJuYW1wIjoiZG93biIsImNvbSI6MSwiY29tcCI6ImRvd24iLCJwcmljZSI6MSwiYm9yIjoxLCJjb2wiOjB9", "label": "楽天" }, { "color": "green", "url": "https://hb.afl.rakuten.co.jp/hgc/14533bcb.091c5389.14533bcc.56f4d083/?pc=https%3A%2F%2Fitem.rakuten.co.jp%2Frakutenkobo-ebooks%2F7d01c99d766e357f842e11172e03c8f4%2F&m=http%3A%2F%2Fm.rakuten.co.jp%2Frakutenkobo-ebooks%2Fi%2F11619415%2F&link_type=picttext&ut=eyJwYWdlIjoiaXRlbSIsInR5cGUiOiJwaWN0dGV4dCIsInNpemUiOiIxMjh4MTI4IiwibmFtIjoxLCJuYW1wIjoiZG93biIsImNvbSI6MSwiY29tcCI6ImRvd24iLCJwcmljZSI6MSwiYm9yIjoxLCJjb2wiOjB9", "label": "楽天Kobo" }, { "color": "pink", "url": "https://audiobook.jp/product/162149", "label": "audiobook" } ] } [/kattene] |
正常に動かない場合
上記のチェックツールで問題がなくても、WordPressの編集画面でこのコードを作成すると、時々動かないことがあるようです。
書式情報を含んでしまっている
WordPressの編集画面の「ビジュアル」モードと「テキスト」モードがありますが、このコードを貼り付けてから行き来するとコードがおかしくなることがあるようです。自分の場合は基本的にビジュアルモードの時に貼り付けていますが、人によっては「テキスト」モードだと正常に動くという人もいるようです。お使いのWordPressのエディターの状態によるようです。
要は、書式の情報を含めて貼り付けてしまうとうまく動きません。
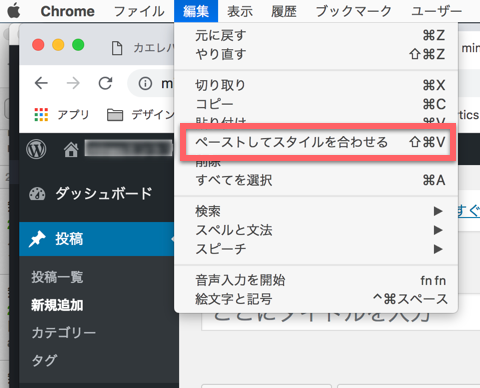
そういう時は、メモ帳などのプレーンなテキストを編集できるエディターで一度コードを完成させてからWordPressの編集画面に貼り付けてみてください。また、ブラウザのメニューの[編集]>[ペーストしてスタイルを合わせる]で貼り付けるとうまくいく場合もあるようです。(うまくいかないこともあるみたいです)

単純にカッテネを有効化し忘れている
時々頂くお問合せに、カッテネをインストールしたのはいいものの、有効化し忘れていて動かないというケースがあります。
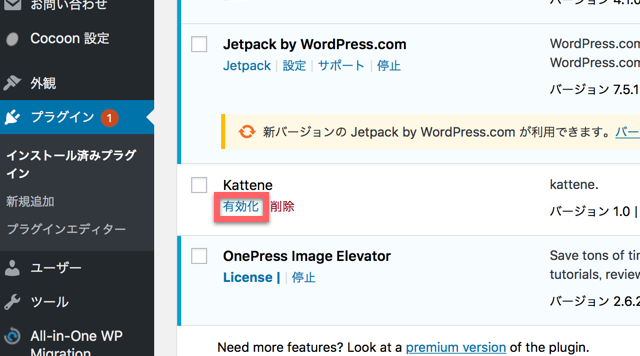
次のようにプラグインの一覧画面で、「有効化|削除」と表示されている場合は、有効化されていません。「有効化」を押してください。有効化されると「停止」という言葉に変わります。
もしかしたら、一度有効化していても、テーマを変えたりなど何かのタイミングで無効化されてしまうことがあるのかもしれません。動かないな、と思ったらここを確認してみてください。

お使いテーマによっては、相性が悪くうまく動かなかったり表示が崩れる場合があるようです。テーマごとに検証して、カッテネを修正していけば、基本的に正常に動くようになります。
どのテーマで動かないか、こちらとしてもしっかり把握して対応したいと思っていますので、問合せフォームかTwitterにてご連絡頂ければ幸いです。あなたと同じテーマを使っている方全員のためになります。動かないので「WordPress以外の場合の使い方」でやっているという人の記事を見ましたが、大抵解決できるので、一度ご連絡頂ければと思います。(プラグインの方が後々の管理が間違いなく楽になります。)
ご連絡頂き、検証にご協力頂ける方には、Amazonギフトコード1,000円分を差し上げます。
WarningやNoticeが表示されてしまう
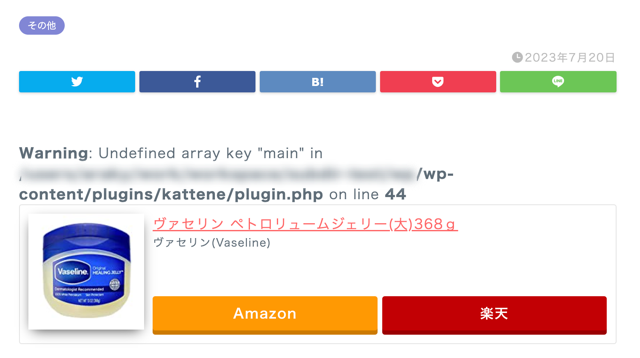
カッテネの部分は正しく表示されているのに、次のようにWarningやNoticeが表示される事象が報告されたことがあります。

これまでの報告で多かったのは、
Warning: Undefined array key "main" in /xxxx/xxxx/xxxx/wp-content/plugins/kattene/plugin.php on line 44
や
Notice: Undefined index: main in /xxxx/xxxx/xxxx/wp-content/plugins/kattene/plugin.php on line 44
などです。
このようなWarningやNoticeが出ないように、必要な場合は、私の方でも可能な範囲でコードを修正して対応します。しかし、「Warning」は「警告」、「Notice」は「お知らせ」なので、エラーではありません。なので、本当は問題視しなくても良いのです。
これは、エラーメッセージの出力設定の問題です。通常、本番環境ではこのようなメッセージを画面に出力しない設定にします。それに対して、開発環境では、内部で何が起きているか分かりやすくするために、あえて画面にメッセージを出力する設定にします。
なので、上記のようなWarningやNoticeが出て困っている方は、まずこのエラーメッセージの出力設定を見直してください。
まず、Wordpressの設定ファイルであるwp-config.phpで
|
1 |
define('WP_DEBUG', true); |
ではなく、
|
1 |
define('WP_DEBUG', false); |
となっているか確認しましょう。以下を参考にしました。
ただ、これがfalseになっていてもメッセージが出てしまうことがあります。
色々可能性はあるのですが、私が検証したケースでは、以下の記事にあるように、display_errorsという項目が該当していました。
この項目は、PHPの設定ファイルphp.iniで設定できます。これをOFFにすると画面にエラーメッセージが表示されなくなります。なので、ますphp.iniの設定を確認しましょう。ただ、このdisplay_errorsの値はphpのコードの中からでも変更される可能性があります。なので、有効にしている別のプラグインがこの値を勝手に変えてしまうこともあります。
私の場合も、とあるプラグインが勝手にこの値をOFFにしてしまっていたので、検証の作業ができなくて困りました。逆に、勝手にONにしてしまうプラグインもあるかもしれません。そうすると、いくらphp.iniでOFFにしていてもメッセージが消えない、ということになってしまいます。
少し、上級者向けの対処法になりますが、プラグイン全体を「display_errors」で検索をかけて、設定を変えている箇所がないかを確認できます。また、プログラミングの知識がある方は、コードの任意の箇所でdisplay_errorsに何が設定されているかを、 ini_get('display_errors') で確認できます。
Shortcoderと組合わせて使い回しまくる
Shortcoderは、頻繁に利用するコードに名前をつけて登録し、ショートコードとして呼び出して利用できるWordPressプラグインです。
色んな記事から同じ特定の商品のカッテネを使いたい場合、カッテネの長いショートコードを貼り付けずに、Shortcoderの短いショートコードを書くだけで済みます。
また、もし多くの記事に貼ってあるカッテネを一部変更したい場合、全ての記事のカッテネを修正するのではなく、登録したコードを修正しさえすれば、そのカッテネ全てに反映してくれます。
例えば、次のようなショートコードになります。
|
1 |
[sc name="padrone"] |
Shortcoderを知るまでは、同じ目的のプラグインTinyMCE Templatesを使っていました。しかし、名前をつけることができず、下のようにWordpressが自動で採番する番号で呼び出す形になります。
|
1 |
[template id="1183"] |
番号より名前の方が、ぱっと見で何のコードが思い出しやすいし、別のサイトでも同じショートコードを使えるので便利です。なので、今はShortcoderをお奨めしています。次の記事がわかりやすいです。
Shortcoder – 頻繁に利用するコードを使い回せるWordPressプラグイン
Shortcoderを使っていれば、仮にカッテネが嫌になってカエレバやヨメレバなどの他のツールに戻りたい場合も、登録したコードを変えればいいだけなので簡単に戻れます。
バージョン履歴
カッテネは日々みなさんの意見を取り入れてバージョンアップしています。
以下は最近の変更内容です。
| バージョン | 内容 |
|---|---|
| 0.6 | mainフラグが動作しないバグを修正 |
| 0.7 | 子テーマからカスタマイズできるようにした |
| 1.0 | 公式の方法でインストールできるようにした |
| 1.1 | PC画面で、画像の縦のが短いとボタンが説明に被ってしまうバグを修正 |
| 1.2 | テーマJINだと不要なPタグを出力し表示が崩れてしまうバグを修正 レイアウト微調整 |
| 1.3 | target=”_blank”問題への対応 kattene-custom.cssを1行で追加できるようにした |
| 1.4 | PHPの対応バージョンを7.0以上から5.5以上に広げた |
| 1.5 | LazyLoading(遅延読込)に対応するため、imgタグにwidth、height、loading属性を付与するようにした。 画像の影をつけるかどうかを選べるようにした。 add_actionではなくapply_filterを使って設定を変えるようにした。 |
| 1.6 | WordPressがサブディレクトリにインストールされている場合も使えるようにした。 mainフラグ周りの「Warning: Undefined array key」や「Notice: Undefined index」が出ないようにした。 mainフラグが1つも設定されていない場合、1番上のURLをメインとして使うようにした。複数にmainフラグが設定されてしまった場合は、そのうちの1番上のものをメインとするようにした。 |
| 1.7 | WordPress公式から指摘されたセキュリティ上の脆弱性(XSS)に対応 |
| 1.8 | 1.7での対応で不足があったため |
| 2.0 | ボタンの色にメルカリ風の赤(mred)を追加。さらに、メルカリとのコラボキャンペーンのための修正。 |
| 2.1 | メルカリとのキャンペーン対応の部分での不具合修正。 |
最新版がリリースされた場合、通常のプラグインと同じようにダッシュボードに通知されます。
私のTwitterでは変更内容をより詳しくリアルタイムにつぶやきます。アフィリエイトやWebマーケティングの役立つ情報などもつぶやいています。もしよければフォローお願いします。
スポンサーリンク
画像に影をつけるかつけないかを選べる
デフォルトでは画像に影がついています。
以下のように影を消すこともできます。本など商品自体が四角くてそのまま画像になっているものは影が映えます。でも、形が四角くない商品の場合は、影がない方が見やすいです。
どうやるかというと、カッテネのコードの一行目に以下のように「shadow=false」と記載します。
|
1 |
[kattene shadow=false] |
ちなみに、デフォルトの設定で影を非表示にすることも可能です。テーマ(あるいは子テーマ)のfunctions.phpに以下を追記します。こうすれば特にパーツ側で指定しない限り、影はつきません。
|
1 2 3 4 |
add_filter('kattene', function($opt){ $opt['shadow'] = false; return $opt; }); |
デフォルトで影を非表示にしている場合で、各カッテネのパーツ側であえて表示する場合は以下のようにします。
|
1 |
[kattene shadow=true] |
画像のwidthとheightの値を変更する
lazyloading(遅延読込)に対応するために、カッテネ内の画像のimgタグにはwidthとheigthとloading要素が付きます。
width、heightのデフォルトの値は160を設定しています。functions.phpで以下のように自由にデフォルト値を設定することができます。
|
1 2 3 4 5 |
add_filter('kattene', function($opt){ $opt['width'] = 90; $opt['height'] = 90; return $opt; }); |
デフォルトの値を何にしても、以下のようにカッテネのそれぞれのパーツ側で自由に値を決められます。
|
1 |
[kattene width=100 height=120] |
ここで設定したwidthとheightが実際の画像が見える大きさに影響するとは限りません。CSSとの兼ね合いがあるからです。
target=”_blank”問題への対応
外部リンクを新しいタブで開くためにaタグに挿入する属性 target="_blank" ですが、セキュリティ的に問題があると言われています。一部のブラウザ(Android上のChromeなど)だと、ブロックされて開けないという話も出ています。
これには二通りの対応があります。
- rel="noopener" を付与する
- target="_blank" を使わず、同じタブで遷移させる
カッテネでは、デフォルトでは1の対応にしています。
つまり
target="_blank" rel="noopener" を付与しています。
ただ、お好みで2の対応をデフォルトにすることも可能です。その場合は、functions.phpに以下を追記してください。
|
1 2 3 4 |
add_filter('kattene', function($opt){ $opt['no_target_blank'] = true; return $opt; }); |
これでサイト内全てのカッテネから
target="_blank" rel="noopener" が無くなります。
デフォルトをどちらにしても、カッテネそれぞれのパーツ側でも設定できます。影の有無を設定するのと同じやり方です。
|
1 |
[kattene no_target_blank=false] |
デザインをカスタマイズする方法
カッテネはご自身の好みのデザインにカスタマイズすることができます。ボタンの色や文字の色など、自由に変える事が可能です。(基礎的なCSSがわかっている必要はあります)
2通りのやり方があります。
「プラグイン内のstyle.cssを修正」は簡単な方法。「子テーマから変更する」は少し上級者向けですが後々管理が楽になる方法です。
プラグイン内のstyle.cssを修正
簡単な方法としては、カッテネのプラグイン内にあるstyle.cssを修正して変更します。基本は、今あるコードは残して、変えたい部分を一番下にコピーして、修正してデザインを上書きするのがおすすめです。
子テーマから変更する
プラグイン内のstyle.cssを修正してしまうと、カッテネがバージョンアップした際など、コードを毎回修正する手間が発生します。
ご利用のテーマに設定を追加することで、デザインを上書くことができます。ただ、テーマもバージョンアップしていくので、その度にコードを修正する必要が出てしまいます。
なので、子テーマを作って、そこに設定を追加します。子テーマをご存知ないなら、便利な仕組みなので、一度調べてみてください。
まず、子テーマのfunctions.phpに以下を追記します。
|
1 2 3 4 |
add_filter('kattene', function($opt){ $opt['custom'] = true; return $opt; }); |
そして、子テーマの最上位の階層にkattene-custom.cssという名前のファイルを配置し、そこにCSSを記載することで、デフォルトのデザインを上書くことができます。
kattene-custom.cssはカッテネ本体のstyle.cssより後に読み込まれるため、上書きできるということです。
この設定はサイト共通になるため、それぞれのパーツ側では変えることはできません。
functions.phpの記載は一箇所にまとめられます
それぞれのデフォルトの設定を変えるために、functions.phpに追記するとご説明しましたが、追記部分は以下のように一箇所にまとめて書くことができます。
|
1 2 3 4 5 6 7 8 |
add_filter('kattene', function($opt){ $opt['shadow'] = false; $opt['width'] = 90; $opt['height'] = 90; $opt['no_target_blank'] = true; $opt['custom'] = true; return $opt; }); |
パーツ側でも複数の設定ができます
以下のように複数の設定をパーツ側で変更することが可能です。
|
1 |
[kattene shadow=false width=90 height=90 no_target_blank=false] |
スポンサーリンク
WordPress以外の場合の使い方
WordPress以外の場合は、設定も投稿時の書き方もアナログな感じになります。
CSSの編集
まず、以下をクリックするとカッテネのCSSファイルが開きます。内容を全てコピーし、あなたのサイトのCSSファイル(style.cssなど)に追記してください。
HTMLの作成
下のHTMLをテンプレートにして、ご自身が紹介したい商品に合わせて修正してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="kattene"> <div class="kattene__imgpart"> <a target="_blank" rel="noopener" href="【メインのURL】"> <img src="【画像URL】" width="160" height="160" loading="lazy" class="kattene__shadow" > </a> </div> <div class="kattene__infopart"> <div class="kattene__title"><a target="_blank" rel="noopener" href="【メインのURL】">【タイトル】</a></div> <div class="kattene__description">【説明】</div> <div class="kattene__btns __five"> <div><a class="kattene__btn __orange" target="_blank" rel="noopener" href="【商品のURL】">Amazon</a></div> <div><a class="kattene__btn __blue" target="_blank" rel="noopener" href="【商品のURL】">Kindle</a></div> <div><a class="kattene__btn __red" target="_blank" rel="noopener" href="【商品のURL】">楽天</a></div> <div><a class="kattene__btn __green" target="_blank" rel="noopener" href="【商品のURL】">楽天Kobo</a></div> <div><a class="kattene__btn __pink" target="_blank" rel="noopener" href="【商品のURL】">audiobook</a></div> </div> </div> </div> |
Seesaaブログなど無料ブログをご利用の場合、エディター画面で不要なタグ( <br>など)が挿入され、表示が崩れてしまう場合があるので気をつけてください。
Seesaaの場合、以下の記事にあるように設定を変えるか、改行を無くして1行にしてしまうか、で対応できます。
修正するそれぞれの部分についてご説明します。
メインのURL
タイトルや画像をクリックすると開くURLになります。なので、複数のASPの中でも、特に開いてほしいURLをここに入れておくと良いかと思います。
画像URL
PCだと左側に表示される画像のURLです。おすすめはリンク切れが起きにくいAmazonの画像を使うことです。
下のように、Amazonアソシエイトの商品リンクを作成する画面で、「画像のみ」タブにて、サイズを「中」にし、右側に表示された画像を右クリックし、「イメージのアドレスをコピー」をクリックすれば、URLがコピーできます。(これはMacの場合です。Windowsの場合は「画像アドレスをコピー」だったかな。)

これを先ほどのHTML内の【画像URL】の部分に貼り付けてもらえればOKです。
タイトル
商品名を入れてください。
説明
ここは自由ですが、書籍であれば、著者、出版社、出版年月日。モノであれば、メーカーの名前や発売日などを入れるのがいいかと思います。
商品のURL
こちらにはあなたのお好きなASPなどのアフィリエイトリンクを貼り付けてください。HTML内の、「Amazon」とか「楽天ブックス」とか書いている部分はボタンのラベルですので、お好きなものに変えてOKです。
ボタンの色について
上のHTML内の11〜15行目のaタグのクラスに __orange や __blue とあるのがお分かりになりますか?こちらを変えることで色を変えることができます。現状、 __orange 、 __blue 、 __red 、 __green 、 __pink の5色のみです。
ボタンの数について
上のHTMLでは、ボタンが最大の5つある形になっていますが、もちろん1〜4つに減らすことができます。その際は、不要なボタンの部分を削除してください。それぞれのボタンのaタグを囲んでいるdivタグごと削除します。
数を変えた場合、忘れてはいけない作業が一つあります。
上のHTMLの10行目の修正です。
|
1 |
<div class="kattene__btns __five"> |
この部分の
__five というのを、数に応じて変えてください。
ボタンが1つなら __one 、2つなら __two 、3つなら __three 、4つなら __four 、5つなら __five となります。
以上でHTMLの作成も完了です。記事内の好きな部分に貼り付けてください。また、URLにミスがないか実際にクリックして確認しておきましょう。
画像の影を無くしたい場合
上のコードの4行目の以下を削除すると、画像から影が消えます。
|
1 |
class="kattene__shadow" |
ボタンごとのクリック数を計測して改善する方法
せっかくカッテネを設置したら、どのボタンがどのくらいクリックされているか計測して改善に役立てたいですよね。
Google Analyticsを使っていれば、次の記事で説明している方法で簡単にクリック数を計測することができます。

売切れURLのメンテを不要にする裏ワザ
Amazonや楽天の商品で、しばらくすると売り切れてしまうことってありますよね。そうすると、売り切れていないページのURLに差し替えるのが非常に面倒です。
そこで、売り切れやすい商品の場合は、検索結果のURLをリンク先に設定するのがおすすめです。そうすれば、常に購入可能な一覧が表示されます。もちろん検索結果経由で購入されてもきちんと報酬になります。
例えば、次のiPhone XSのAmazonと楽天のリンクは検索結果をリンク先に設定しています。
スポンサーリンク
公式Amazonアソシエイトが使えなくなる前に
Amazon公式のアフィリエイトプログラム、Amazonアソシエイトは最近非常に審査が厳しくなっています。審査に通りにくかったり、通っても途中でアカウント停止されるケースが多く報告されています。
そのような場合、他のASP経由でAmazonの商品を紹介できます。
というか、途中で停止されてしまうと、公式のURLを他のASP経由のURLに差し替える作業が発生してしまうので、停止される前に早めに他のASP経由にしておくのがおすすめです。
私はもしもアフィリエイトを使っています。A8ではできない売れた商品名の確認ができるし、料率も一番高いからです。詳しくは以下の記事をご覧ください。

JIN向けに他にも便利なプラグイン作りました
WordPressテーマ「JIN」をお使いの方は以下のプラグインも作りました。SEO効果が上がったりやページ表示スピードの改善につながります。




期間限定!ブログ初心者向けコンサルモニター募集!
おかげさまでカッテネを利用しているブログは3,000を超えました。多くのブログに継続して利用頂けているのは、しっかり売上を伸ばすという成果を実際に出せているからだと考えています。
カッテネでも活かした「売上を上げるノウハウ」をお伝えするために、コンサルティングを提供します。期間限定で先着若干名モニターを募集しますので、興味のある方は以下をご覧下さい。これまでの実績やスキルは問いません。ただし、やる気がある方限定です。ブログで本気で人生を変えたいと思っていない方は読まないで下さい。

取扱注意!カッテネで報酬を爆上げする裏ワザ
ここからは実際に私が使っている方法で、ある意味ライバルであるあなたにはあまり教えたくはないし、まだ使い慣れていない人が読んでも混乱するだけなので、カッテネをまだあまり使ってないなら読まないでください。
ある程度カッテネを使いこんでからご覧ください。
カッテネで特定の商品を紹介するだけで満足するのではなく、関連して様々な報酬を得る方法です。全てを使うというよりは、紹介する商品に合わせて使える方法を使ってみてください。
書籍と一緒にKindle本体を買ってもらう
カッテネでKindle版の電子書籍を紹介するなら、ついでにKindle本体も紹介しちゃいましょう。このように関連商品を紹介する販売手法をクロスセルと言います。
Kindle本は売れても100〜200円の報酬ですが、Kindle本体は基本的にAmazonの1商品あたりの最大報酬である1,000円になります。売れる頻度は多くはないですが、積み重なると結構大きなお金になりますね。
まだKindleを持っていないなら、紹介するために一度ご自身でも買ってみてもいいかもしれません。おすすめは次のKindle Paperwhiteです。
私なりのレビューが下です。参考にしてみてください。

Kindle Unlimitedに登録してもらう
もしカッテネで紹介する書籍が、Kindle Unlimitedの対象であれば、登録すれば無料で読めますよ、とおすすめするのも有効です。月額980円ですが、初月は無料なので比較的登録してもらいやすいです。登録さえしてもらえれば初月で解約したとしても報酬500円が発生します。私もレビューを書いてみたのでご覧ください。

Amazon Primeに登録してもらう
実はKindle Unlimitedでなくても通常のAmazon Prime会員になっていれば、Prime ReadingというKindleの読み放題サービスが使えます。Kindle Unlimitedよりラインナップは少ないのですが、人気の最新刊などが対象になっていたりとコスパはとてもいいです。
これを紹介することで、Amazon Prime会員登録の報酬500円も狙えます。
Prime Readingの説明やKindle Unlimitedとの詳しい違いは、次の記事で説明しています。

オーディオブック版を紹介する
カッテネで書籍を紹介するなら、同作品のオーディオブックを紹介するのも有効です。
最近スキマ時間を有効活用するために、移動時間などに耳から読書する人が増えています。オーディオブックで最も有力なサービスがaudiobook.jpです。次の記事で詳しくレビューしています。

下のようにカッテネのボタンの1つにaudiobook.jpの対象作品のページにリンクを設定します。
audiobook.jpはA8.net経由でアフィリエイトすることができます。商品リンクを作れるので、各作品ページに直接リンクできます。
次の記事の最後の方で、カッテネの後にKindle本体、Kindle Unlimited、audiobook.jpの紹介を入れているので参考にしてみてください。

楽天カードをおすすめする
楽天にある商品を紹介する場合、一緒に楽天カードをおすすめするのもアリです。
楽天で何かを買うと、通常1%分のポイント還元が得られるのですが、楽天カードで買うと3%の還元になります。楽天カード自体は年会費無料だし、新規入会で5,000円分のポイントがもらえるので、比較的成約しやすいです。次のような、レビュー記事を書いておいて誘導するのもアリです。
楽天カード評判とデメリット!Apple Pay電子マネーEdyチャージ対応は?
紹介したあなたには、通常の楽天での商品購入よりもずっと高額の1,500円という報酬がもらえます。
ハピタスをおすすめする
楽天など多くのショッピングサイトはハピタスというポイントサイトに対応しています。ハピタスは、経由するだけでポイントが貯まるポイントサイトです。芸人のゆりあんレトリィバァさんのCMでも話題になりました。
ハピタスは下のような大手ショッピングサイトに対応しているので、ネットでお買い物をよくする方は登録しておいて損はないです。(還元率は変動します)
| サイト名 | ポイント 還元率 |
|---|---|
| 楽天市場 | 1% |
| ヤフオク | 1% |
| Yahoo!ショッピング | 1% |
| 楽天ブックス | 3% |
| LOHACO | 1.5% |
| じゃらん | 2.5% |
| ビックカメラ.com | 2.7% |
| ユニクロ | 0.6% |
| GU(ジーユー) | 3% |
| nissen | 3% |
ハピタスを紹介する度にポイントがもらえるし、ハピ友(あなたが紹介して登録した人)が貯めた毎月のポイントの一部が自分に付与されるので、たくさん紹介していくとどんどんポイントが貯まっていきます。
カッテネで何か商品を紹介する際に、ハピタスを経由するとポイントが貯まるよ、とお伝えするだけで割と登録してくれます。
こちらも下のようなレビュー記事を書いて誘導するのも効果的です。
ハピタス口コミ評判!友達紹介でポイントざくざく?有効期限は?登録方法も!
iPhoneやMacをアフィリエイトする
もしiPhoneやMacを使っているなら、体験レビュー記事を書いて紹介すべきです。Apple製品もアフィリエイトで報酬を得ることができます。金額が大きいので、売れれば報酬も大きいです。
Appleの製品は、Apple Online Storeはもちろん、Amazonや楽天などでも売っているので、カッテネが有効になってきます。
なぜかアフィリエイターでしっかりApple製品を紹介している人は少なく意外と穴場です。Apple Online Storeのアフィリエイトプログラムの申請方法などを下で説明しています。

レビュー記事のイメージとしては次のようなものです。
SIMフリーiPhoneXSレビュー!MAXとどっち?5Sから移行!
私もMacBook Proを買った際に次の記事を書きました。

さいごに
いかがでしたでしょうか?
すごくシンプルな作りなので、簡単に導入できるのでは、と思います。
なお、もしうまく表示できない方は、問い合わせフォームから遠慮なく連絡ください。できる限りサポートさせていただきます。
また、こうして欲しいなどの要望も、頂ければ助かります。
私のTwitterではカッテネの変更内容をリアルタイムに詳しくつぶやきます。アフィリエイトやWebマーケティングの役立つ情報などつぶやいています。









